一、块的特征:
1.默认独占一行
2.没有宽度时,默认撑满一行
3.支持所有css命令
相关标签:<div><p>
二、内嵌(内联、行内)的特征:
1.同排可以继续根同类的标签
2.内容撑开宽高
3.不支持宽高
4.不支持上下的margin
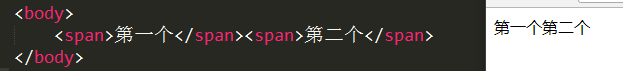
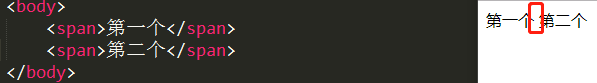
5.代码换行被解析
关于“代码换行被解析的理解”:当代码换一行时,内联元素之间会有空格


三、块级、内联的转换
块级------>内联:display:inline;转换过后,该元素将具有内联元素的特征
内联------>块级:display:block;显示为块,使内联元素具备块级属性的特征
注意:display 是将标签转换为显示页面中显示的类型,是不会改变标签的本质的
四、inline-block的特征
1.块元素在一行显示;
2.内联元素支持宽高;
3.没有宽度的时候内容撑开宽度
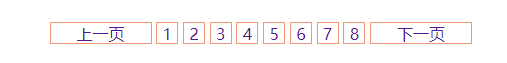
应用:翻页的编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
margin:150px auto;
450px;
}
a{
20px;
height: 20px;
display: inline-block;
border:1px solid #e97;
text-decoration: none;
text-align: center;
}
.prev,.next{
100px
}
</style>
</head>
<body>
<div class="box">
<a href="" class="prev">上一页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
<a href="">8</a>
<a href="" class="next">下一页</a>
</div>
</body>
</html>