准备
1、在http://lbs.qq.com/网站申请key
2、在微信小程序后台把apis.map.qq.com添加进request合法域名
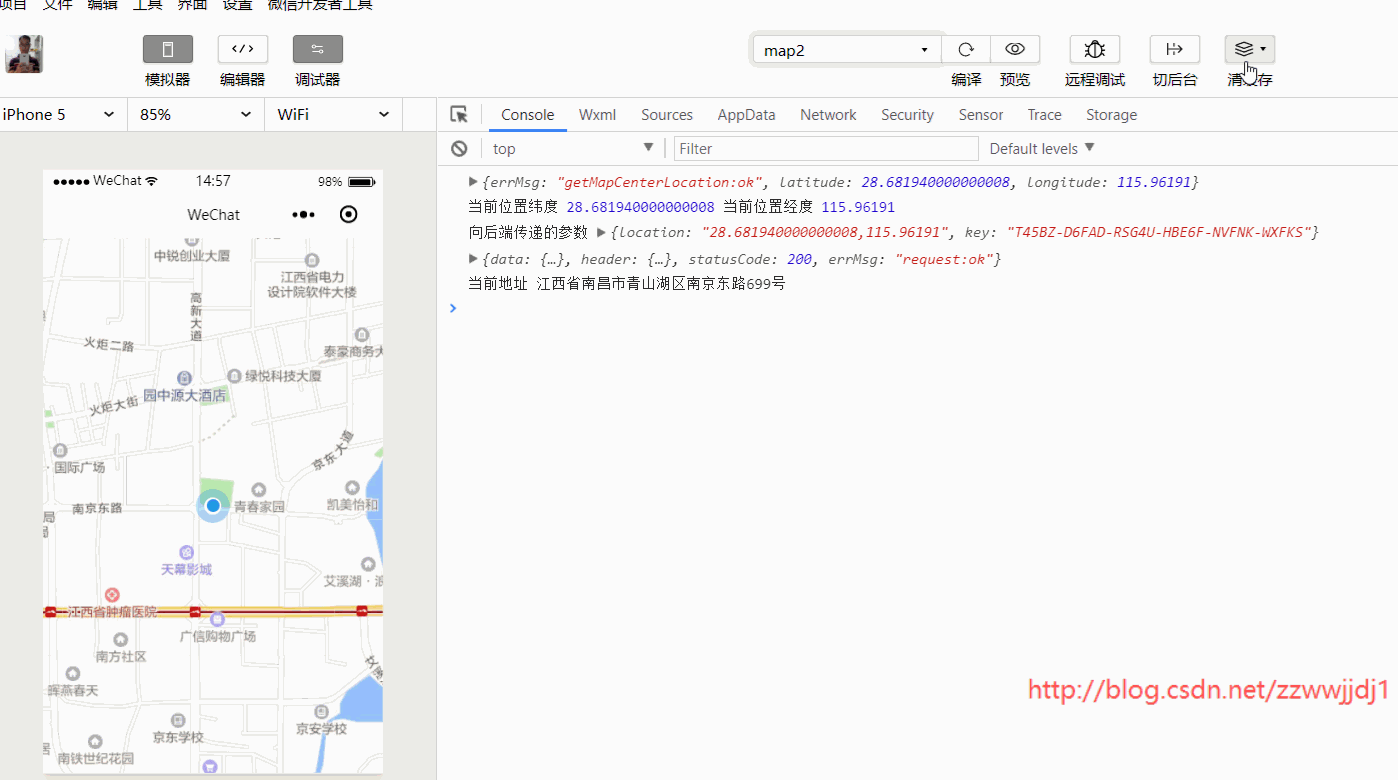
效果

添加封装
如果已经存在,则不用添加
js
let app = getApp(); let wechat = require("../../utils/wechat"); Page({ onReady(e) { let mapCtx = wx.createMapContext('myMap'); setTimeout(() => { mapCtx.moveToLocation(); }, 1000); setTimeout(() => { this.getAddress(mapCtx); }, 2000); }, getAddress(mapCtx) { wechat.getCenterLocation(mapCtx) .then(d => { console.log(d); let { latitude, longitude } = d; console.log("当前位置纬度", latitude, "当前位置经度", longitude); let url = `https://apis.map.qq.com/ws/geocoder/v1/`; let key = 'XXXXX-D6FAD-RSG4U-HBE6F-NVFNK-XXXXX'; let params = { location: latitude + "," + longitude, key } return wechat.request(url, params); }) .then(d => { console.log(d); console.log("当前地址", d.data.result.address); }) .catch(e => { console.log(e); }) } })
html
<map id="myMap" show-location="true" scale="16" />
