一、Jquery的选择器:
层级选择器;
1、空格 div span div中的包含的所有span后代元素
2、 > div > span 紧密相连的直接子后代元素
3、+ div + span 下一个紧密相邻的元素如果紧跟着后面不是span则取不到,
可以用 nextAll("span:first") 取元素后面第一个出现的span,
当前位置开始,后面所有的同辈元素nextAll("div")。
4、~ div ~ span 选取 div 后面的同辈元素 同 nextAll("span");
jquery的 siblings()方法与位置无关 只要是同一层级的元素就可以选取。
5、 prevAll 元素前面的所有同辈元素
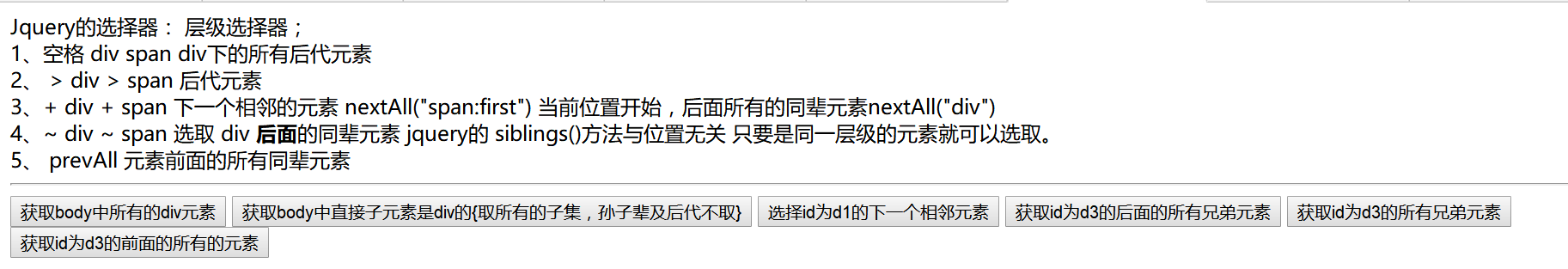
效果:

源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery 学习1</title> <!-- 导入jquery库 --> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript"> $(function(){ $("#btn1").click(function(){//body元素下所有层级的div $("body div").css("background","#FFBBAA"); }); $("#btn2").click(function(){//body元素取第一层级的div $("body > div").css("background","#FFBBAA"); }); $("#btn3").click(function(){//id为d1的元素相邻的下一个span元素 //如果不相邻此方法不管用。 //$("#d1 + span").css("background","#FFBBAA"); $("#d1").nextAll("div:first").css("background","#FFBBAA"); }); $("#btn4").click(function(){//id为d3的元素下所有同辈元素 $("#d3 ~ div").css("background","#FFBBAA"); }); $("#btn5").click(function(){//id为d3的元素下所有同辈元素 $("#d3").siblings("div").css("background","#FFBBAA"); }); $("#btn6").click(function(){//id为d3的元素下所有同辈元素 $("#d3").prevAll("div").css("background","#FFBBAA"); }); }) </script> </head> <body> Jquery的选择器: 层级选择器; <br> 1、空格 div span div下的所有后代元素 <br> 2、 > div > span 后代元素 <br> 3、+ div + span 下一个相邻的元素 nextAll("span:first") 当前位置开始,后面所有的同辈元素nextAll("div") <br/> 4、~ div ~ span 选取 div <strong>后面</strong>的同辈元素 jquery的 siblings()方法与位置无关 只要是同一层级的元素就可以选取。 <br/> 5、 prevAll 元素前面的所有同辈元素 <hr> <button id="btn1">获取body中所有的div元素</button> <button id="btn2">获取body中直接子元素是div的{取所有的子集,孙子辈及后代不取}</button> <button id="btn3">选择id为d1的下一个相邻元素</button> <button id="btn4">获取id为d3的后面的所有兄弟元素</button> <button id="btn5">获取id为d3的所有兄弟元素</button> <button id="btn6">获取id为d3的前面的所有的元素</button> <p> 子层 <div id="d1"> 孙子层d1 </div> <span> 这是一个行信息</span> <div> div 孙子层 </div> </p> <hr> <div id="d3"> 子层2 <div style="background:#FFFFFF"> 孙子层2 </div> <br/> <span> 这是一个行信息2</span> <div id="d2"> div 孙子层2 </div> </div> <br/> <div> 这是第三个div层 </div> <br/> <span>这是第四个span</span> <p> <div> 这是第5个层</div> </p> </body> </html>