今天主要学习HTML的 table 标签 和 form 标签,作品如下:
<html> <head> <title>新增雇员</title> </head> <body> <form action="" method=""> <table width="76%" height="392" border="1" align="center" bgcolor="#66CCFF" cellpadding="5" cellspacing="0"> <tr> <td height="36" colspan="3" align="center" valign="middle">增加雇员</td> </tr> <tr> <td width="12%" align="center" valign="middle">雇员编号:</td> <td width="10" align="left" valign="middle"><input type="text" name="empno"/></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员姓名:</td> <td align="left" valign="middle"><input type="text" name="ename"/></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员性别:</td> <td align="left" valign="middle"><input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女"/> 女</td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员家乡:</td> <td width="10" align="left" valign="middle"><select name="city"> <option>--请选择--</option> <option value="北京">北京</option> <option value="南京">南京</option> </select> <input name="citymsg" type="text" /></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员职位:</td> <td align="left" valign="middle"><input type="text" name="job" /></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员日期:</td> <td align="left" valign="middle"><input type="text" name="hiredate"/></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员薪水:</td> <td align="left" valign="middle"><input type="text" name="sal" /></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员佣金:</td> <td align="left" valign="middle"><input type="text" name="comm"/></td> <td></td> </tr> <tr> <td align="center" valign="middle">兴趣爱好:</td> <td colspan="2" align="left" valign="middle"><input type="checkbox" name="ist" value="电视"/>电视 <input type="checkbox" name="ist" value="电影"/>电影 <input type="checkbox" name="ist" value="音乐"/>音乐</td> </tr> <tr> <td align="center" valign="middle">备注:</td> <td colspan="2" align="left" valign="middle"><textarea cols="60%" rows="6" name="note"></textarea></td> </tr> <tr> <td align="center" valign="middle" colspan="3"><input type="submit" value="增加" name="sub"/> <input type="reset" value="重置" name="res" /></td> </tr> </table> </form> </body> </html></html>
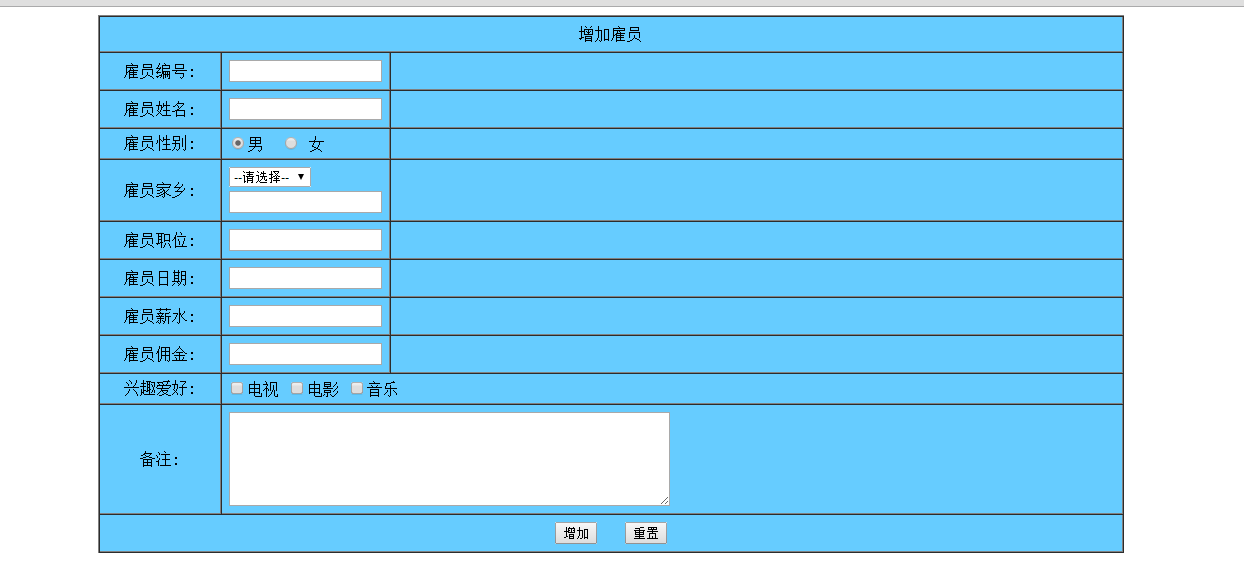
效果图: