上一篇介绍的是关于页面结构方面的语义元素,本篇介绍文本内容方面,包含:<bdi>、<details>、<summary>、<mark>、<output> 、<ruby>、<rt>、<rp>、<time>、<wbr>等语义元素。
目录
1. 介绍
1.1 说明
1.2 分类
2. IE支持的
3. IE不支持的
1. 介绍
1.1 说明
文本内容方面的语义元素,通常用于描述特殊的内容片段。可使用这些语义元素标注出重要信息,如:名称、评价、注意事项、日期等。
包含的元素有:<bdi>、<details>、<summary>、<mark>、<output> 、<ruby>、<rt>、<rp>、<time>、<wbr>等。
<bdi> :标注一段脱离父元素的文本方向的内容,采用系统默认的文本方向。
<details> :用于描述文档细节的部分。
<summary> :标注 <details> 元素的标题。
<mark> :标注突显的文本。
<output> :标注一个将来会被填充内容的区域。
<ruby> :标注注释(中文注音或字符)。
<rt> :在 <ruby > 元素中使用,定义字符(中文注音或字符)的解释或发音。
<rp> :在 <ruby > 元素中使用,定义不支持 ruby 元素的浏览器所显示的内容。
<time> :标注日期或时间。
<wbr> :标注一个单词在后续空间无法全部容下时进行换行。
1.2 分类
IE浏览器各版本对这些元素支持情况各不相同,这里分为IE支持的和不支持的来介绍:
IE支持的:<mark>、<output>、<ruby>、<rt>、<rp>、<time>。
IE不支持的:<bdi>、<details>、<summary>、<wbr>。
2. IE支持的
IE浏览器支持的元素,在Chrome浏览器也得到了支持。
包含:<mark>、<output>、<ruby>、<rt>、<rp>、<time>。
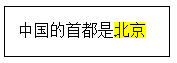
2.1 <mark>:标注突显的文本
浏览器最低版本:IE 9、Chrome 26
使用场景:重要的内容。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/mark
示例:
<p>中国的首都是<mark>北京</mark></p>

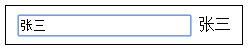
2.2 <output> :标注一个将来会被填充内容的区域
浏览器最低版本:IE 9、Chrome 33
使用场景:显示计算结果、JavaScript返回值等的一个区域。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/output
属性:
for :关联的元素ID。若有多个,以空格分隔。
form :关联的表单ID。若在一个form表单里,可不用赋值此属性。
示例:
<form id="form" oninput="result.value=userName.value">
<input type="text" name="userName"/>
<output name="result"></output>
</form>

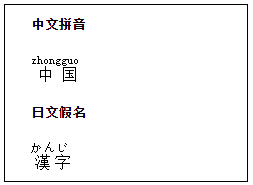
2.3 <ruby>、<rt>、<rp> :标注注释(中文注音或字符)
<ruby> :标注注释(中文注音或字符)。<详细资料>
<rt> :在 <ruby > 元素中使用,定义字符(中文注音或字符)的解释或发音。<详细资料>
<rp> :在 <ruby > 元素中使用,定义不支持 ruby 元素的浏览器所显示的内容。<详细资料>
浏览器最低版本:IE 5、Chrome 5
使用场景:中文拼音、日文假名。
示例:
<h5>中文拼音</h5>
<p>
<ruby>中<rt>zhong</rt>国<rt>guo</rt></ruby>
</p>
<h5>日文假名</h5>
<p>
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>
</p>

2.4 <time>:标注日期或时间
浏览器最低版本:IE 9、Chrome 33
使用场景:新闻、博客的发表日期。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/time
示例:
创建日期:<time datetime="2016-04-15T12:30" >2016/04/15 12:30</time>
属性:
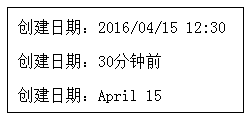
datetime {datetime} :设定此元素的日期和时间。<time>元素显示日期时间的格式有可能多样,同样的一个时间,有些显示的文本为X分钟前、有些为英文月份,但实际的日期时间只需保存此属性里。
示例:
<p>创建日期:<time datetime="2016-04-15 12:30" >2016/04/15 12:30</time></p> <p>创建日期:<time datetime="2016-04-15 12:30" >30分钟前</time></p> <p>创建日期:<time datetime="2016-04-15 12:30" >April 15</time></p>

3. IE不支持的
IE浏览器不支持的元素,在Chrome浏览器也得到了支持。
包含:<bdi>、<details>、<summary>、<wbr>。
3.1 <bdi>:标注一段脱离父元素文本方向的内容,采用系统的默认文本方向
浏览器最低版本:IE 不支持、Chrome 16
使用场景:阿拉伯语、波斯语等从右往左读的文字。
详细资料:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/bdi
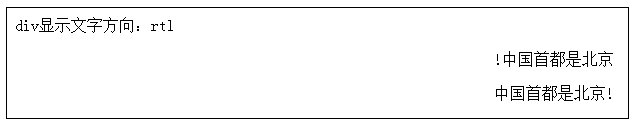
<p>div显示文字方向:rtl</p>
<div dir="rtl">
<p>中国首都是北京!</p>
<p><bdi>中国首都是北京!</bdi></p>
</div>

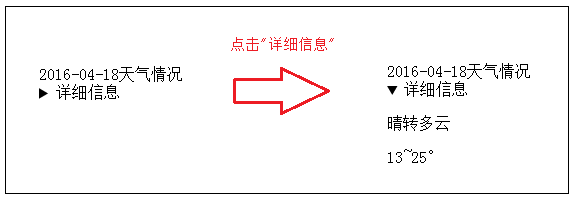
3.2 <summary>、<details> :标注可展开、闭合的内容块
<details>:用于描述文档细节的部分。<详细资料>
<summary>:表示包含 <details> 元素的标题。<详细资料>
浏览器最低版本:IE 不支持、Chrome 12
使用场景:商品详情、文档细节。
示例:
<summary>
2016-04-18天气情况
<details>
<p>晴转多云</p>
<p>13~25°</p>
</details>
</summary>

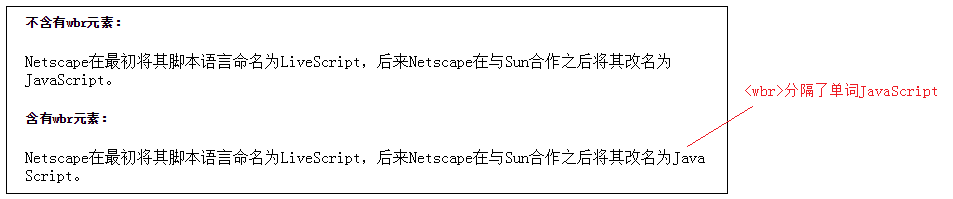
3.3 <wbr>:标注一个单词在后续空间无法全部容下时进行换行
浏览器最低版本:IE 不支持、Chrome 1
使用场景:比较长的英文单词。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/wbr
示例:
<h5>不含有wbr元素:</h5> <p>Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。</p> <h5>含有wbr元素:</h5> <p>Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为Java<wbr>Script。</p>