参考学习:https://www.cnblogs.com/first-time/p/6815036.html
个人理解:Vuex是用来管理组件之间通信的一个插件
他有4个核心选项:state mutations getters actions
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script src="./vuex.js"></script>
<script src="./vue.js"></script>
<body>
<div id="app">
<hello></hello>
</div>
</body>
<script>
Vue.use(Vuex);
var myStore = new Vuex.Store({
state:{
//存放组件之间共享的数据
name:"jjk",
age:18,
num:1
},
mutations:{
//显式的更改state里的数据
change:function(state,a){
// state.num++;
console.log(state.num += a);
},
changeAsync:function(state,a){
console.log(state.num +=a);
}
},
getters:{
getAge:function(state){
return state.age;
}
},
actions:{
//设置延时
add:function(context,value){
setTimeout(function(){
//提交事件
context.commit('changeAsync',value);
},1000)
}
}
});
Vue.component('hello',{
template:`
<div>
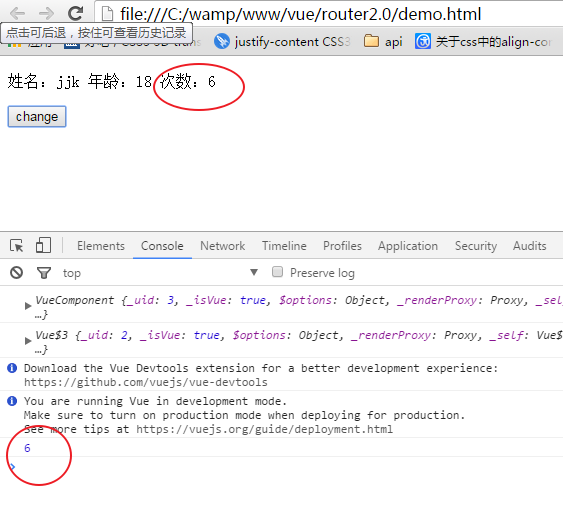
<p @click='changeNum'>姓名:{{name}} 年龄:{{age}} 次数:{{num}}</p>
<button @click='changeNumAnsyc'>change</button>
</div>`,
computed: {
name:function(){
return this.$store.state.name
},
age:function(){
return this.$store.getters.getAge
},
num:function(){
return this.$store.state.num
}
},
mounted:function(){
console.log(this)
},
methods: {
changeNum: function(){
//在组件里提交
// this.num++;
this.$store.commit('change',10)
},
//在组件里派发事件 当点击按钮时,changeNumAnsyc触发-->actions里的add函数被触发-->mutations里的changeAsync函数触发
changeNumAnsyc:function(){
this.$store.dispatch('add', 5);
}
},
data:function(){
return {
// num:5
}
}
})
new Vue({
el:"#app",
data:{
name:"dk"
},
store:myStore,
mounted:function(){
console.log(this)
}
})
</script>
</html>