<!-- 新增 有语意标签 --> <nav></nav> <!-- 导航标签 --> <seclion></seclion> <!--区域标签--> <footer></footer> <!--底部标签--> <aside></aside><!--测边栏标签--> <article></article><!--文章标签-->
input 标签属性
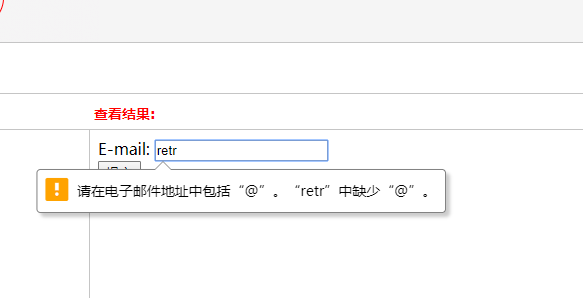
<input tyer="email" /> <!--输入邮箱-->

数字:
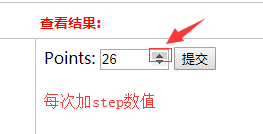
<input type = "numder" /><!--数字---> <!--属性---> <!--step="5" 输入数字间隔 --->

网址:
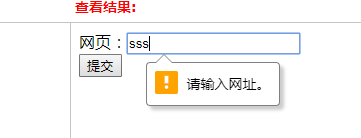
<input type="url" /> <!---输入网址--> <!--http://xxxxxxxxx-->

时间:
<input type="time" /> <!--时分--->

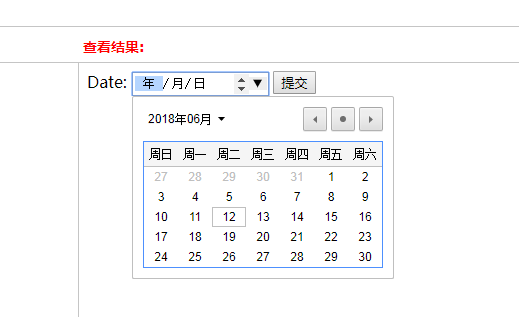
日期:
<input type = "date" > <!--年月日-->

时间日期:
<input type = "datetime" /> <!--年月日时分 **在手机端可以实现-->
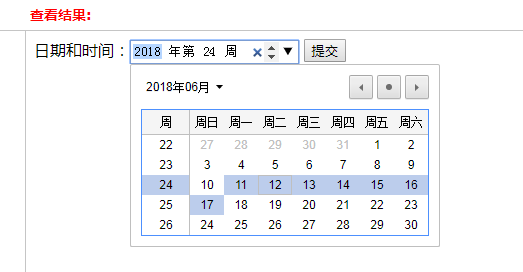
显示第几周:
<input type = "week"> <!--第几年的第几周-->

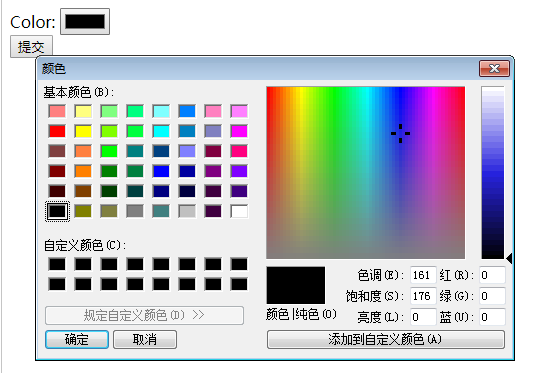
取色器:
<input type="color"> <!--取色器-->

<input type="range" name="points" min="1" max="10" /> <!--取值器-->

搜索:
<input type="search" /> <!--没有任何效果 只是语意性--->
手机号:
<input type="tel" /> <!--手机端有显示 弹出数字-->
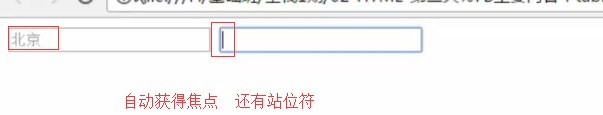
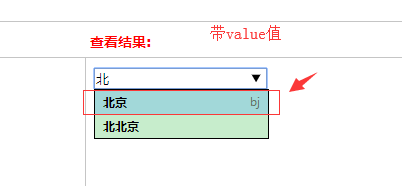
<!--输入文字自动匹配 文字选择--> <input type = "text" list="dt"/> <datalist id="dt"> <option value="北京" >bj</option> <option>上海</option> <option>北北京</option> <option>湖南</option> </datalist> <!--input 与datalist 配合使用--->

<input type="text" placeholder="北京"> <!--站位符--> <input type="text" autofocus> <!--自动获得光标--> <input type="text" autocomplete="off"> <!--效果取消 (当鼠标放入输入框时显示以前输入的东西) --> <input type="text" required> <!--不可以为空--->