如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
滑动浏览器自带的滚动条、元素的滚动条
语法格式
cy.scrollTo(position) cy.scrollTo(x, y) cy.scrollTo(position, options) cy.scrollTo(x, y, options) // ---或--- .scrollTo(position) .scrollTo(x, y) .scrollTo(position, options) .scrollTo(x, y, options)
可以是 cy 直接调用,也可以是 DOM 元素来调用
正确写法
// 整个页面往下滑动 500px cy.scrollTo(0, 500) // 滚动 .sidebar 元素到它的底部 cy.get('.sidebar').scrollTo('bottom')
重点
- 必须是 DOM 元素才能调用 .scrollTo()
- 可以是针对浏览器窗口
- 也可以是针对有滚动条的元素
错误写法
// 不是 DOM 元素 cy.title().scrollTo('My App')
参数列表
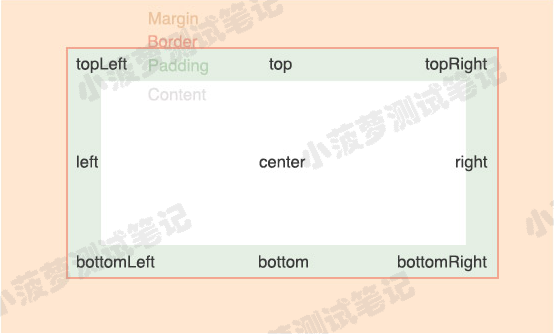
position 位置参数
每个元素都有九个 position,具体可看下图
坐标 x, y
距离 DOM 元素左上角的坐标,x 是横轴,y 是竖轴
options

实际栗子
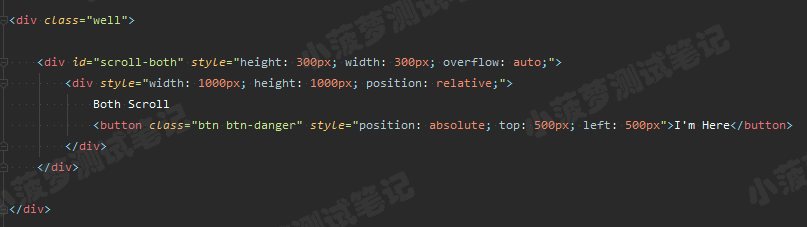
html 代码

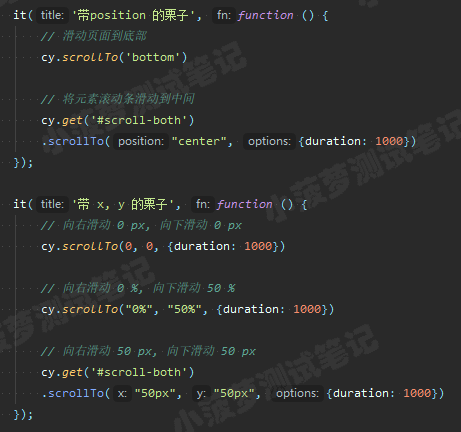
测试文件代码

总结,有三种x, y的写法
- 直接写数字,代表 px,但不用加 px
- 百分比
- 指定px,需要加px
测试结果

结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1