JavaScript分为三个部分
1.ECMAScript标准: JS的基本语法,一套标准。
2.DOM:Document Object Model 文档对象模型, 一套操作页面的元素的API,DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。
3.BOM:Browser Object Model 浏览器对象模型, 一套操作浏览器的API,BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
DOM树
把HTML页面或者是xml页面看成是一个文档,文档就是一个对象,这个文档中的标签都是元素,元素也可以看成是对象,标签(元素,对象)有很多,还有嵌套的关系,组成的这种层次结构,可以模拟成树形结构,简称:树状图,就是DOM树。
BOM的顶级对象window
window是浏览器的顶级对象,当调用window下的属性和方法时,可以省略window。
注意:window下一个特殊的属性 window.name。
页面中的顶级对象:document
基础知识
HTML:展示信息,展示数据的 标签是系统的。
XML:侧重于存储数据,打开时不需要安装任何软件 ,其中的所有标签都是对象, 每对标签都是自定义的。
文档(document):一个页面就是一个文档
元素(element):页面中的所有的标签都是元素,元素可以看成是对象
节点(node):页面中所有的内容都是节点:标签,属性,文本等
根(root):HTML标签
范围: 文档>节点> 元素>
由文档及文档中所有的元素组成的一个树形结构图,叫做树状图(DOM树)
获取元素的方式
1. 根据id从整个的文档中获取:----返回的是一个元素对象。document.getElementById("id属性的值");
2. 根据标签名字获取元素-----返回的是元素对象组成的数组。document.getElementByTagName("标签的名字");
操作基本标签的属性
src,title,alt,href,id等属性
操作表单标签的属性
name,value,type,checked,readonly,diabled,selected
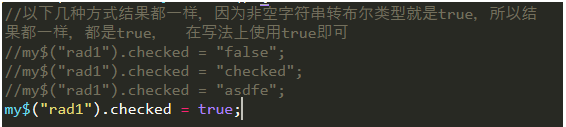
在表单标签中,如果属性和值只有一个,并且值是这个属性本身,那么在写JS代码,DOM操作的时候,这个属性值,是布尔类型的就可以了。

元素的样式标签
对象.style.属性=值;
对象.className=值;
为元素添加事件 onclick
事件:有事件源、触发和响应。
this关键字:如果是当前的元素的事件中使用this,那么this就是当前的对象。、
点击事件:onclick
鼠标进入事件:onmouseover
鼠标离开事件:onmouseout
阻止超链接默认跳转
return false;