这个问题嘛,真不好回答,问的太笼统了,其实你只要熟悉掌握了Angular.js,自然而然的就会用Angular.js结合自身的业务去构建SPA程序了,Angular.js是一个比较全面的框架,按照他的方式去做即可,前端唯一做的就是架构就是怎么组织文件结构,你可以参考:
mgechev/angularjs-style-guide · GitHub
gocardless/angularjs-style-guide · GitHub
Brian Ford
Angularjs开发一些经验总结
官方也提供了示例程序:angular/angular-seed · GitHub (个人觉得组织只适合小型项目)
-------------多谢 @墨磊 的补充:-------------
johnpapa/angularjs-styleguide · GitHub
browserify shim recipes · thlorenz/browserify-shim Wiki · GitHub
--------------------------------------------------
下面就简单概括下使用Angular.js可能会遇到的问题和建议
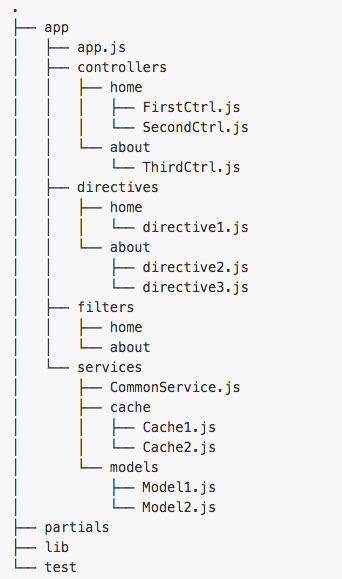
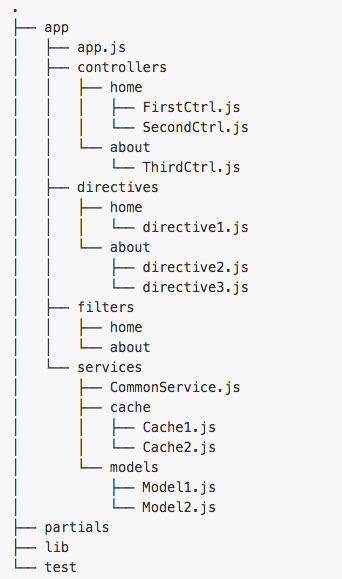
1. 文件组织结构的选择,Worktile是按照Angular.js的功能划分的,如下图所示:

如果你项目非常庞大,可以选择按照业务的功能模块分类,每个业务模块再按照Angular.js的功能划分,比如 user文件下有controllers、filters、services等等;
2. 路由的选择,Angular.js的路由只能是一层的,如果涉及到多层View嵌套的话是不可以的,建议使用angular-ui/ui-router · GitHub ,Worktile还是使用了ng本身的路由,所以很多项目二级菜单就重复渲染了;
3. 组件的封装,组件封装最好给团队中最熟悉ng的人来做,组件从功能上划分成2个部分,第一种是业务组件,如果系统多个地方都需要使用这个模块,或者夸系统使用,封装一个业务组件会使代码的可重用性大大提高,第二种是第三方插件的整合,在选择第三方插件的时候,尽量选择有ng版本的,实在没有,就自己封装一个directive。组件从技术上划分包含:指令(directive)和服务(service、provider、factory);
4. 如果你使用了bootstrap,无肯定要使用 angular-ui/bootstrap · GitHub ,文件上传的组件建议使用danialfarid/angular-file-upload · GitHub 或者 nervgh/angular-file-upload AngularUI AngularUI · GitHub 提供了很多常用的组件,一般项目中肯定会用;
5. 与服务端API的交互建议做成数据服务,用$http或者$resource都行,除了directive和UI服务外,其他地方避免有操作DOM和CSS的代码。
暂时就这么多,想到了再补充,也欢迎其他高人补充
mgechev/angularjs-style-guide · GitHub
gocardless/angularjs-style-guide · GitHub
Brian Ford
Angularjs开发一些经验总结
官方也提供了示例程序:angular/angular-seed · GitHub (个人觉得组织只适合小型项目)
-------------多谢 @墨磊 的补充:-------------
johnpapa/angularjs-styleguide · GitHub
browserify shim recipes · thlorenz/browserify-shim Wiki · GitHub
--------------------------------------------------
下面就简单概括下使用Angular.js可能会遇到的问题和建议
1. 文件组织结构的选择,Worktile是按照Angular.js的功能划分的,如下图所示:

如果你项目非常庞大,可以选择按照业务的功能模块分类,每个业务模块再按照Angular.js的功能划分,比如 user文件下有controllers、filters、services等等;
2. 路由的选择,Angular.js的路由只能是一层的,如果涉及到多层View嵌套的话是不可以的,建议使用angular-ui/ui-router · GitHub ,Worktile还是使用了ng本身的路由,所以很多项目二级菜单就重复渲染了;
3. 组件的封装,组件封装最好给团队中最熟悉ng的人来做,组件从功能上划分成2个部分,第一种是业务组件,如果系统多个地方都需要使用这个模块,或者夸系统使用,封装一个业务组件会使代码的可重用性大大提高,第二种是第三方插件的整合,在选择第三方插件的时候,尽量选择有ng版本的,实在没有,就自己封装一个directive。组件从技术上划分包含:指令(directive)和服务(service、provider、factory);
4. 如果你使用了bootstrap,无肯定要使用 angular-ui/bootstrap · GitHub ,文件上传的组件建议使用danialfarid/angular-file-upload · GitHub 或者 nervgh/angular-file-upload AngularUI AngularUI · GitHub 提供了很多常用的组件,一般项目中肯定会用;
5. 与服务端API的交互建议做成数据服务,用$http或者$resource都行,除了directive和UI服务外,其他地方避免有操作DOM和CSS的代码。
暂时就这么多,想到了再补充,也欢迎其他高人补充
我考虑过使用ng来处理更复杂的情况,面向的场景是那种更大型的管控系统,打算写个系列文章来详细说明,可能会写很多。才写了一部分,只能先笼统回答下,主要是这几个点:
1 数据模型的梳理,包括服务接口,数据之间的关系,业务事件等等
2 路由的规划,多级路由与功能界面的组织方式,哪些是静态路由,哪些是动态创建的路由等等
3 门户与集成,包括portlet和功能模块的引入和动态加载,每个动态模块所可能存在的类型,异构和多种同构模块的引入,它们之间的通信,可定制的界面流等等
4 各种自定义组件的实现
5 相关的工程体系,包括代码的依赖关系组织和全局视图,路由的可视化管理,模块的测试,发布等等
6 人员的协作关系,包括代码规范,开发流程等等
这里面有些东西我写过概念性的文章,感觉还是有些空,所以打算写得详细些,应该要花不少时间
1 数据模型的梳理,包括服务接口,数据之间的关系,业务事件等等
2 路由的规划,多级路由与功能界面的组织方式,哪些是静态路由,哪些是动态创建的路由等等
3 门户与集成,包括portlet和功能模块的引入和动态加载,每个动态模块所可能存在的类型,异构和多种同构模块的引入,它们之间的通信,可定制的界面流等等
4 各种自定义组件的实现
5 相关的工程体系,包括代码的依赖关系组织和全局视图,路由的可视化管理,模块的测试,发布等等
6 人员的协作关系,包括代码规范,开发流程等等
这里面有些东西我写过概念性的文章,感觉还是有些空,所以打算写得详细些,应该要花不少时间

