在js引入百度地图时碰到了问题,就是坐标点和位置标注不在一个位置发生偏移。位置标注在地图中心,但是用经纬度定位的坐标点却跑到了地图上方
js代码如下:
// 创建地图实例 var map = new BMap.Map("allmap"); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 // 创建点坐标 var point = new BMap.Point(121.529376,31.213313); // 初始化地图,设置中心点坐标和地图级别 map.centerAndZoom(point, 16); var opts = { type: BMAP_NAVIGATION_CONTROL_LARGE } map.addControl(new BMap.NavigationControl(opts)); var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中
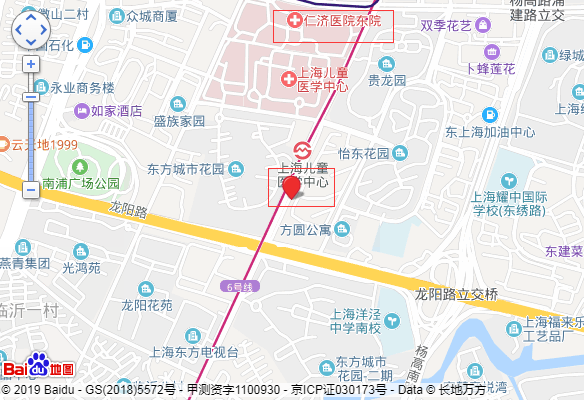
问题界面如下:此时坐标点和标注不是重叠的。

此时只有当我拖拽或缩放地图,才能够让地图重新定位准确,让坐标和标注点都在中心位置,后来百度了很多方法,添加以下代码能够解决问题
var loadCount = 1; map.addEventListener("tilesloaded",function(){ if(loadCount == 1){ map.setCenter(point); } loadCount = loadCount + 1; });
问题解决后界面如下:

tilesloaded是检测地图块是否加载完成,当地图所有图块完成加载时触发此事件,每次拖动地图也会触发tilesloaded事件。
暂时不知道原因 是什么,先做个记录
参考链接:https://blog.csdn.net/eliane_/article/details/80311512#commentBox