HTML5中新增加了很多元素标签使用,在经过了近一星期多的学习之后现在进行一下总结,方便日后查阅:
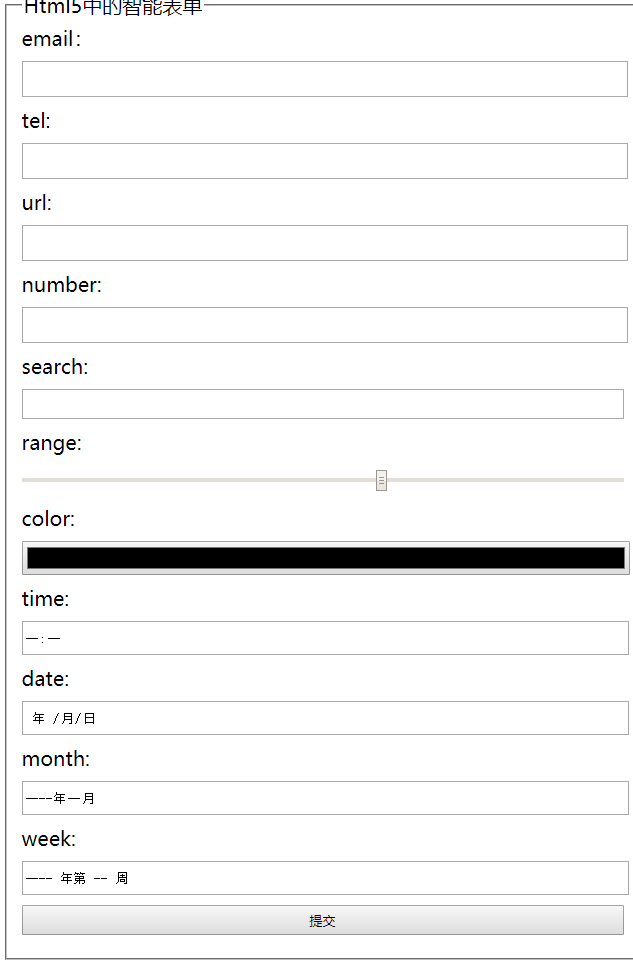
- H5中的智能表单

1 <form action=""> 2 <fieldset> 3 <legend>Html5中的智能表单</legend> 4 <label for="email"> 5 email:<input type="email" name="email" id="email"/> 6 </label> 7 <label for="tel"> 8 tel:<input type="tel" name="tel" id="tel"/> 9 </label> 10 <label for="url"> 11 url:<input type="url" name="" id="url"/> 12 </label> 13 <label for="number"> 14 number:<input type="number" name="" id="number" step="3"/> 15 </label> 16 <label for="search"> 17 search:<input type="search" name="" id="search"/> 18 </label> 19 <label for="range"> 20 range:<input type="range" name="" id="range" value="60" min="0" max="100"/> 21 </label> 22 <label for="color"> 23 color:<input type="color" name="" id="color"/> 24 </label> 25 <label for="time"> 26 time:<input type="time" name="" id="time"/> 27 </label> 28 <label for="date"> 29 date:<input type="date" name="" id="date"/> 30 </label> 31 <label for="month"> 32 month:<input type="month" name="" id="month"/> 33 </label> 34 <label for="week"> 35 week:<input type="week" name="" id="week"/> 36 </label> 37 <input type="submit" value="提交"/> 38 </fieldset> 39 </form>
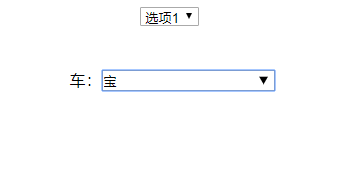
- 以及智能下拉菜单,和传统下拉标签进行一个对比

<!--传统表单--> <select> <option>选项1</option> <option>选项1</option> <option>选项1</option> <option>选项1</option> </select> <br/><br/><br/> <!--h5新增表单--> 车:<input type="text" list="car"/> <datalist id="car"> <option>奔驰</option> <option>奔奔</option> <option>宝马</option> <option>宝俊</option> <option>保时捷</option> <option>奥迪</option> <option>奥拓</option> </datalist>
- 表单元素
<form action=""> <fieldset> <legend>表单元素</legend> <label> output标签仅做展示用:<output>我是output</output> </label> <label> 加密类型:<keygen/> </label> <label> 度量器:<meter value="30" min="0" max="100"></meter> </label> <label> 进度条:<progress></progress> <!--进度条:<progress value="30" min="0" max="100"></progress> --> </label> </fieldset> </form>
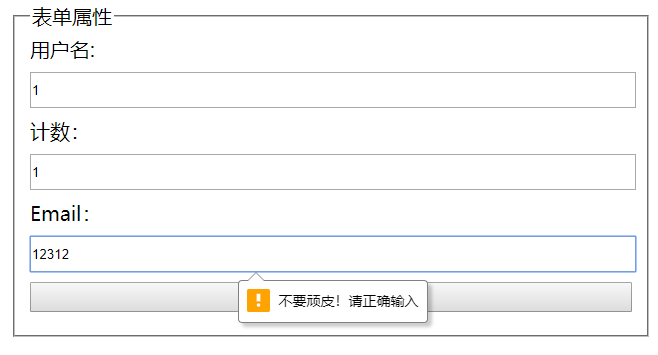
- 表单属性
1 autofocus:自动获取焦点 2 autocomplete:自动补全(默认on开启) off关闭 3 placeholder:占位符 4 required:必填选项 5 multiple:可多选(上传文件) 6 novalidate:关闭默认的验证功能(form标签属性) 7 pattern="1d{10}" 自定义正则表达式
- 表单事件

<script> var txt1 = document.getElementsByTagName("input")[0]; var txt2 = document.getElementsByTagName("input")[1]; var txt3 = document.getElementsByTagName("input")[2]; var num = 1; //oninput 当用户每一次输入的时候 txt1.oninput = function () { txt2.value = num++; } //oninvalid 当验证不通过时触发 txt3.oninvalid = function () { //setCustomValidity:验证不通过时提示的文字 this.setCustomValidity("不要顽皮!请正确输入") } </script>