关于微信开发者工具的分析
导语:作为一个微信公众号的前端开发者,微信开发者工具是一个必备的调试具(只有这个软件能调试我也很绝望),今天就来分析一下这个软件。
一、调研,评测
1.下载软件并使用起来,描述最简单直观的个人第一次上手体验。
第一次上手感觉这就是微信开发的救星啊哥,没有了它我对调试根本无能为力啊!!!
a.打开软件后会让你选择开发项目的类型:小程序还有公众号,根据自己的需要选择。

b.选择完(这里选择的是公众号开发)就直接进入调试界面了,当然一开始只是一个空页面。输入项目部署的服务器地址,就可以进入项目了(前提是要先在微信开发者后台给你的微信号提供开发权限)

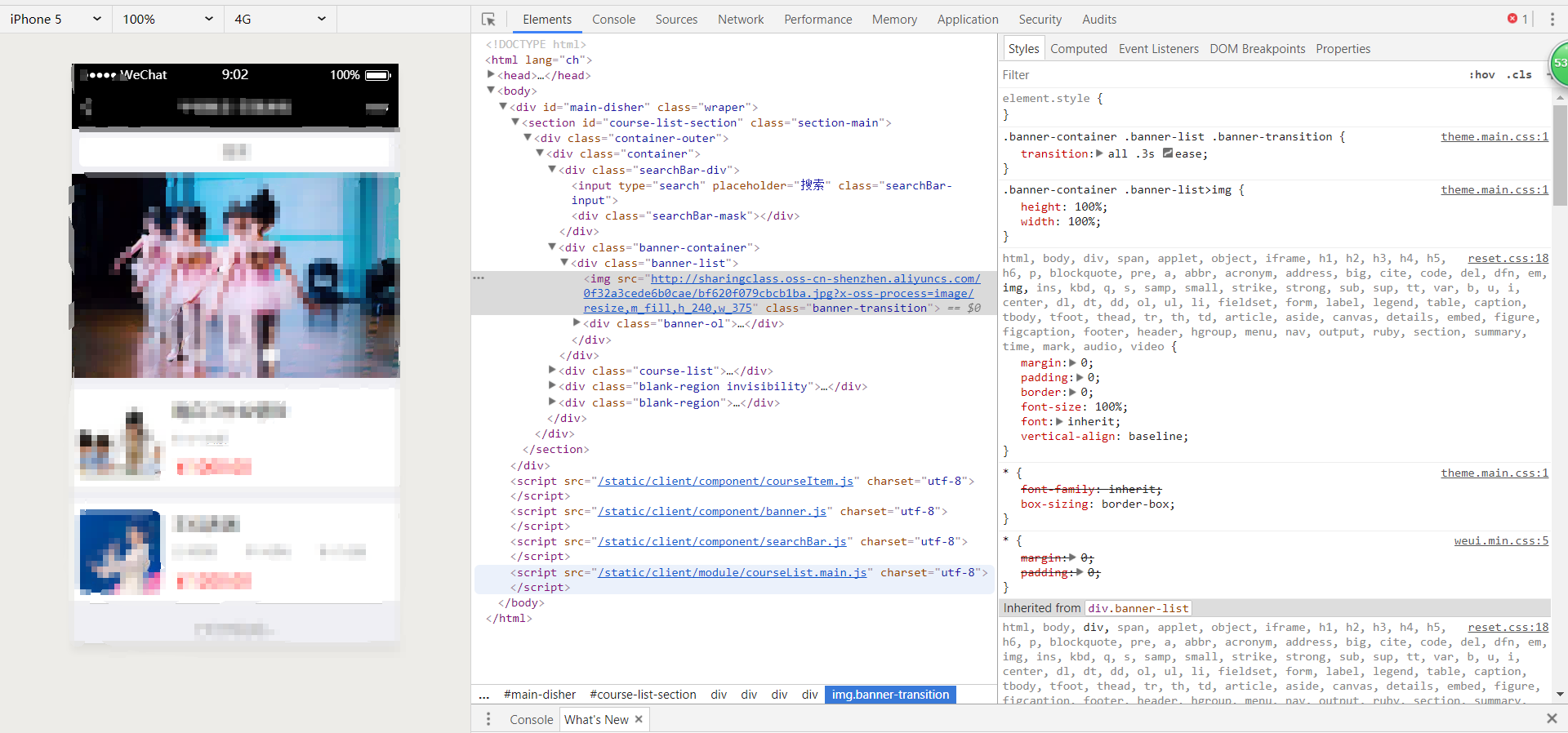
c.可以看到,这个界面跟chrome的调试工具十分相似,可以看到页面的dom结构,引入的外部文件,能看到控制台的错误信息,以及与服务器的http请求等等,还能模拟iphone各种尺寸的屏幕,这个对做移动端适配有很大的帮助。

2.按照《构建之法》13.1节描述的 bug 定义, 找出几个功能性的比较严重的 bug。
Bug:软件的缺陷
Bug可以分解为:症状(Symptom)、程序错误(Fault)、根本原因(Root Cause)。
1)症状:即从用户的角度看,软件出了什么问题。例如,输入(3211)时,程序出错退出。
2)程序错误:即从代码的角度看,代码的什么错误导致了软件的问题。例如,代码在输入为某种情况下访问了非法的内存地址——0X0000000C。
- 根本原因:错误根源,即导致代码错误的根本原因。例如,代码对于id1==id2的情况没有做正确判断,从而引用了未赋初值的变量,出现了以上的情况。
在开发过程中,还是发现了许多bug和不合理的地方。
- 旧版本中,点击下拉框显示不正确,导致无法测试(新版本修复了这个问题)
- 有的时候切换手机类型会出现问题,例如从iphone6切换到iphone5的时候,有的时候不缩放,只能重启软件。
- 一个不合理的地方就是,虽然开发者工具可以模拟屏幕的大小,但是确无法模拟手机的dpr以及内核。在我最近做的一个共享教室的项目中就遇到这个问题,因为之前不太了解ios8内核的兼容性,在微信开发者工具能跑的通,但是等做了一段时间后,发现在ios8的手机上出现不兼容的问题,最后只能重构,做兼容,代码量增大(当然,这也怪我们一开始没有做好架构的设计)
- 还有一点要吐槽的,前几天学校发神经限制共享网络,(猜测)可能因为微信开发者工具涉及到转发包,所以学校也把微信开发工具当做共享网络了,导致网一直被封,开发一直被中断
3.选择一个朋友(用户)进行采访,并加以记载。
3.1. 介绍采访对象的背景和需求
对象角色:后端开发人员
需求:能在开发者工具中,正确的看到后台传过来的数据,方便测试。
3.2. 让采访对象使用该产品的功能
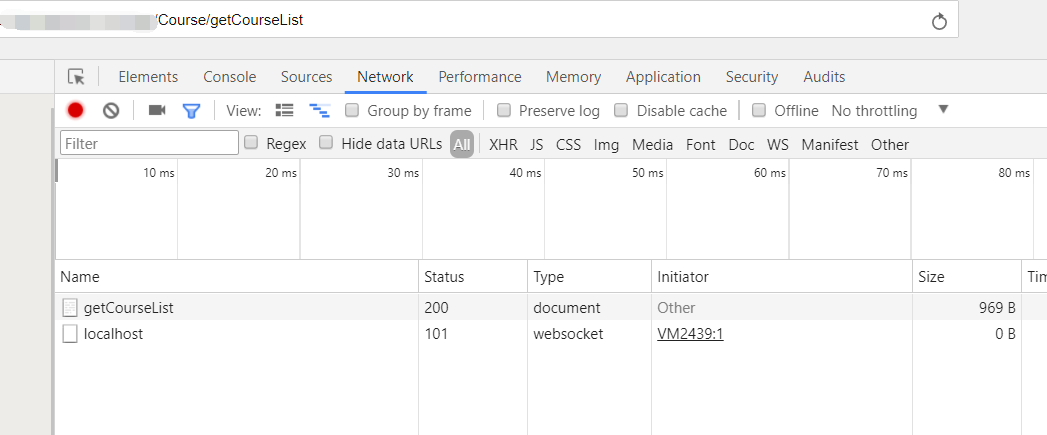
让开发员下载微信开发者工具,登录进去后,在地址栏写上控制器的名称,返回数据,能看到http请求的头部信息,以及请求的时长。
3.3. 描述用户使用这个产品的过程,用户的问题解决了么?软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么?
-
使用过程:开发员下载软件并登陆,在地址栏写上控制器的名称,发现500的服务端错误,开发员查看报错,以及查看http请求头有没有正确发送数据,修改代码提交后,再次访问控制器,正确返回了数据,软件甚至将json字符串转化成了json数组方便查看。

-
优缺点:优点就是能正确的报错,并可以很容易的分析是什么问题造成的错误。缺点暂时没有发现。
-
用户体验:用户体验还是十分不错的,能准确报错,并且能看到数据传输的过程,对于代码调试有非常大的帮助。
3.4. 用户对产品有什么改进意见?
界面改进,希望更加流畅一点,以及上面提到的不合理地方希望有所改进。
3.5. 结论
这个软件对于微信开发者来讲真的是救星(因为基于微信开发不能再其他地方调试),但还是不够成熟完善,虽然很大程度的还原了chrome的调试工具,但是还是没有chrome的调试工具更加成熟,chrome的调试工具可以加各种插件,比如vue tools等,能更加方便的调试代码,以及我上面提到的bug与不合理方面,总的来说,这个软件只做到了基本的功能,还需要更加完善,评价我会给:好,不错。
二、分析
1.尽可能地使用软件的所有功能
开发者一般用到的是console,element,source以及network栏,输入地址加载一个页面,能够很清晰的在element看到页面的html结构,以及样式等等,还可以在console看到控制台输出的错误信息,source中有这个页面加载的所有文件,css、js云云,network可以看到http请求的具体情况。


2.分析这个软件目前的优劣 (和类似软件相比), 推理出这个软件团队在软件工程方面可以提高的重要方面 (具体建议)。要求把对比的结果列出一个表格,对比每个软件各自的优点和缺点。
微信者开发工具其实没有竞争对手,因为基于微信端的开发不能在其他软件或者浏览器上调试,类似的软件就是chrome和firefox。
| 厂商 | 界面 | 基本功能 | 扩展功能 |
| - | :-: | -: |
| chrome | 8| 9 | 9 |
| Firefox | 7.5 | 8.8 | 8 |
| 微信开发者工具 | 7.5 | 9 | 0 |
由此看来,虽然微信开发者工具实现了基本的调试功能,但还是有许多需要完善的大方。
三、建议和规划
1.如果你是项目经理,如何提高从而在竞争中胜出?
首先要能模拟手机的dpr以及内核,做到这点,基本就能占下比较大的市场了,因为现在貌似还没有能够做到模拟这些的软件,其次,提供插件功能,可以学习chrome的做法,引入插件功能,并提供一个插件的开源社区,大家可以自己做插件,以及使用别人做好的插件,方便使用。
2.目前市场上有什么样的产品了?
按照市场份额来看,主流的web调试工具就是chrome以及Firefox,chrome的扩展性以及兼容性十分强。
3.你要设计什么样的功能?
同第一个问题所述。
4.为何要做这个功能,而不是其他功能?
因为这个是开发者迫切需要解决的需求,能极大的提高开发人员的效率。
5.为什么用户会用你的产品/功能?
因为微信不让在别的平台调试······
6.你的创新在哪里? 请使用 NABCD 分析
- N (Need 需求):开发者(重点是前端开发人员)需要做手机移动端的兼容。
- A (Approach 做法):模拟移动端屏幕大小,dpr以及手机内核
- B (Benefit 好处):可以更好的做兼容,减少工作量
- C (Competitors 竞争):我相信各大浏览器厂商也会去做这方面的创新
7.如果你来领导这个团队,会有什么不一样?
我会更注重用户的体验感,提高获取信息的简易性
8.如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
- 美工1个:先把原型图转化成ui图
- 开发4个:模块化开发,开发完一个模块先测试,再上线