Switch-Case匹配语句:
var day=6;
//()里面可以放值/变量/Boolean值
switch(day){
case 1:
case 2:
case 3:
case 4:
case 5:
alert("今天上班!");
break;
default:
alert("今天休息!");
break;
}
Break:找到Break之后就跳出Switch-Case结构!
目前这个Case找不到break,会执行下面Case的语句,直到找到break(也就是说当前这个Case一直到下面的第一个Break中间的语句都是要执行并显示的)!
Ps:

--定义变量较简单方法!
For循环:干一件事情,干很多次,就是循环!
1初始化变量 2条件判断 3变量改变
for(var i=0;i<=100;++i){
console.log(i); 4循环体
}
1à2(不满足)àEnd结束
1à2(满足)à4à3à2à4à3à4à3à2(不满足)àEnd结束
While循环(for知道循环次数,While不知道循环次数):
var i=0;
while(i<=100){
console.log(i);
++i;
}


For循环两个最主要的是:迭代和穷举!!!
For/While/Switch的嵌套很重要,仔细研究下!!!
For循环内的关键字:
Break:跳出循环!
Continue:跳出此次循环!
do{
循环体
}while();
这个循环的区别是,无论怎么样先执行一遍循环体!
var maxnum=prompt("给我一个0~100数字!");
var sum=0;
for(var i=0;i<=maxnum;++i){
if(i>49){
sum += 10;
}else{
sum += i;
}
}
alert(sum);
if-else负责分阶段执行!!!
控制语句的嵌套是重中之重!

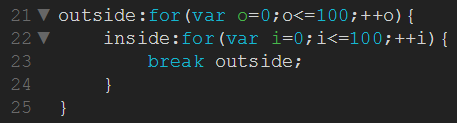
花式Break!!!