src outerindex.js

// 配置路由相关信息 import VueRouter from 'vue-router' import Vue from 'vue' import Home from "../components/Home" import About from "../components/About" import User from "../components/User"; // 1 通过vue.use(插件) 安装插件 Vue.use(VueRouter) // 2 创建VueRouter对象 const routes = [ { path: '/', redirect:'home' }, { path:'/home', component:Home }, { path:'/about', component:About }, { path:'/user/:userId/:abc', component:User } ] const router = new VueRouter({ //routes 不是routers routes, mode:'history' }) // 3 将router对象传入到vue实例中 export default router
srcApp.vue

<template>
<div id="app">
<img src="./assets/logo.png">
<router-link to="/home" tag="button" replace >首页</router-link>
<router-link to="/about" replace>关于</router-link>
<router-link v-bind:to="'/user/'+userid+'/'+abc" >我的</router-link>
{{userId}}
{{$route.params.abc}}
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
userid:'张三',
abc:'傻叉'
}
},
computed:{
userId(){
return this.$route.params.userId
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.router-link-active{
color: #42b983;
}
</style>
srcmain.js

import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, render: h => h(App) })
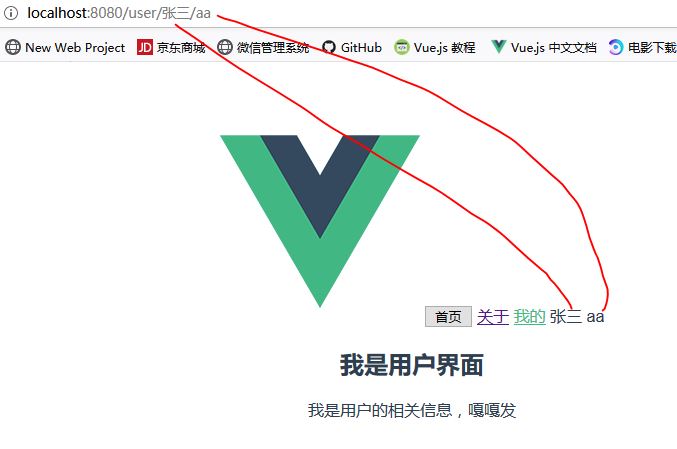
效果