继续上一次的学习:
<html> <head> <title>新增雇员</title> <script language="javascript" src="study1js/study1.js"></script> <script language="javascript" src="study1js/date.js"></script> </head> <body> <form action="" method=""> <table width="76%" height="392" border="1" align="center" bgcolor="#66CCFF" cellpadding="5" cellspacing="0"> <tr> <td height="36" colspan="3" align="center" valign="middle">增加雇员</td> </tr> <tr> <td width="12%" align="center" valign="middle">雇员编号:</td> <td width="10" align="left" valign="middle" ><input type="text" name="empno" onblur="validateEmpno(this.value)"/></td> <td width="70%" align="left" valign="middle"><span id="empnomsg">请输入四位数字</span></td> </tr> <tr> <td align="center" valign="middle">雇员姓名:</td> <td align="left" valign="middle"><input type="text" name="ename" onblur="validateEname(this.value)"/></td> <td align="left" valign="middle"><span id="enamemsg">不能超过10位字符!</td> </tr> <tr> <td align="center" valign="middle">雇员性别:</td> <td align="left" valign="middle"><input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女"/> 女</td> <td> </td> </tr> <tr> <td align="center" valign="middle">雇员家乡:</td> <td width="10" align="left" valign="middle"><select name="city" onChange="homes(this.value)"> <option>--请选择--</option> <option value="北京">北京</option> <option value="南京">南京</option> </select> <input name="citymsg" type="text" /></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员职位:</td> <td align="left" valign="middle"><input type="text" name="job" onblur="validateJob(this.value)" /></td> <td align="left" valign="middle"><span id="jobmsg">不能超过9位字符!</span></td> </tr> <tr> <td align="center" valign="middle">雇员日期:</td> <td align="left" valign="middle"><input type="text" name="hiredate" onclick='popUpCalendar(this, this, "yyyy-mm-dd")' onblur="validateHiredate(this.value)" /></td> <td align="left" valign="middle"><span id="hiredatemsg">请选择日期!日期格式(yyyy-MM-dd)</span></td> </tr> <tr> <td align="center" valign="middle">雇员薪水:</td> <td align="left" valign="middle"><input type="text" name="sal" onblur="validateSal(this.value)"/></td> <td align="left" valign="middle"><span id="salmsg">工资为数字</span></td> </tr> <tr> <td align="center" valign="middle">雇员佣金:</td> <td align="left" valign="middle"><input type="text" name="comm"/></td> <td></td> </tr> <tr> <td align="center" valign="middle">兴趣爱好:</td> <td colspan="2" align="left" valign="middle"><input type="checkbox" name="ist" value="电视"/>电视 <input type="checkbox" name="ist" value="电影"/>电影 <input type="checkbox" name="ist" value="音乐"/>音乐</td> </tr> <tr> <td align="center" valign="middle">备注:</td> <td colspan="2" align="left" valign="middle"><textarea cols="60%" rows="6" name="note"></textarea></td> </tr> <tr> <td align="center" valign="middle" colspan="3"><input type="submit" value="增加" name="sub"/> <input type="reset" value="重置" name="res" /></td> </tr> </table> </form> </body> </html></html>
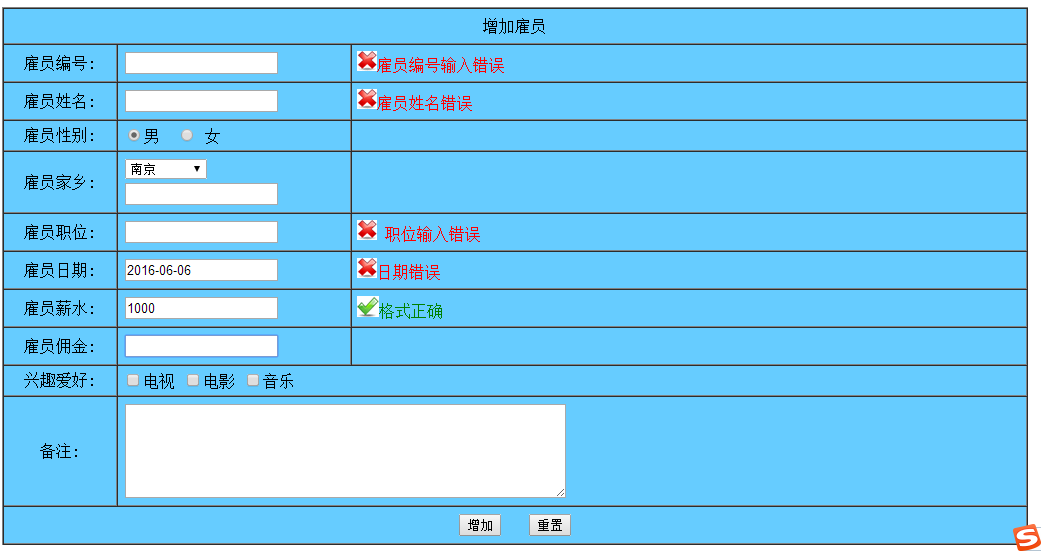
效果图:

下一篇 将继续完善表单功能。