前言
CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中。本篇文章的目的是为大家开启它的冰山一角。我希望这篇文章能让你对不规则图形有一个初步的了解。
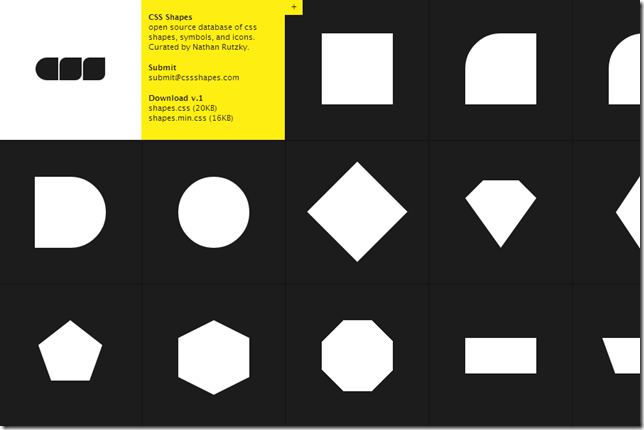
现在,我们已经可以使用CSS 3 常见不规则复杂图形了(点击链接查看),如下图所示:
使用CSS创建的图形,无法内置文字或实现文字环绕效果。因此,如何实现不规则图形和文字复杂布局也成为了一个热议话题。
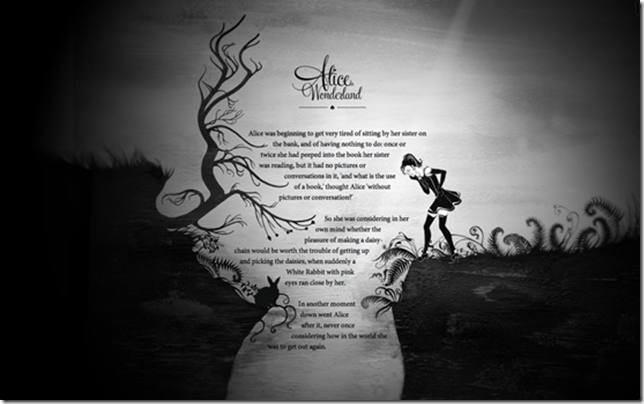
今天我们就来介绍一下如何实现这个效果。文章中我们将阐述如何使用 CSS创建不规则图形,实现不规则的文本布局。学会如何创建不规则图形之后,你就可以发挥想象力,创建唯美的CSS页面了,下图既是使用该技术创建的《爱丽丝梦游仙境》效果图:
注:这是CSS的最新技术,所以对浏览器版本要求较高。如果需要查看在线示例你需要确保浏览器支持这个CSS技术。在本文中我也将提供一些效果截图查看效果。
声明图形
我们需要使用shape-outside 属性声明不规则图形。当前, shape-outside 属性只能被应用于浮动元素,并且只能应用于块级元素。如果需要在非块级元素上使用这些属性,必须先把元素声明为块级。
Shape-* 值有三种赋值方式: 自动,基本图形或者图片链接。如果被设置为自动,浮动元素将继续作为传统的盒模型进行渲染。如果你还不熟悉盒模型,请参考CSS盒模型,这是阅读本篇文章的基础。
绘制方法包括:rectangle、inset-rectangle、circle、ellipse或polygon方法等。你可以通过链接查看详细的描述。
如果属性被设置为图片链接, 浏览器会按照图片的“alpha通道”来绘制图形形状。
在元素上创建坐标系
声明了CSS 图形之后,我们首先需要创建将用于绘制图形的坐标系。
坐标系是非常必要的,因为图形需要依据此坐标系上的点阵进行绘制。shape-* 属性是基于盒模型的,为了使它启作用,需要明确指定盒子的大小,限制不规则图形在盒子范围内,它也将被用于创建绘制坐标系,坐标系的起点位于形盒子左上角。如果没有明确宽和高声明, shape-* 属性将不启作用。
设置自定义图形的背景色
应用了自定义图形,它的盒模型仍然存在,其它传统的样式设置将作用于盒模型范围。例如,下面这个例子中,
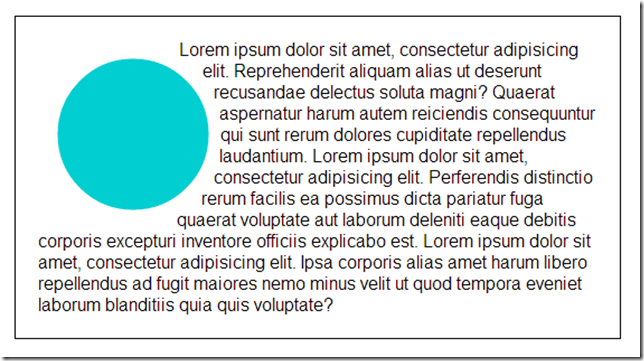
我们仅仅想创建一个浮动圆形,并设置这个圆形的背景色。按照正常的思路理解,效果应该是这样的:
但是当设置了盒子的背景色后,你会发现和预期的效果不同,效果如下:
在上图中我们看到背景色被应用到盒模型范围,而不是我们预想的圆形内。
那么,我们应该怎样设置圆形的背景色呢?这就引出了一个新的CSS样式: clip-path 。clip-path 用于限制当前样式的作用范围。在下面的例子中你将看到它的使用方法。
提醒
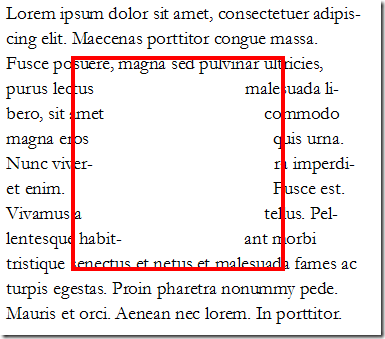
现在,shape-outside 属性只作用域浮动的元素,并且仅限制于在块级元素上应用。使用这些属性定义的元素,其周围的文本将依赖于图形形状排布。未来的CSS 形状将不仅仅限制与应用于浮动元素上,我们将不仅仅可以在文本外部的图形上做文章,完全可以在其内部定义自定义图形,实现如下效果:
实例-使用shape-outside 创建环绕于自定义形状的浮动文本
我们从一个简单的例子开始。在实例中我们将创建一个自定义图形,并且内置文本流,最终效果图如下(文章末尾提供实例下载链接):
例子中我们拥有两个容器,用于设置自定义形状和嵌套文本内容。代码如下:
<div class="container"> <div class="shaped"></div> <div class="content"> <h1><span>La</span> Tour <br/>Eiffel</h1> <p>Lorem Ipsum.....</p> </div> </div>
首先我们需要声明浮动区域的DIV节点,并且使用固定值设置大小。代码如下:
.container{
overflow:hidden;
height: 100vh;
100vw;
}
.shaped{
float:left;
height:100vh;
40vw;
float:right;
background: black url(../images/eiffel.jpg) center top no-repeat;
background-size:cover;
}
现在坐标系已经创建成功,接下来我们将要绘制图形了。可以通过两种方式来绘制图形:
使用polygon()
我们可以使用polygon() 方法来计算图形范围。这个方法从坐标系中获取多个点用于绘制图形,每个点由(x, y)值定位。 例子中我们将要创建一个非常简单的多边形,如下图所示:
坐标点的单位可以是固定值,或者百分比。在这个例子中我们将以百分比的形式设置点阵位置。接下来我们需要应用这个样式在浮动元素上。
.shaped{
/*…*/
shape-outside: polygon(0 0, 100% 0, 100% 100%,30% 100%);
shape-margin: 20px;
}
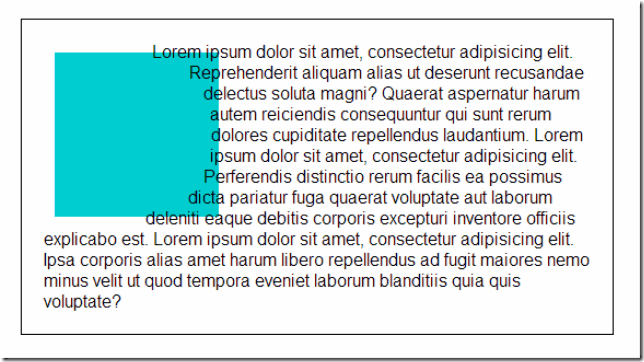
应用以上的样式后,一个不规则的图形-梯形产生了。
可以看到代码中使用了shape-margin 属性,它用于设置图形和文本内容之间的边距。
接下来需要添加背景图,需要注意在添加背景图之后,它将被应用于盒模型,目前为止效果如下:
所以,为了达到预期效果,我们需要设置clip-path 属性,并且设置其范围和shape-outside 属性相同。
.shaped{
/*…*/
clip-path: polygon(0 0, 100% 0, 100% 100%,30% 100%);
}
现在,我们就通过polygon() 方法实现了目标效果。
使用图片链接
我们也可以通过图片(严格说是拥有通明区域的图片)来创建不规则图形,依据图片的“alpha通道” 生成不规则图形。
例如,替代polygon() 声明方法。我们可以设置shape-outside 属性值为图片URI,浏览器就会自动依据图片来绘制不规则图形。
图片中的透明部分将被声明为文本元素的浮动部分。其余部分被声明为不规则图形。代码如下:
.shaped{
/*…*/
shape-outside: url(/images/mm.png);
shape-image-threshold: 0.5;这个属性用于设置浮动区域透明度范围
}
上述的两种方法都拥有各自的优缺点。例如,如果图形过于复杂,通过图片方法比手动计算图形绘制节点更方便。





![clip_image002[7] clip_image002[7]](https://images0.cnblogs.com/blog/139239/201311/13163537-bfa78d5dd03d477486283206013c52dc.jpg)
![clip_image002[9] clip_image002[9]](https://images0.cnblogs.com/blog/139239/201311/13163539-4d6413b60cae440ba6ceaa8dd0876403.jpg)