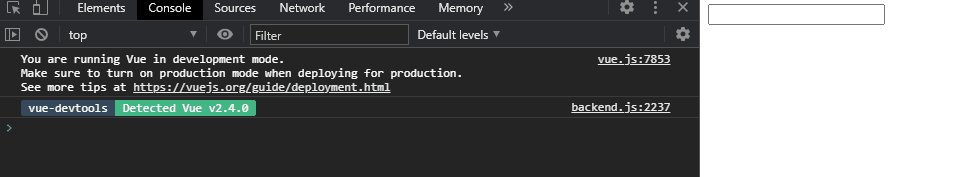
devtools工具
使用devtools工具可以让你更加方便的查看到Vue实例中数据的变化。

在chorme商店搜索安装即可。
双向绑定
v-model
双向绑定一般都是与input家族进行绑定。
当表单内容发生改变时,数据层的数据也会发生改变。

<body>
<div id="app">
<input type="text" v-model="v">
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
v:null,
},
})
</script>
</body>
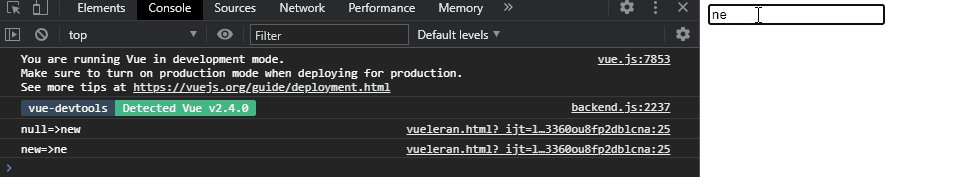
watch监听
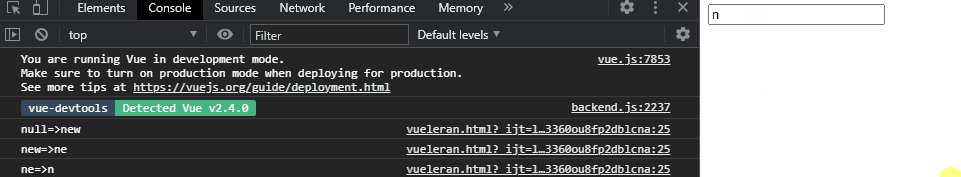
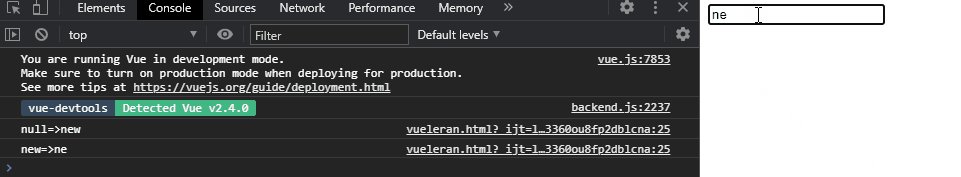
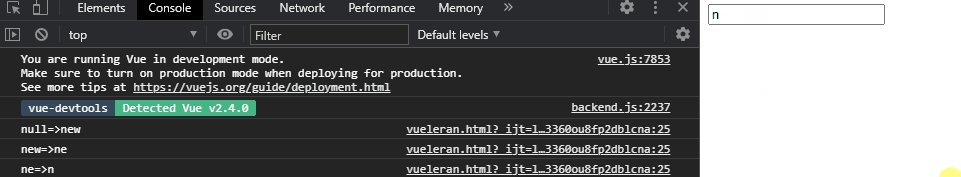
使用watch来监听数据的变化。
在watch对象中定义函数,函数名与被监听的数据名相同,它具有两个参数,newValue以及oldValue。

<body>
<div id="app">
<input type="text" v-model="v">
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
v: null,
},
watch: {
v(newValue, oldValue) {
console.log(`${oldValue}=>${newValue}`);
}
}
})
</script>
</body>
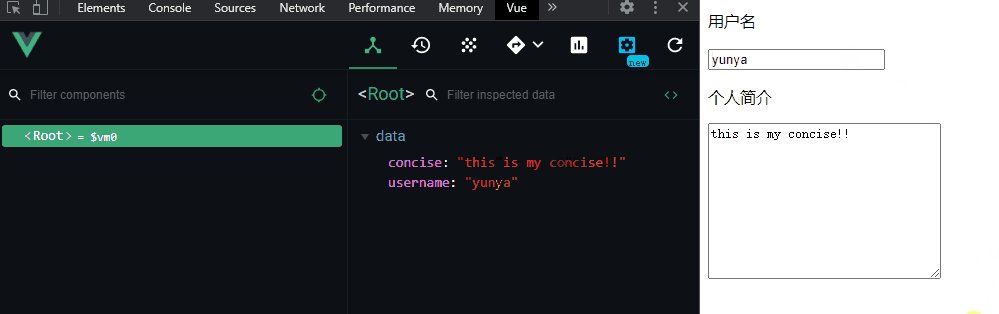
表单操作
input&textarea
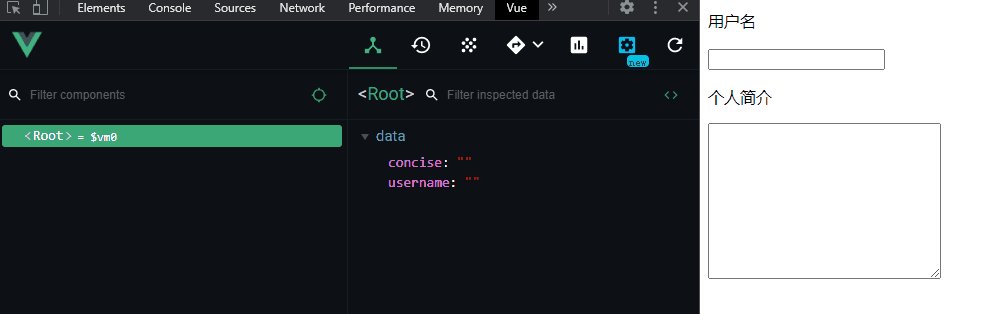
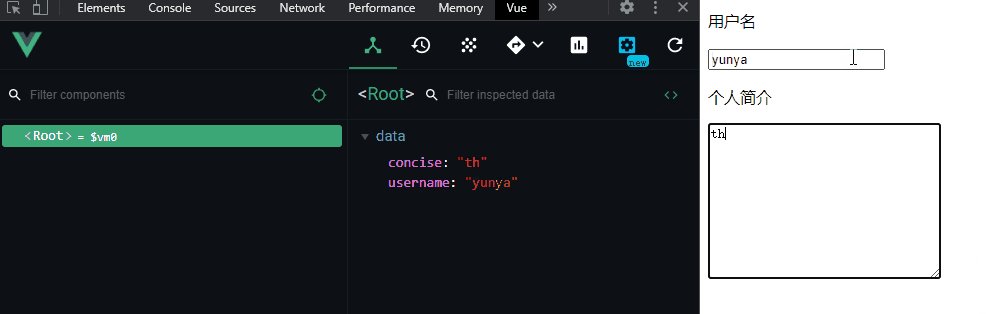
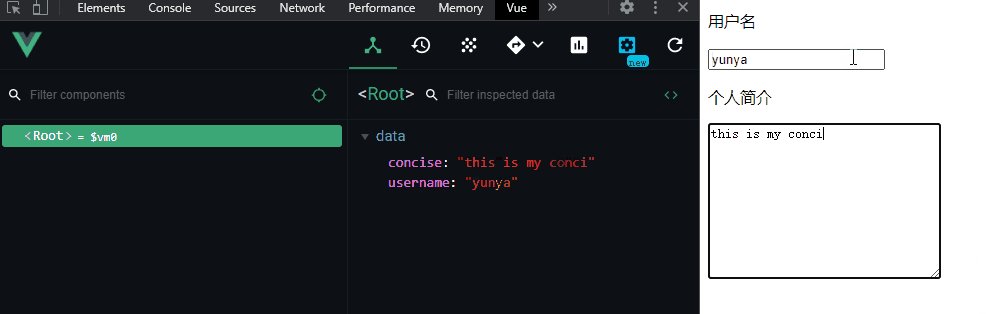
双向绑定可直接应用于input以及textarea上。

<body>
<div id="app">
<form action="">
<div>
<label for="username">
<p>用户名</p>
<input type="text" id="username" v-model="username">
</label>
</div>
<p></p>
<div>
<label for="concise">
<p>个人简介</p>
<textarea name="" id="concise" rows="10" cols="30" v-model="concise"></textarea>
</label>
</div>
</form>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
username: "",
concise: ""
},
})
</script>
</body>
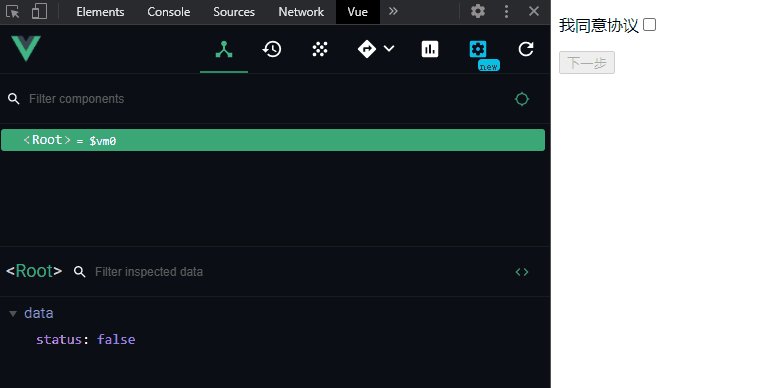
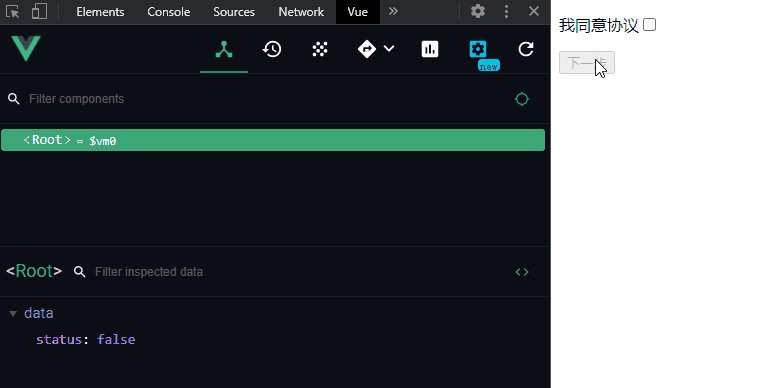
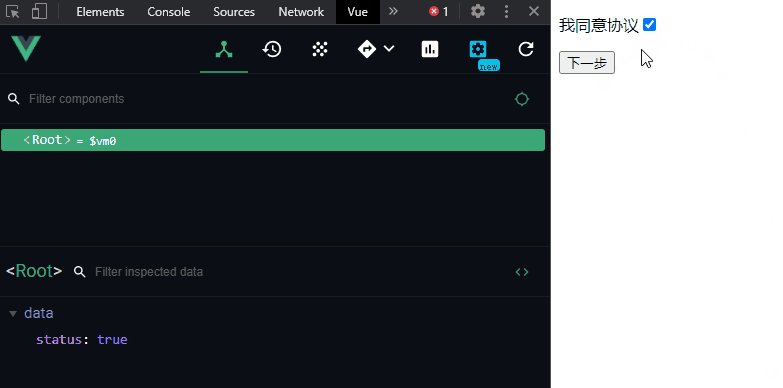
checkbox单选&多选
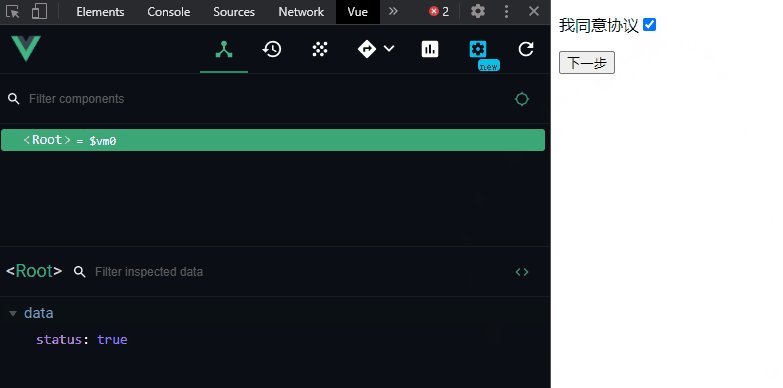
如下,你必须同意协议,才能执行下一步:

<body>
<div id="app">
<form action="">
<p>我同意协议<input type="checkbox" v-model="status"></p>
<button :disabled="!status">下一步</button>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
status: false,
},
});
</script>
</body>
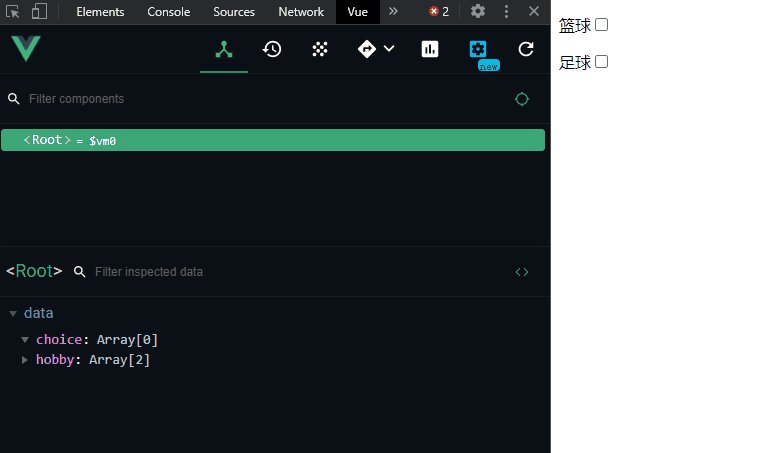
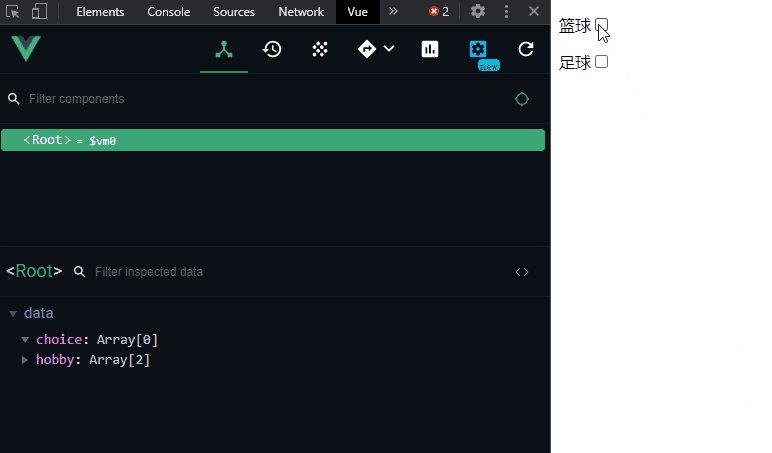
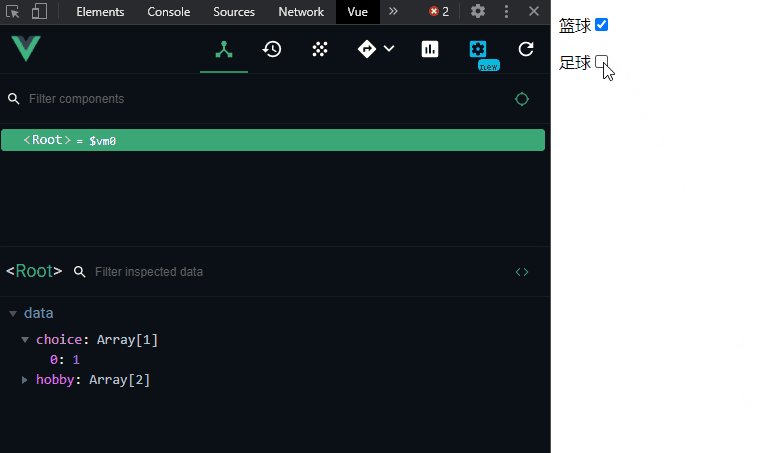
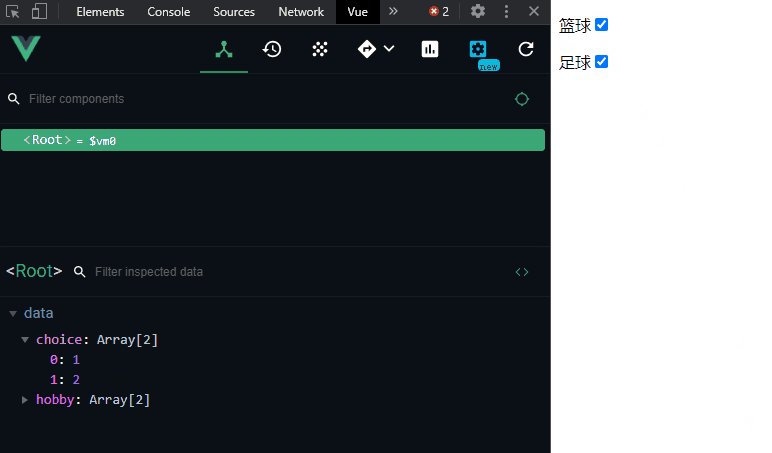
下面是多选的实例,后端返回了一组兴趣爱好,在选择后应该将其id传给后端,使用v-bind绑定id值,使用v-model与传递给后端的choice做绑定:
choice必须是一个Array类型,否则会抛出警告

<body>
<div id="app">
<form action="">
<p v-for="item in hobby">
{{item.name}}<input type="checkbox" v-model="choice" :value="item.id">
</p>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
choice: [],
hobby: [
{"id": 1, "name": "篮球"},
{"id": 2, "name": "足球"},
]
},
});
</script>
</body>
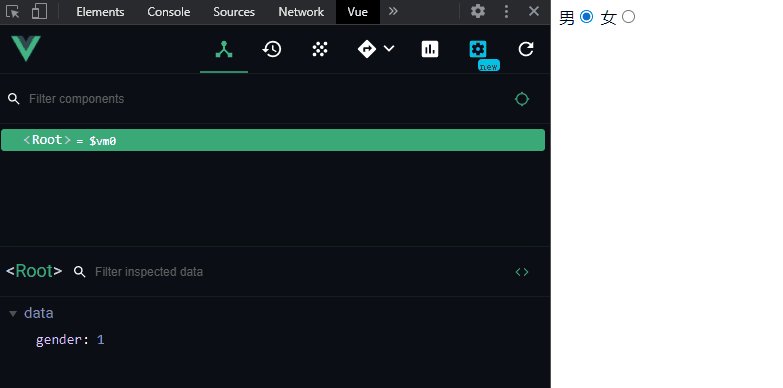
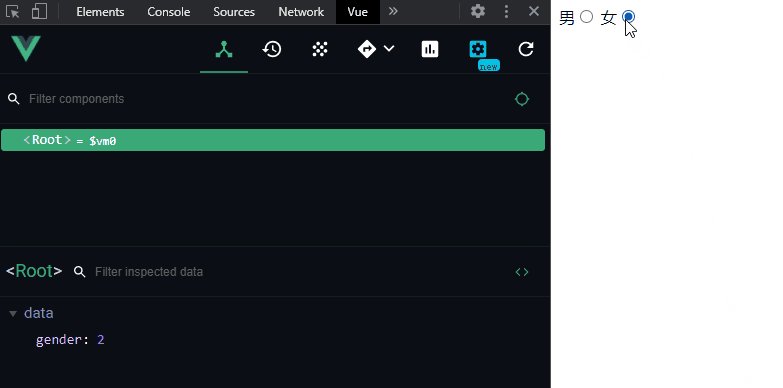
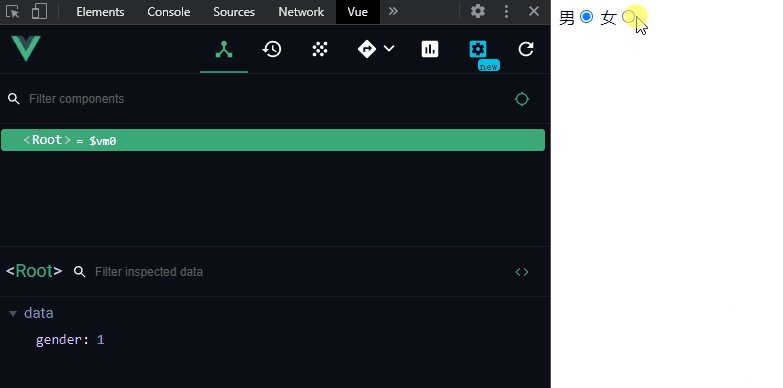
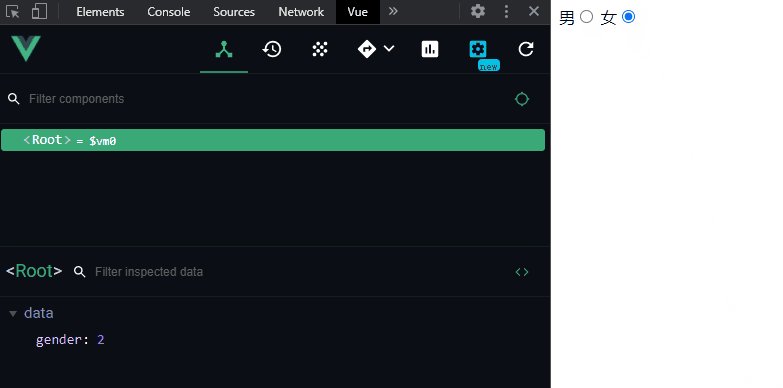
radio
使用radio时,只要v-model绑定同一数据源,就会产生互斥效果,不需要再指定额外的name属性。

<body>
<div id="app">
<form action="">
<!-- 使用v-bind,将会是int类型,否则是string -->
男<input type="radio" v-model="gender" :value=1>
女<input type="radio" v-model="gender" :value=2>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
gender: 1,
},
});
</script>
</body>
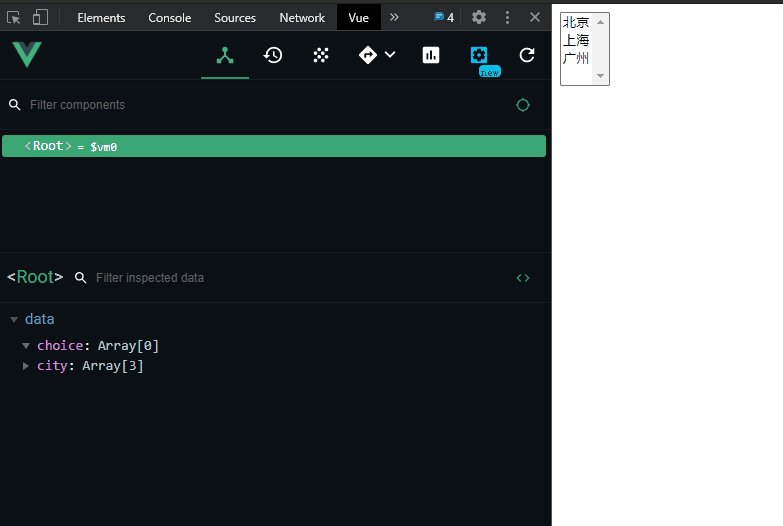
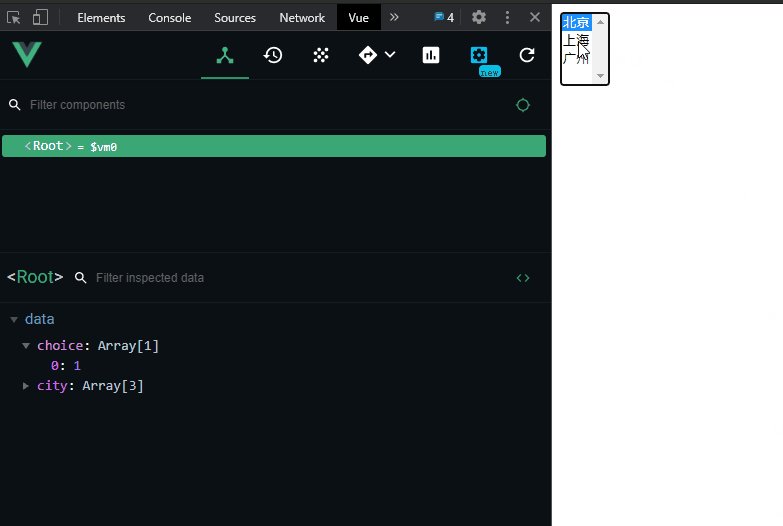
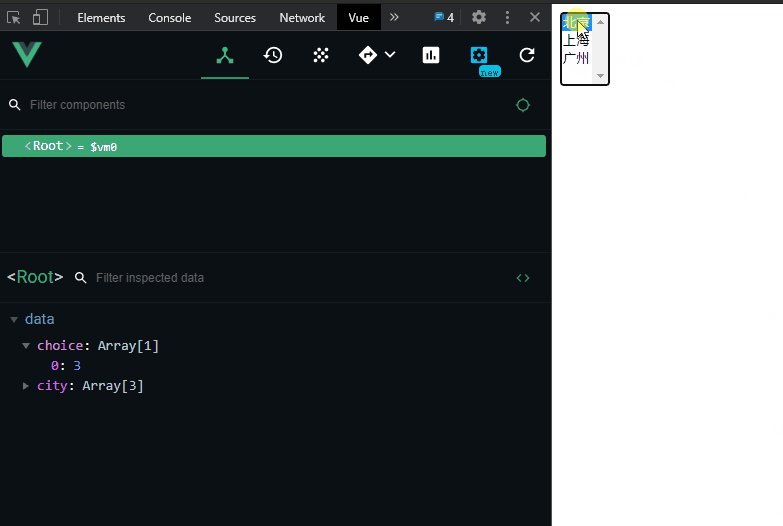
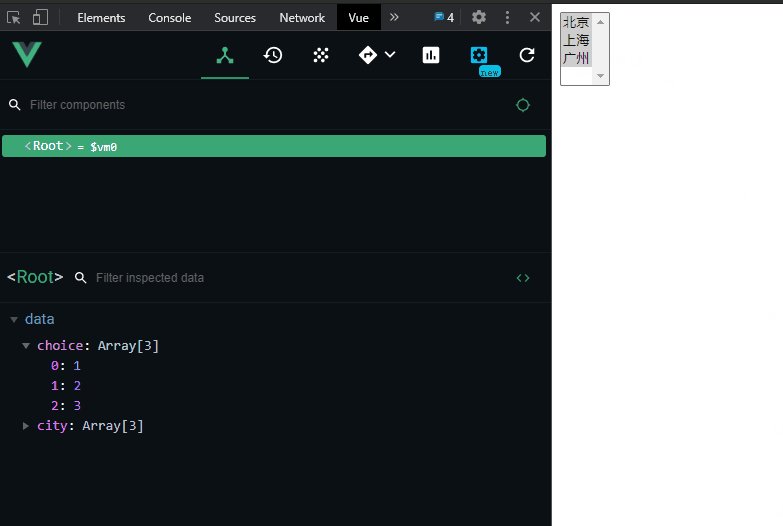
select单选&复选
使用select来选择你喜欢的城市:
如果是select单选,传递给后端的值就是一个int类型。
如果是select复选,传递给后端的值就是一个Array类型。

<body>
<div id="app">
<form action="">
<select name="" v-model="choice" multiple>
<option :value="item.id" v-for="item in city">{{item.name}}</option>
</select>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
choice: [],
city: [
{"id": 1, "name": "北京"},
{"id": 2, "name": "上海"},
{"id": 3, "name": "广州"},
],
},
});
</script>
</body>
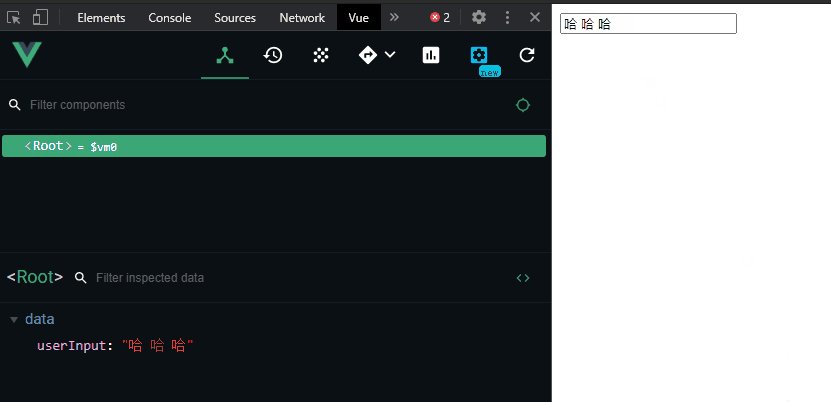
修饰符
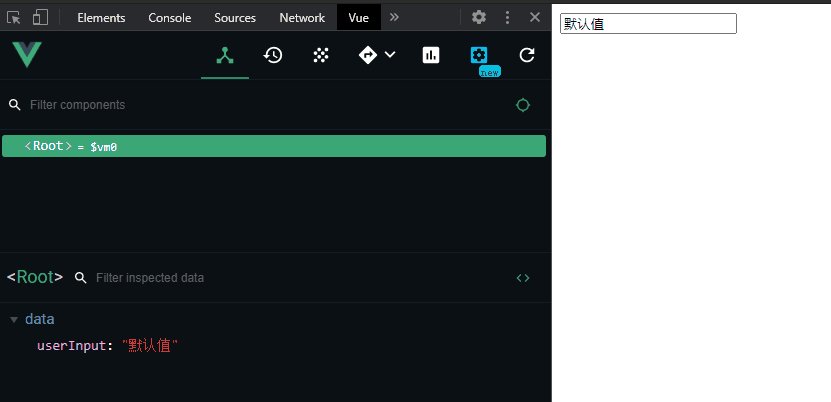
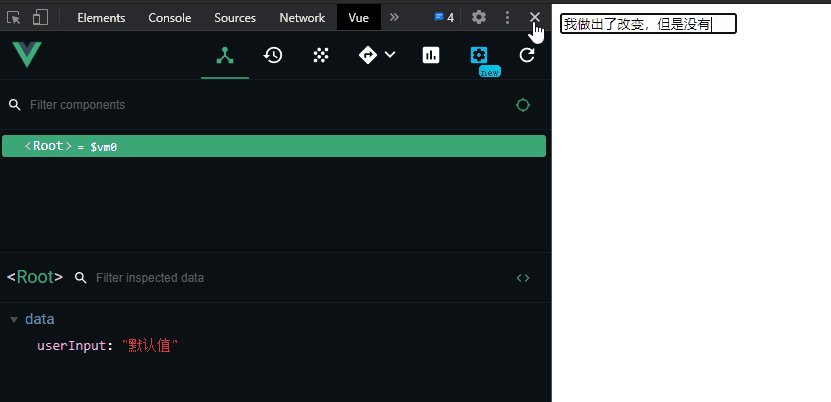
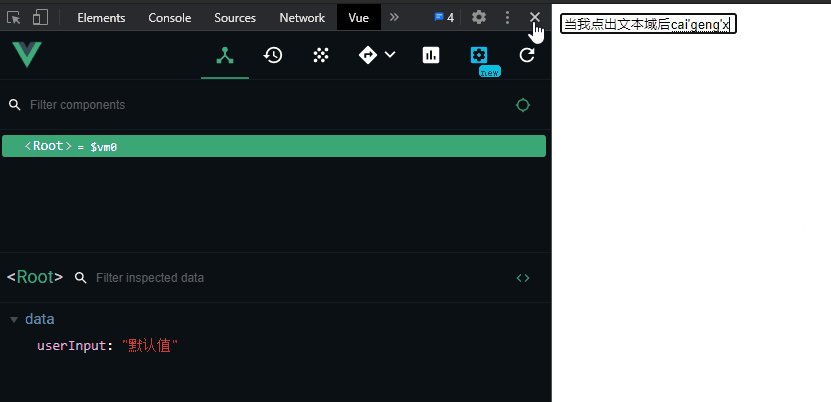
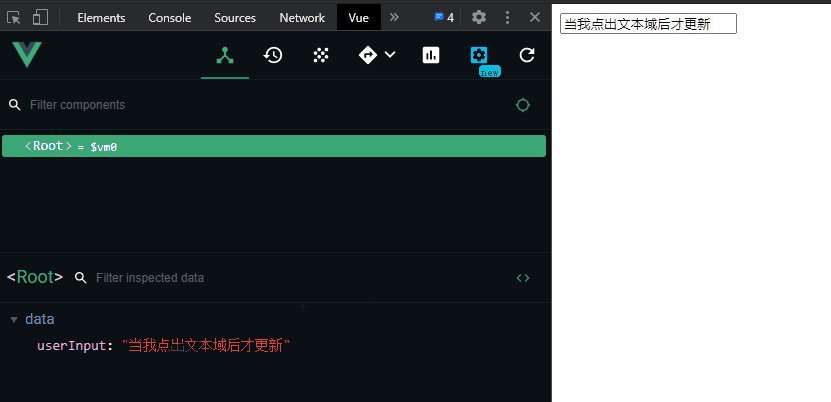
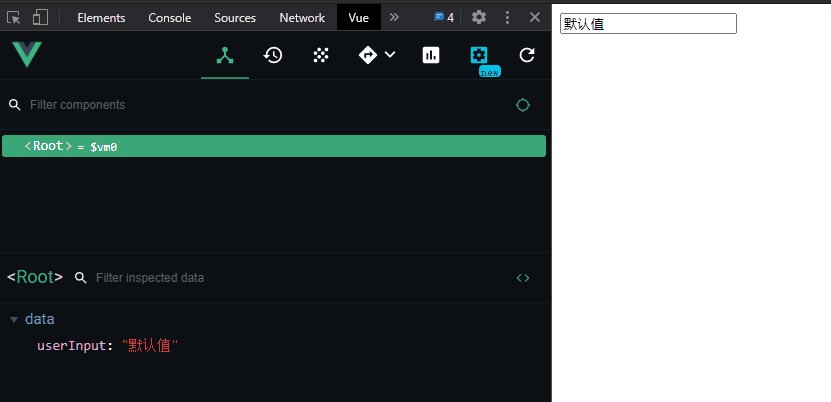
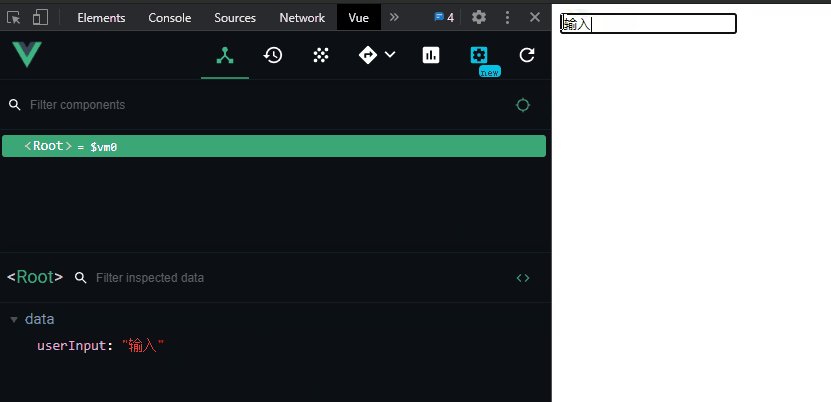
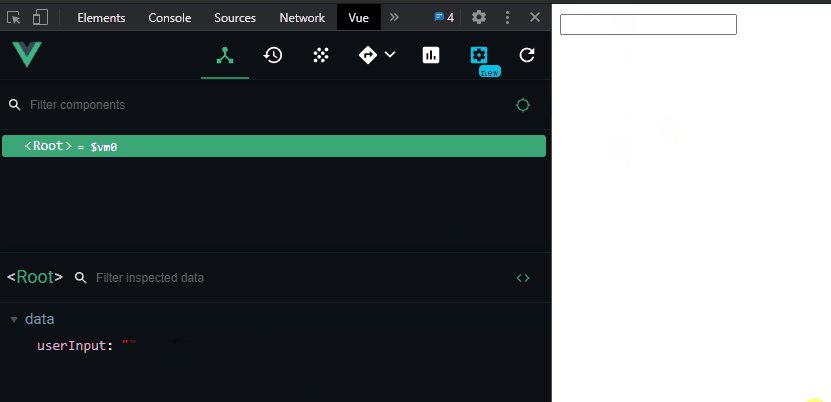
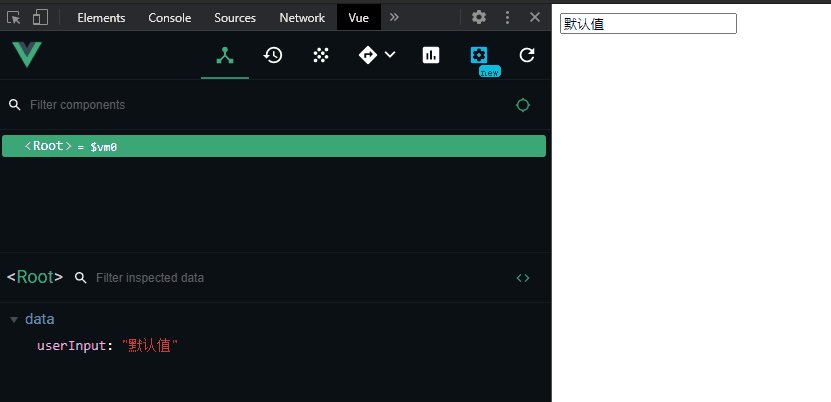
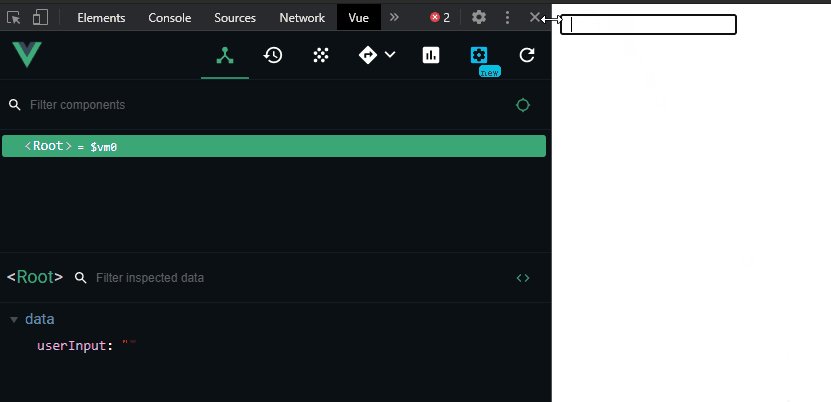
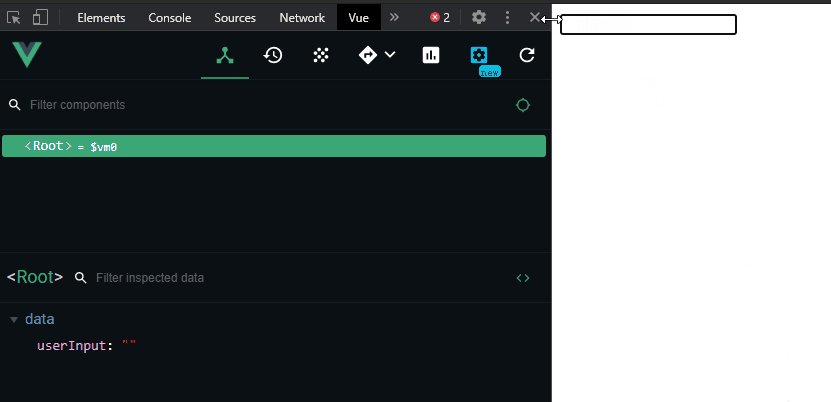
.lazy
使用该修饰符时,绑定的v-model数据源不会实时刷新,而是等到input失去焦点后才会更新。

<body>
<div id="app">
<form action="">
<input type="text" v-model.lazy="userInput">
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
"userInput": "默认值",
},
});
</script>
</body>
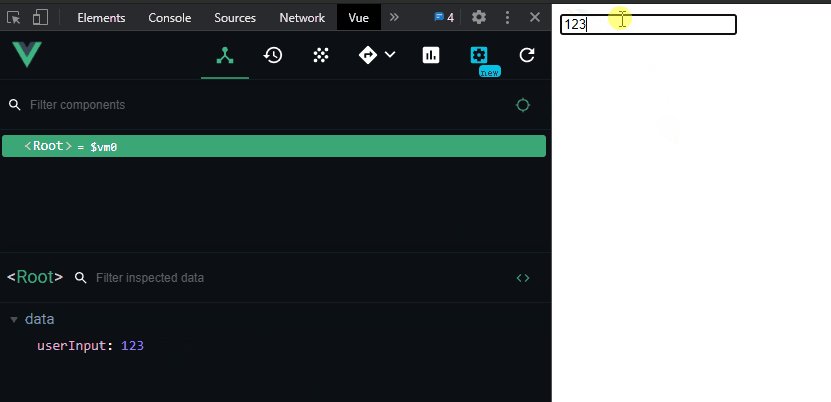
.number
使用该修饰符时,当你输入的内容为纯数字时将会自动转为int类型存储再v-model数据源中。
如果不使用该修饰符,则是String类型。

<body>
<div id="app">
<form action="">
<input type="text" v-model.number="userInput">
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
"userInput": "默认值",
},
});
</script>
</body>
.trim
使用该修饰符时,将会自动移除v-model数据源两侧的空格。

<body>
<div id="app">
<form action="">
<input type="text" v-model.trim="userInput">
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
"userInput": "默认值",
},
});
</script>
</body>
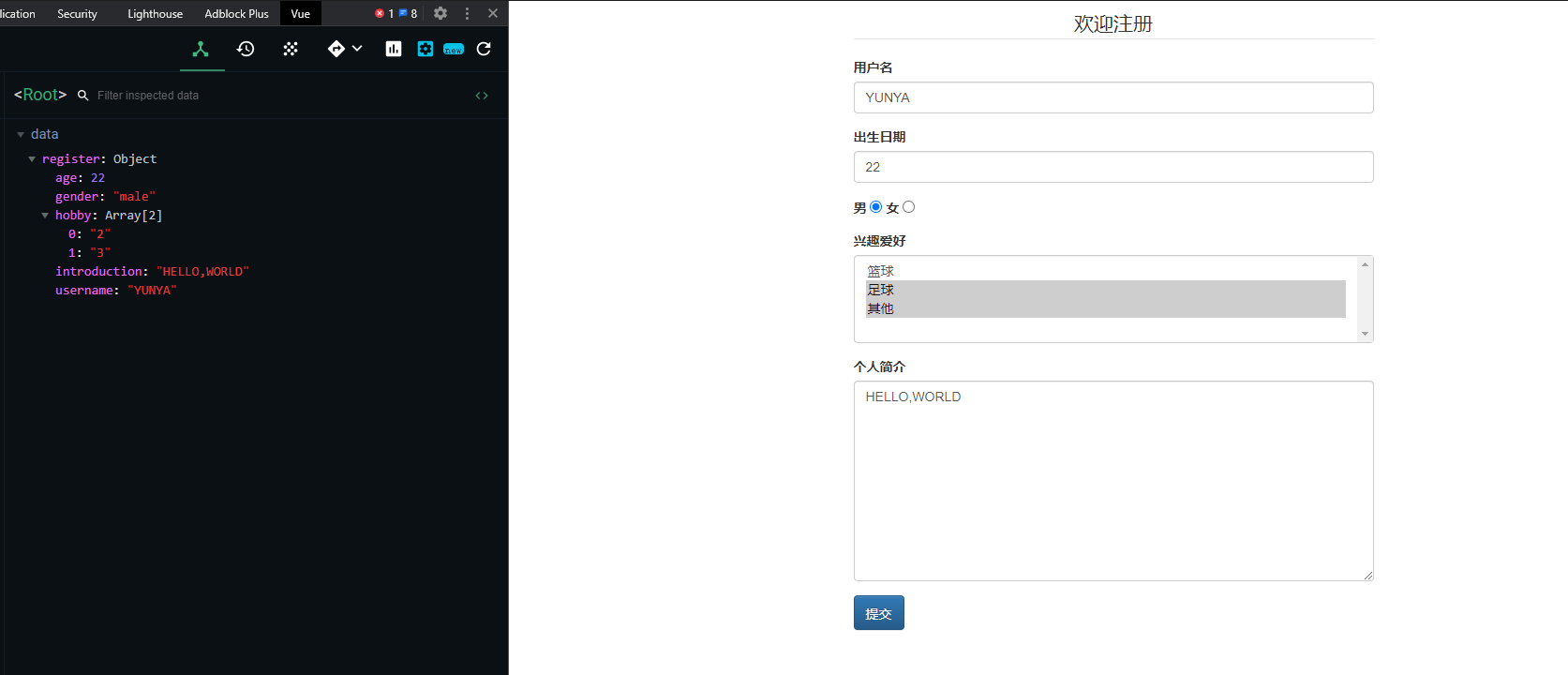
实例练习
搭建出一个漂亮的注册页面吧。

<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 col-md-offset-2">
<form action="" method="POST" role="form">
<p></p>
<legend class="text-center">欢迎注册</legend>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" v-model="register.username">
</div>
<div class="form-group">
<label for="age">出生日期</label>
<input type="text" class="form-control" id="age" v-model.number="register.age">
</div>
<div>
<label class="radion-inline" for="male">男
<input type="radio" id="male" value="male" checked="checked" v-model="register.gender">
</label>
<label class="radion-inline" for="female">女
<input type="radio" id="male" value="female" v-model="register.gender">
</label>
</div>
<p></p>
<div class="form-group">
<label for="hobby">兴趣爱好</label>
<select id="hobby" class="form-control" required="required" multiple v-model="register.hobby">
<option value="1">篮球</option>
<option value="2">足球</option>
<option value="3">其他</option>
</select>
</div>
<div class="form-group">
<label for="introduction">个人简介</label>
<textarea id="introduction" cols="30" rows="10" class="form-control"
v-model="register.introduction"></textarea>
</div>
<button type="注册" class="btn btn-primary" @click.prevent="post">Submit</button>
</form>
</div>
</div>
</div>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
register: {
username: null,
gender: null,
age: null,
hobby: [],
introduction: "",
},
},
methods: {
post() {
console.log(