滚动视图多个页面实现的原理 滚动视图位置不变 内容的位置发生改变。
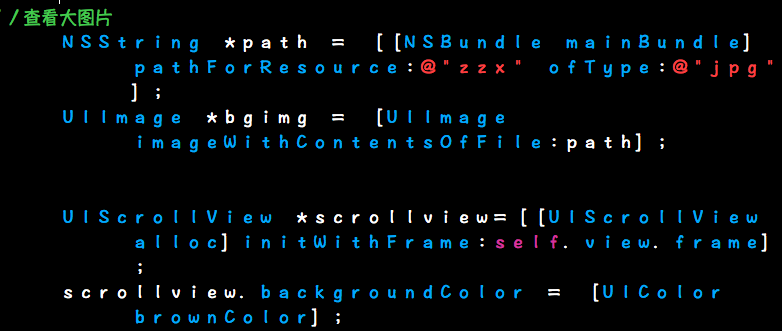
滚动视图的运用1.分页查看图片 2.查看大图片 3.当内容过多需要一个页面显示,如:注册,修改个人信息等等4。当不希望用户感觉咱们的界面是一张图片的时候。。。。。。

设置滚动视图的contentSize 时,如果contentSize小于 滚动视图的bounds就不会滚动

设置滚动视图的contentSize跟图片的尺寸一样
scrollview.contentSize =bgimg.size;
在滚动视图上添加图片 (在滚动视图上添加内容)
imgview =[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, bgimg.size.width, bgimg.size.height)];
imgview.image = bgimg;
[scrollview addSubview: imgview];
再把 scrollview 添加到self.view 上 运行一下模拟器,就能查看大图片了
2.当我们需要对大图片进行放大和缩小时
设置滚动视图的缩放倍数
scrollview.minimumZoomScale =0.5;
scrollview.maximumZoomScale = 2;
使用滚动视图的代理方法 ,需要挂上代理
scrollview.delegate =self;
设置需要在滚动视图中 放大的视图
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return imgview;
}
注:在编写以上代码时,无需在AppDelegate初始化窗口.
导入代理: