前言
最近一直在讲androidUI控件的使用方式,这篇博客讲解一下基本上属于用处最广泛的控件之一的Button控件。如果有过其他平台开发经验的程序员,对按钮是不会陌生的。本篇博客首先讲解一下Android的Button控件的常用事件以及事件绑定和触发,再在Button控件中通过设定属性值来实现图文混排,这个功能是在项目中常用到的。
Button控件
Button继承了TextView。它的功能就是提供一个按钮,这个按钮可以供用户点击,当用户对按钮进行操作的时候,触发相应事件,如点击,触摸。
还有一个ImageButton,它继承自Button,可以在ImageButton中显示一个图片展示给用户看,并且对其Text属性设置值的时候是无效的,其它功能与Button一样。
常用事件
一般对于一个按钮而言,用的最多的就是点击事件,Button间接继承自View,而AndroidUI中的所有事件,都是定义在View中的。在本篇博客中,示例讲解的点击事件、触摸事件,其他事件的使用方式与此类似,只是触发的时机不同而已。此处分别需要实现View.OnClickListener、View.OnTouchListener接口的方法。
- View.OnClickListener,需要实现onClick(View v)方法,其中v为当前触发事件的控件。
- View.OnTouchListener,需要实现onTouch(View v , MotionEvent event),其中v为当前触发事件的控件,event包括了触摸时的具体内容,如移动、按下等。
下面使用一个示例讲解一下事件的绑定及触发,在示例中显示两个按钮控件,一个为普通按钮,一个为填充图片的按钮,为它们绑定click事件,当点击事件触发的时候,对其尺寸进行修改,为图片按钮绑定触摸事件,当触摸的时候触发,切换图片显示。
布局代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/btnChangeSize" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="点击修改尺寸" 12 /> 13 <Button 14 android:id="@+id/btnChangeImg" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:background="@drawable/image1" 18 /> 19 </LinearLayout>
实现代码:
1 package com.bgxt.buttondemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.MotionEvent; 6 import android.view.View; 7 import android.view.View.OnClickListener; 8 import android.view.View.OnTouchListener; 9 import android.widget.Button; 10 11 //通过实现接口,对其进行click、touch事件的支持 12 public class ButtonListener extends Activity implements OnClickListener, 13 OnTouchListener { 14 15 private Button btnChangeSize; 16 private Button btnChangeImg; 17 private int flag = 1; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.btn_listener); 23 24 btnChangeSize = (Button) findViewById(R.id.btnChangeSize); 25 btnChangeImg = (Button) findViewById(R.id.btnChangeImg); 26 27 // 对两个按钮进行事件绑定 28 btnChangeSize.setOnClickListener(this); 29 btnChangeImg.setOnClickListener(this); 30 btnChangeImg.setOnTouchListener(this); 31 } 32 33 @Override 34 public boolean onTouch(View v, MotionEvent event) { 35 // 获取触发事件的Button控件 36 Button btn = (Button) v; 37 if (event.getAction() == MotionEvent.ACTION_UP) { 38 // 当触摸时按下,则替换展示图片为image1 39 btn.setBackgroundResource(R.drawable.image1); 40 } else { 41 btn.setBackgroundResource(R.drawable.image2); 42 } 43 return false; 44 } 45 46 @Override 47 public void onClick(View v) { 48 Button btn = (Button) v; 49 if (flag == 1 50 && btn.getWidth() == getWindowManager().getDefaultDisplay() 51 .getWidth()) { 52 // 如果等于屏幕的宽度,则修改标识flag为-1 53 flag = -1; 54 } else if (flag == -1 && btn.getWidth() < 100) { 55 flag = 1; 56 } 57 // 设置button控件尺寸 58 btn.setWidth(btn.getWidth() + (int) (btn.getWidth() * 0.1) * flag); 59 btn.setHeight(btn.getHeight() + (int) (btn.getHeight() * 0.1) * flag); 60 } 61 }
展示效果图:
当点击按钮的时候,按钮被放大,当放大到屏幕宽度时,开始缩小。
当触摸图标按钮的时候,图像改变。
图文混排
对于在实际项目中,经常会需要设置按钮展示为图文混排的效果,这样可以通过图表更直观的把按钮的功能展示给用户,又可以有简短的文字说明。虽然ImageButton也可以实现图片按钮的效果,但是对于ImageButton而言,设置Text属性是没有作用的,所以这里不讲解ImageButton的使用。对于Button控件,图文混排需要用到一个android:drawableXxx属性(Xxx为图片所在按钮的方向),这个属性配合android:text,就可以实现图文混排的效果。
下面一个示例,分别展示了上下左右四个方位的图标按钮,并且生成一个通过Java代码动态生成图文混排按钮的。因为Button是继承自TextView的,所以通过代码设置图文混排的方式与TextView类似,都需要用到SpannableString类,关于SpannableString的详细讲解可以参见我的另外一篇博客,Android--UI之TextView,这里就不再详细讲解了。
布局代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="150dp" 10 android:orientation="horizontal" > 11 <!-- 图片在上,项目中常用这样的设置 --> 12 <Button 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:drawableTop="@drawable/image2" 16 android:text="b1" /> 17 <!-- 图片在下 --> 18 <Button 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:drawableBottom="@drawable/image2" 22 android:drawablePadding="10dp" 23 android:text="b2" /> 24 <!-- 图片在左 --> 25 <Button 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:drawableLeft="@drawable/image2" 29 android:text="b3" /> 30 <!-- 图片在右 --> 31 <Button 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:drawablePadding="10dp" 35 android:drawableRight="@drawable/image2" 36 android:text="b4" /> 37 </LinearLayout> 38 <!-- 声明一个空的按钮,用于进行代码设置 --> 39 <Button android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/btnSty" android:layout_marginTop="10dp"/> 40 </LinearLayout>
Java实现代码:
1 package com.bgxt.buttondemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.BitmapFactory; 6 import android.os.Bundle; 7 import android.text.SpannableString; 8 import android.text.Spanned; 9 import android.text.style.ImageSpan; 10 import android.widget.Button; 11 12 public class ButtonStyle extends Activity { 13 14 private Button btnSty; 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 // TODO Auto-generated method stub 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.btn_style); 20 //获取按钮控件 21 btnSty=(Button)findViewById(R.id.btnSty); 22 //生成SpannableString,用于图片的载体 23 SpannableString spannebleLeft=new SpannableString("left"); 24 Bitmap bitmapleft=BitmapFactory.decodeResource(getResources(), R.drawable.image1); 25 ImageSpan imageSpanLeft=new ImageSpan(ButtonStyle.this,bitmapleft); 26 spannebleLeft.setSpan(imageSpanLeft,0,4,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 27 28 SpannableString spannebleRight=new SpannableString("right"); 29 Bitmap bitmapRight=BitmapFactory.decodeResource(getResources(), R.drawable.image2); 30 ImageSpan imageSpanRight=new ImageSpan(ButtonStyle.this,bitmapRight); 31 spannebleRight.setSpan(imageSpanRight,0,5,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 32 33 //把生成的SpannableString追加到按钮上 34 btnSty.append(spannebleLeft); 35 btnSty.append("aLi"); 36 btnSty.append(spannebleRight); 37 } 38 }
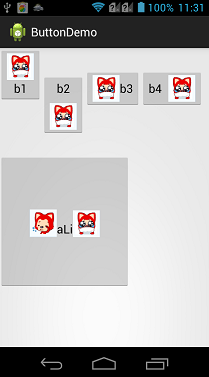
效果展示:
总结
对于实际项目而言,一般按钮的样式都会通过额外的XML样式文件包装一下,这个之后再介绍,这里只是介绍一下Button的简单使用。按钮的最多用处就是供用户点击从而触发相应时间,没有什么难点。
请支持原创,尊重原创,转载请注明出处。谢谢。