今天我们来看看Toogle控件, 它由Toogle + 背景 + 打勾图片 + 标签组成的. 它主要用于单选和多选
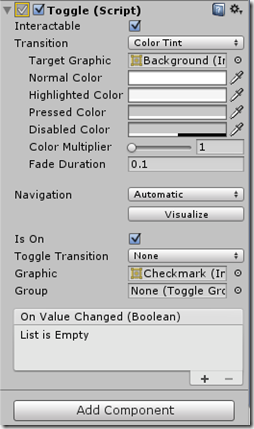
属性讲解:
Is On: 代表是否选中.
Toogle Transition: 在状态改变的时候,是否启动动画,颜色,等等过渡的效果.
Graphic: 当选中和取消时候, 显示和隐藏的图片.
Group: 代表当前Toggle(选择框)是否属于一个组, 如果属于那么组下的所有的Toogle你只能勾选一个.
如何创建单选框环境呢? 步骤如下:
1. 创建多个Toggle
2. 创建一个物体添加ToggleGroup脚本(A).
3. 将A拖动到把想要放在同一个组中的Toogle的属性Group上
======================================================================
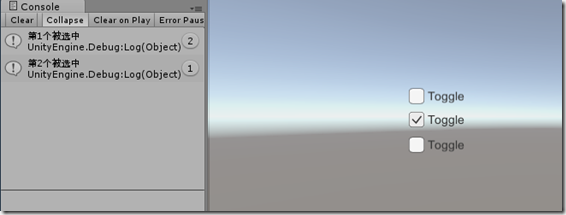
OnValueChanged事件的误区: OnValueChanged事件名字翻译过来当值触发该事件. (很多人认为是当选择框被选择的时候触发) 当多个Toggle成为一组,变成单选框的时候. 点击第1个Toggle, 在点击第2个Toggle.其实第1个Toggle总共会被触发2次.为什么呢? 因为选择会触发事件,取消选择也会被触发(所以事件会叫这个名字OnValueChanged)
1. 通过代码改变IsOn界面是没有任何反应的,并且OnValueChanged也不会触发. Unity5.0正式版(希望以后会修复这个BUG)