Web应用方兴未艾,我们已经十分习惯习惯了在电脑上进行以自己的工作,而随着众多功能强大的在线网站,我们的Windows的桌面也不再拥挤着各种快捷方式;不光是PC端,在移动端我们也不再在浩如烟海的应用市场安装各种软件,轻量级的各种小程序取代了他们的位置,无需安装点开即用的方式为大家的工作生活带来了很大便利。

我们很明白这种改变对我们生活工作带来的便利,但是偶尔在网上冲浪我们也会怀念那个满桌面都是本地应用的时代,桌面双击即可运行,不用在开启的网页中搜寻我们需要的功能网页,哪怕断网了依旧可以正常使用,使用速度上它们似乎是比网页更快。
看到这里你可能想说,你说这么多,跟你讲的PWA有什么关系啊?
什么是 渐进式 Web 应用( PWA )?
--- 渐进式 Web 应用(Progressive Web App简称PWA)介绍
PWA 指的是使用指定技术和标准模式来开发的 Web 应用,让Web应用具有原生应用的特性和体验。比如我们觉得本地应用使用便捷,响应速度更加快等。
通过PWA技术,有两个好处。一方面应用开发还是采用Web开发的方式,我们只需要简单的配置就可以使用,无需为各种操作系统制作安装包,应用的入口依旧是网页,在浏览器中一键安装,没有繁琐的访问应用商店下载过程。
另一方面应用安装后,用户可以通过桌面图标快速访问,应用所需资源在第一次安装后离线缓存在本地离线也可使用,可以实时使用系统推送,应用自动升级无需重新安装。




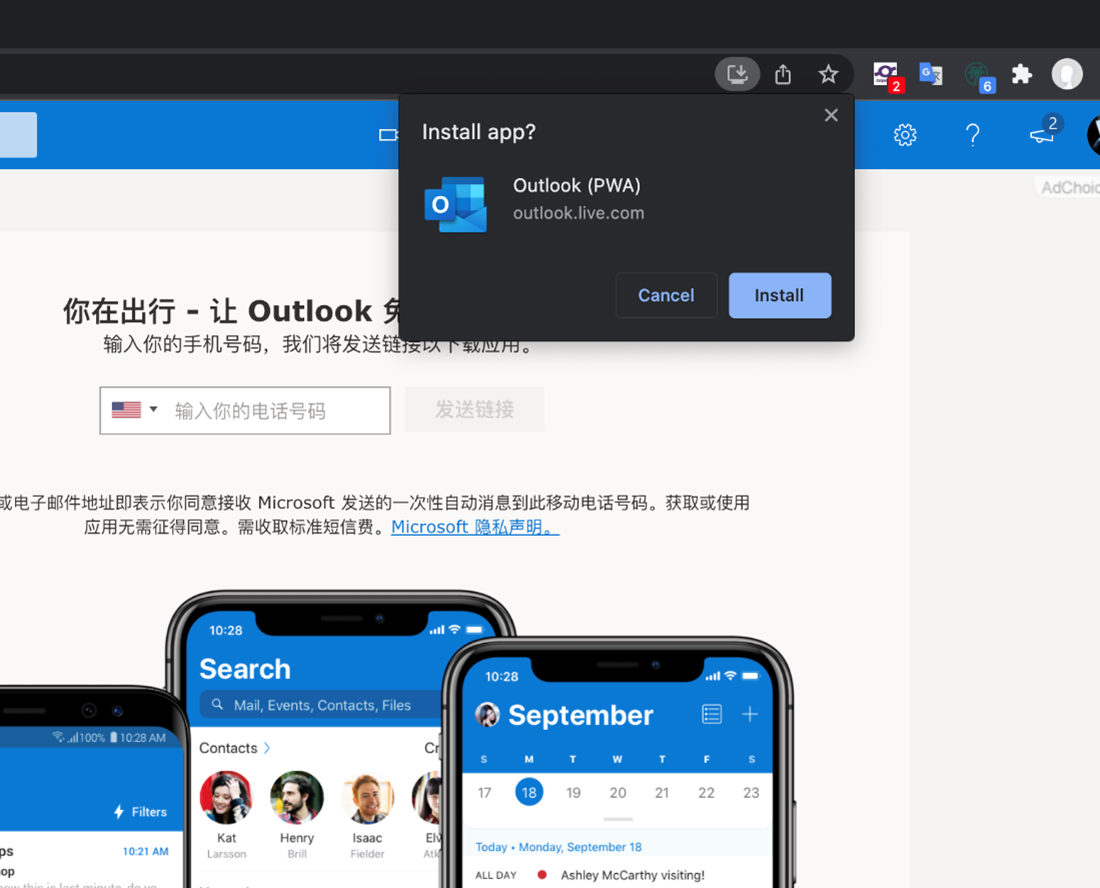
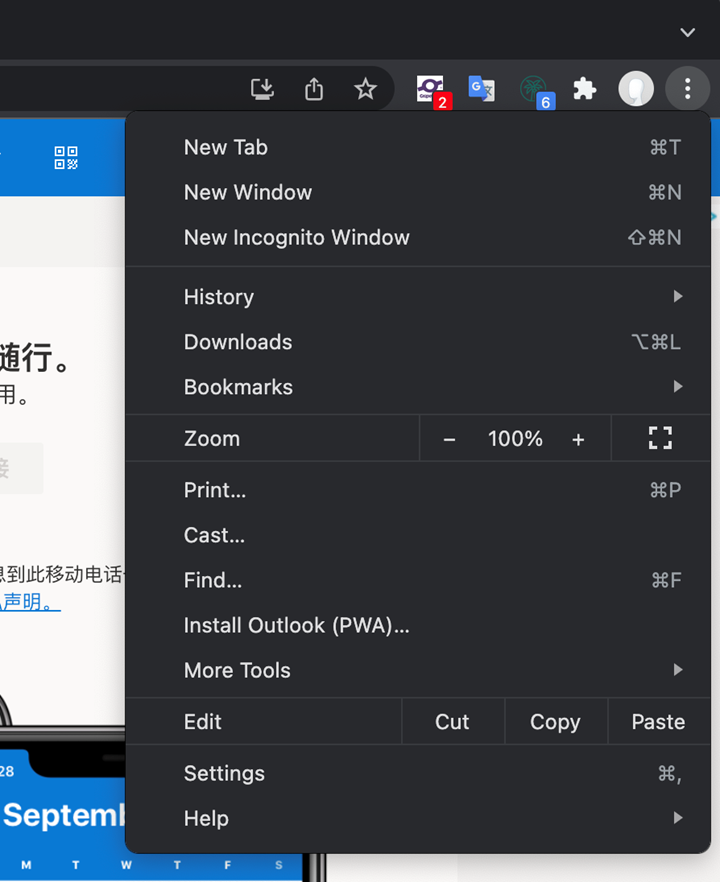
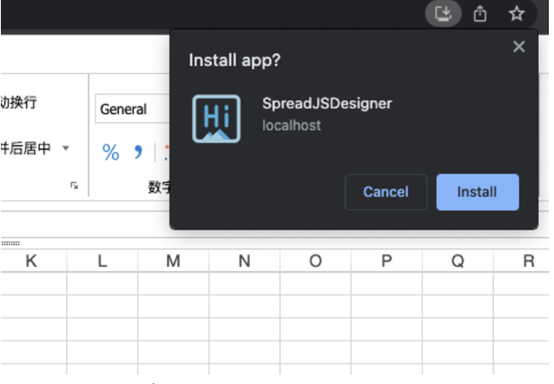
例如在Chrome中支持PWA技术的站点,可以直接在地址栏中点击安装,或者浏览器选项中点击install安装。
PWA 现状
PWA 由 Google 于 2016 年提出,于 2017 年正式技术落地,并在 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。PWA的关键技术是Service Worker,目前桌面和移动设备上的所有主流浏览器都已支持。目前除了Safari,其他主流浏览器都已支持添加主屏幕、推送通知消息。
在这里我们简单为大家介绍一下Service Worker。
Service Worker充当代理服务器的位置,位于 Web 应用程序、浏览器和网络(如果可用)之间。这个API旨在创造更好的离线体验,拦截网络请求并根据网络是否可用采取适当的行动,并更新驻留在服务器上的内容,它还允许访问推送通知和并和后台API同步。

PWA 的使用场景和未来在何处?
根据PWA的介绍,你可能会问,这玩意儿的价值在哪里呢?
目前的数据统计显示移动端之下,PWA并没有太多市场,在我们移动端上3G、4G到现在5G一个百兆的APP可以被很快的下,除了坐飞机,我们的手机基本不会有离线的时候。
而在PC端,我们开始工作,只要你还在使用Office等办公软件,你就会意识到WPA带来的便捷不可估量。在全球信息化的过程中,我们的公司也在不断信息化的过程。各种常用的工具软件会变成必备的一环,从而被集成到Web应用中。比如在线Excel,在线报表设计,在线word等。
这一切,都逐渐和"在线""web前端"连在一起。

想要将这些应用顺利挪入Web应用中,却不是那么简单的事。这些工具功能复杂,资源较重,同时对于一些需要实时反馈的工作流项目,也会经常出现忘记操作的情况。
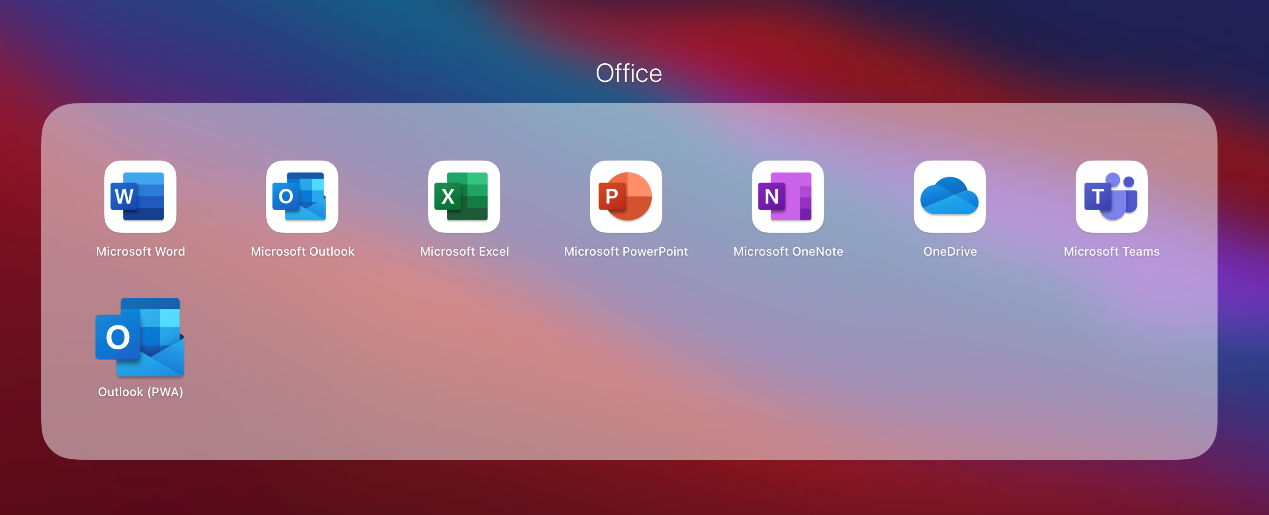
仅拿在线Excel来说,协同编辑这一方面的难点包括不仅限于:多人冲突处理、版本数据更新、房间管理、富文本处理、复制黏贴处理等等。
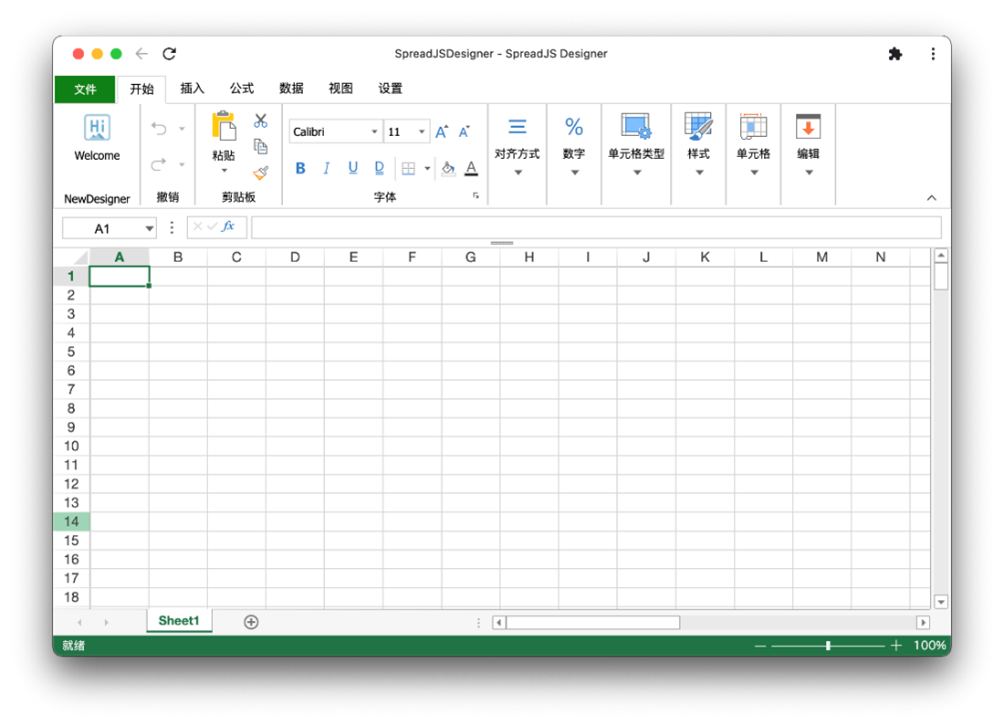
下图使用PWA技术集成了类Excel表格编辑器,对于最终用户,完全保留了Excel的操作体验,多任务工作时,使用alt(cmd)——tab快速切换应用,系统级别推送实时关注工作状态。而这一切都可以在我们的Web应用中出现,不再需要本地应用。

介绍了PWA的相关知识点,下面我们就一起来通过实例看看PWA如何让一个站点变成APP吧。
实例使用
准备工作,下载表格编辑器示例, https://www.grapecity.com.cn/developer/spreadjs
让SpreadJS在线表格编辑器支持PWA只需要实现App Manifest 和 Service Worker
- 添加 manifest.json 文件
新建manifest.json,并在index.html中引用
{
"name": "SpreadJSDesigner",
"short_name": "SJSD",
"descriptions": "SpreadJS在线表格编辑器",
"start_url": "./",
"background_color": "#fff",
"display": "minimal-ui",
"scope": "./",
"theme_color": "#fff",
"icons": [
{
"src": "./welcome.png",
"type": "image/png",
"sizes": "200x200",
"purpose": "any"
}
]
}
1. <link rel="manifest" href="./manifest.json">
- 实现Service Worker
新建sw.js, 通过Service Worker缓存设计器所需要的spreadjs资源
var cacheName = 'v14.2.2';
var cacheFiles = [
'/',
'./index.html',
'./lib/css/gc.spread.sheets.excel2013white.14.2.2.css',
'./lib/css/gc.spread.sheets.designer.14.2.2.css',
'./custom.css',
'./lib/scripts/gc.spread.sheets.all.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.charts.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.shapes.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.print.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.barcode.14.2.2.js',
'./lib/scripts/plugins/gc.spread.sheets.pdf.14.2.2.js',
'./lib/scripts/plugins/gc.spread.pivot.pivottables.14.2.2.js',
'./lib/scripts/interop/gc.spread.excelio.14.2.2.js',
'./lib/scripts/resources/zh/gc.spread.sheets.resources.zh.14.2.2.js',
'./lib/scripts/gc.spread.sheets.designer.resource.cn.14.2.2.js',
'./lib/scripts/gc.spread.sheets.designer.all.14.2.2.js',
];
// 监听 install 事件,安装完成后,进行文件缓存
self.addEventListener('install', function (e) {
console.log('Service Worker 状态: install');
var cacheOpenPromise = caches.open(cacheName).then(function (cache) {
// 把要缓存的 cacheFiles 列表传入
return cache.addAll(cacheFiles);
});
e.waitUntil(cacheOpenPromise);
});
// 监听 fetch 事件,安装完成后,进行文件缓存
self.addEventListener('fetch', function (e) {
console.log('Service Worker 状态: fetch');
var cacheMatchPromise = caches.match(e.request).then(function (cache) {
// 如果有cache则直接返回,否则通过fetch请求
return cache || fetch(e.request);
}).catch(function (err) {
console.log(err);
return fetch(e.request);
})
e.respondWith(cacheMatchPromise);
});
// 监听 activate 事件,清除缓存
self.addEventListener('activate', function (e) {
console.log('Service Worker 状态: activate');
var cachePromise = caches.keys().then(function (keys) {
return Promise.all(keys.map(function (key) {
if (key !== cacheName) {
return caches.delete(key);
}
}));
})
e.waitUntil(cachePromise);
return self.clients.claim();
});
index.html页面组册sw.js
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('./sw.js')
.then(function (registration) {
// 注册成功
console.log('ServiceWorker registration successful with scope: ', registration.scope);
})
.catch(function (err) {
// 注册失败:
console.log('ServiceWorker registration failed: ', err);
});
});
}
</script>
通过以上两个步骤的操作,spreadjs在线表格编辑器页面就支持PWA了。注意PWA需要https的支持,本地通过localhost测试不受影响。
通过localhost访问页面,可以在Chrome地址栏看到安装选项

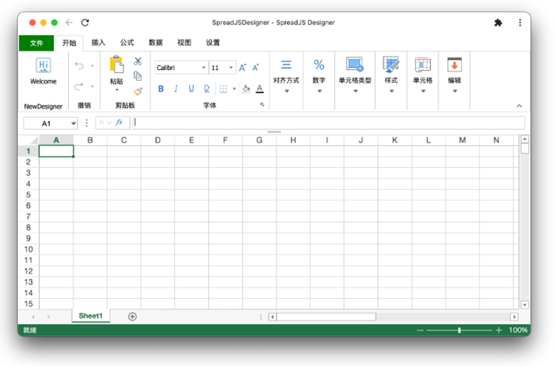
安装后,就可以通过应用程序按钮双击访问了

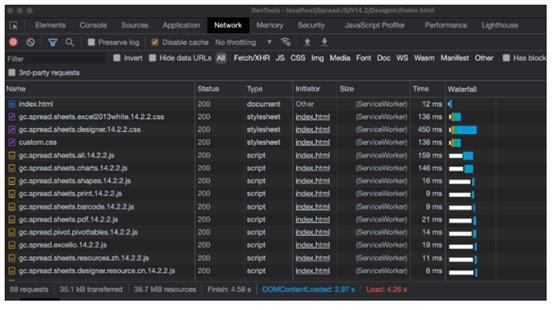
对于Chrome 的PWA应用,同样可以通过快捷键开启开发者工具,在Network中可以看到,资源都是通过ServiceWorker缓存获取

以上便是借助PWA技术让SpreadJS在线表格编辑器变成桌面编辑器的操作步骤,大家在熟练掌握并使用 PWA 架构及其相关技术后,便可以试着用它来构建更具高可用的现代化 Web 应用,快去试试吧!