在项目里要用到mapboxgl这个插件,所以就记录了一下使用的过程
准备工作
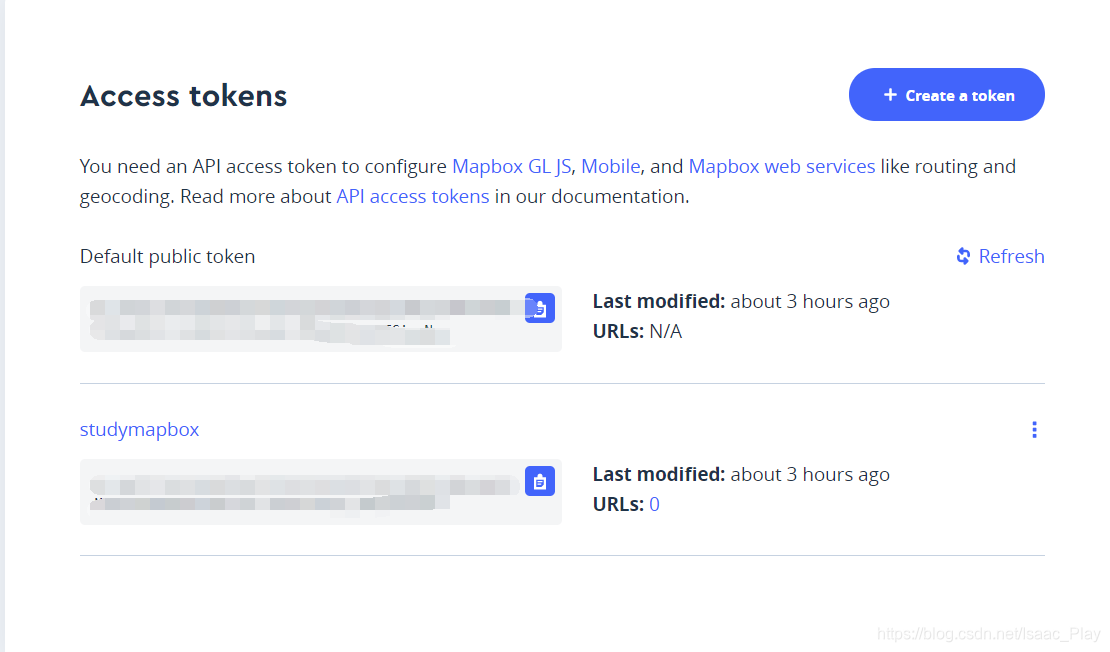
1.去mapboxgl官网中注册账号,并新建一个token

2.使用npm引入mapbox的库:
npm install --save mapbox-gl
页面中配置
在布局中空新建一个div,为其配置一个id,在初始化mapbox的时候将id对应即可
<div id="map"></div>
在css中给这个div配置样式,配置具体大小,(基本所有基于canvas的绘图组件都需要分配一个有具体大小的“壳”)否则无法在界面上出现地图
#map{
position: absolute;
top: 0;
bottom: 0;
100%;
}
在script中引用mapbox:
const mapboxgl = require('mapbox-gl'); //引入组件
定义地图的初始化函数,在挂载完成时调用:
mounted () {
this.initmap();
},
methods: {
initmap(){
mapboxgl.accessToken = 'pk.******************************************************'; //这里请换成自己的token
var map = new mapboxgl.Map({
container: 'map', // container id 绑定的组件的id
style: 'mapbox://styles/mapbox/streets-v11', //地图样式,可以使用官网预定义的样式,也可以自定义
center: [118.726533,32.012005], // 初始坐标系,这个是南京建邺附近
zoom: 15, // starting zoom 地图初始的拉伸比例
pitch: 60, //地图的角度,不写默认是0,取值是0-60度,一般在3D中使用
bearing: -17.6, //地图的初始方向,值是北的逆时针度数,默认是0,即是正北
antialias: true, //抗锯齿,通过false关闭提升性能
});
}
}
现在地图已经可以显示出来了,如果要对地图进行更多的操作,在map的初始化中可以用on设置事件的监听与回调
map.on('click', function(e) {
console.log('我的被点击了')
});
显示一个3D地图的完整例子如下:
<template>
<div id="map"></div>
</template>
<script type="text/ecmascript-6">
const mapboxgl = require('mapbox-gl');
export default {
name: 'mapboxgl',
mounted () {
this.initmap();
},
methods: {
initmap(){
mapboxgl.accessToken = 'pk.eyJ1IjoicGxheS1pc2FhYyIsImEiOiJjazU0cDkzbWowamd2M2dtemd4bW9mbzRhIn0.cxD4Fw3ZPB_taMkyUSFENA';
var map = new mapboxgl.Map({
container: 'map', // container id 绑定的组件的id
style: 'mapbox://styles/mapbox/streets-v11', //地图样式,可以使用官网预定义的样式,也可以自定义
center: [118.726533,32.012005], // 初始坐标系
zoom: 15, // starting zoom 地图初始的拉伸比例
pitch: 60, //地图的角度,不写默认是0,取值是0-60度,一般在3D中使用
bearing: -17.6, //地图的初始方向,值是北的逆时针度数,默认是0,即是正北
antialias: true, //抗锯齿,通过false关闭提升性能
});
// The 'building' layer in the mapbox-streets vector source contains building-height
// data from OpenStreetMap.
map.on('load', function() { //on设置监听,以及触发时的回调,这是加载时的触发的生成3d地图的例子
// Insert the layer beneath any symbol layer.
var layers = map.getStyle().layers;
var labelLayerId;
for (var i = 0; i < layers.length; i++) {
if (layers[i].type === 'symbol' && layers[i].layout['text-field']) {
labelLayerId = layers[i].id;
break;
}
}
map.addLayer( //在地图样式中添加一个Mapbox样式图层。(图层,layerid)
{
'id': '3d-buildings',
'source': 'composite',
'source-layer': 'building',
'filter': ['==', 'extrude', 'true'],
'type': 'fill-extrusion',
'minzoom': 15,
'paint': {
'fill-extrusion-color': '#aaa',
// use an 'interpolate' expression to add a smooth transition effect to the
// buildings as the user zooms in
'fill-extrusion-height': [
'interpolate',
['linear'],
['zoom'],
15,
0,
15.05,
['get', 'height']
],
'fill-extrusion-base': [
'interpolate',
['linear'],
['zoom'],
15,
0,
15.05,
['get', 'min_height']
],
'fill-extrusion-opacity': 0.6
}
},
labelLayerId
);
});
//地图监听点击,触发回调
map.on('click', function(e) {
console.log('123')
});
}
}
}
</script>
<style scoped>
@import url('https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css');
#map{
position: absolute;
top: 0;
bottom: 0;
100%;
}
</style>
在mapbox官网有更多的实例,可以在官网的Examples中查看,另外style中引入的mapbox的css我在一开始没有引入时功能也是正常的,但在别人很多操作的实例中都是加入的,对于vuespa中是否需要引入持疑问态度