简单介绍:
开发环境是Visual Studio 2012,因为它为所有的.aspx文件、.htm文件以及外部的.js文件提供了IntelliSense(智能提示),相当于其他软件的代码自动补全功能,非常方便。接下来是我的第一个Javascript API 应用程序。ESRI在其arcgis online中提供了在线的ArcGIS API for JavaScript,在web应用中直接引用即可,无需下载安装;当然也可以下载API,然后部署到自己的web服务器,在这里我使用在线的api。
1. 打开vs2012新建一个空web应用程序,然后添加一个html,起名为First.html;然后在<head>部分增加引用ESRI提供的样式表.(主要用于esri提供的小部件与 组件,例如地图、信息框等)。此外需要引用Dojo提供的样式表,主要有四中,现在只学习常用的两种,如下:
<link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css" /> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/dojo/dijit/themes/tundra/tundra.css" /> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/dojo/dijit/themes/claro/claro.css" />
(dojo后面我会接着学习,现在只能边做边学了。)
ArcGIS API For javascript离线包 下载可以戳这里 http://xiaobaigis.com/GiSarticles/GiSArticle?ID=68
2. 然后在<head>标签中增加一个<script>标签,在此标签中引用API
<script src="http://js.arcgis.com/3.9/">
3. 在<body>区域增加一个<div>元素,用于显示地图
<body class="tundra" > <div id="mapDiv"></div> </body> 将class属性设置为tundra后,body将自动引用dojo提供的样式
4. 在<head>标签部分,加入如下代码,加载地图模块.
<script type="text/javascript">
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer","dojo/domReady!"], function (Map, ArcGISTiledMapServiceLayer) { });
</script>
//对上述代码做一解释
arcgis API for javascript 包含了许多资源,即地图模块,这些地图模块是按用途组织的,例如
esri/map用于地图,几何对象,图形与符号;
esri/tasks/locator 用于地理编码等等,后面我会学习更多的地图模块。
要想使用这些资源,需要先调用Dojo提供的全局require函数。require函数包括两个参数,第一个是依赖项,第二个参数是一个回调函数,第一个参数又包括两类,一类是真正的依赖项,另一类是插件。
所以上述代码中
["esri/map", "esri/layers/ArcGISTiledMapServiceLayer","dojo/domReady!"]是第一个参数,前两项为真正的依赖项地图模块,最后是插件(带有!号);
回调函数中的参数依次是require函数的第一个参数指定的依赖类别名如:Map,ArcGISTiledMapServiceLayer) { }
我的通俗理解加载地图模块就相当于c#当中的命名空间一般,只有加入命名空间,才可以使用esri/map中的类的属性方法。
5. 初始化地图以及在地图中加入内容,在require函数指定的回调函数中加入如下代码:
// 以下是创建地图与加入底图的代码
var map = new Map("mapDiv");
var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer";
var agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL, { displayLevels: [0, 1, 2, 3, 4, 5,6,7] });
map.addLayer(agoLayer);
// 第一行使用Map类来创建一个新的地图。第二行指定了一个地图服务的URL,第三行通过URL创建一个切片图层,第四行将切片图层加入地图。
6.所有代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>第一个JavaScript API应用</title> 6 <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css" /> 7 <style type="text/css"> 8 html, body, #mapDiv { 9 padding: 0; 10 margin: 0; 11 height: 100%; 12 } 13 </style> 14 <script type="text/javascript" src="http://js.arcgis.com/3.9/"> 15 </script> 16 <script type="text/javascript"> 17 require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "dojo/domReady!"], function (Map, ArcGISTiledMapServiceLayer) { 18 // 以下是创建地图与加入底图的代码 19 var map = new Map("mapDiv"); 20 var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"; 21 var agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL, { displayLevels: [0, 1, 2, 3, 4, 5,6,7] }); 22 map.addLayer(agoLayer); 23 }); 24 </script> 25 </head> 26 <body class="tundra" > 27 <div id="mapDiv"></div> 28 </body> 29 </html>
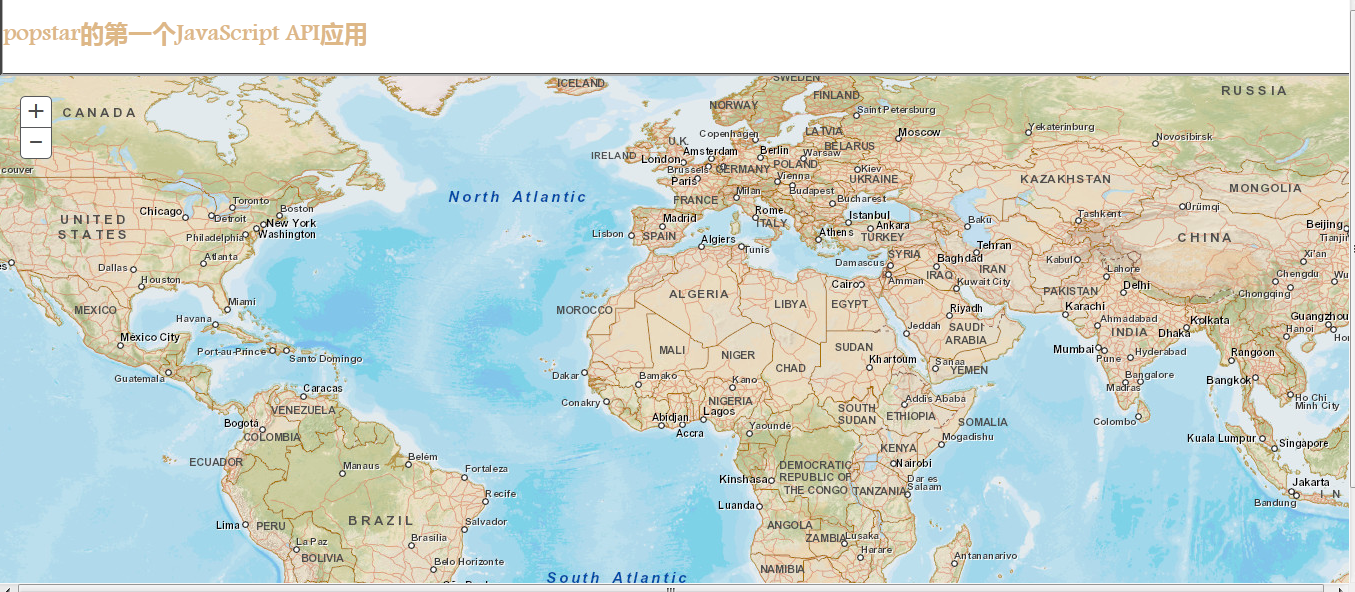
7.运行结果