一 、window里面的内置对象 :
1. location :
location属性用于获取或设置 窗体的URL ,可以解析UrL ,这个属性返回的是location对象 ;
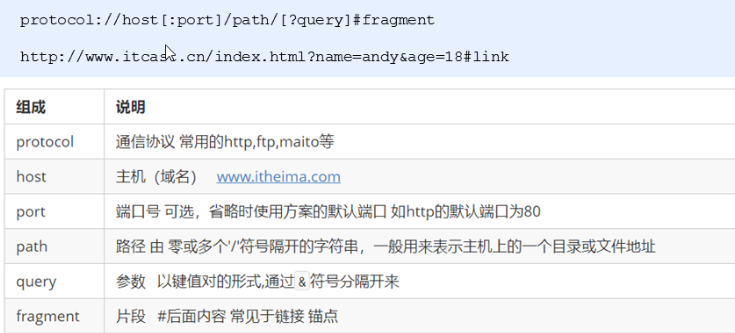
URL语法格式 :

(1) location . href :只要是赋值用来跳转页面的 ,获取的是地址栏的 url ;
(2) location . search :获取 url 后面的参数 ?后面的都是参数 ;
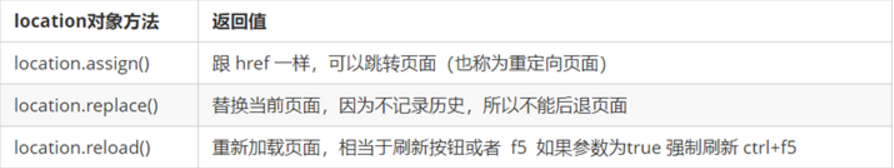
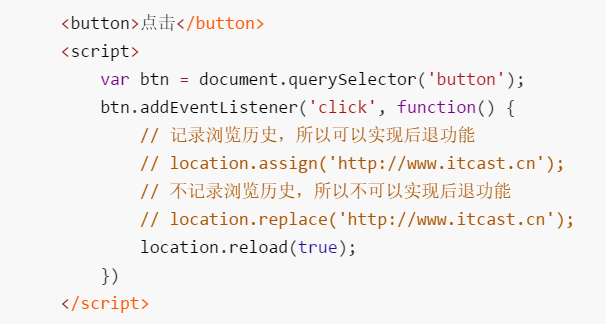
(3) location . reload () 刷新 ,不写参数或者写 false 代表的是普通刷新 ,
有缓存就用缓存 ,没有缓存就去请求服务器 ,
设置true强制刷新 ,直接请求服务器 ;
(4) location . assign () 跳转页面 ;
(5) location . replace () 跳转 ,不存在历史记录中 ,就不能进行回退 ;
(6) substr('起始位置' ,截取几个字符);
(7) split (' ')利用什么分割成数组 ;


2. navigation :
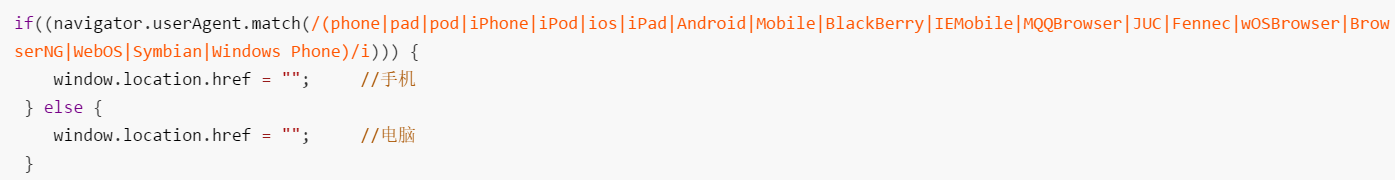
(1) userAgent 获取的是客服端的类型 (浏览器 、手机 、平板、);
(2)判断用户在哪个终端打开 :

3. history :
(1) history . forward ()前进 ;
(2) history . back ()后退 ;
(3) history . go () 整数代表的是前进 ,负数代表的是后退 ;
二 、三大系列 :
1.offset系列 :
(1)element . offsetTop | offsetLeft ;获取的是元素的偏移量 ,参照的是带有定位的父辈元素 ,如果父辈元素没有定位 ,参照的是 body ;
(2)element . offsetWidth | offsetHeight ;获取的是元素的宽高 ,padding + border + 内容 ;
(3)element . offsetParent ;获取的是带有定位的最近的父辈元素 ,如果父辈元素都没有定位 ,那么获取的是body ;
2.client新列 :
(1)element . clientLeft | clientTop ;获取的是左边框 | 上边框的高度 ;
(2)element . clientWidth | clientHeight ;获取的是元素的宽高 ,padding + 内容 ;
三 、自调用函数 :
(1)( function( ){} )( ) ;
(2)好处 :防止命名污染 ;
四 、拖拽的模态框 :
1. 先获取到按钮的对象 ,获取登录窗口的对象 ;
2.给按钮注册点击事件 (让登录窗口进行显示);
3.获取叉叉的按钮 ,并且注册点击事件 (让登录窗口进行隐藏) ;
4.给登录框注册一个 鼠标按下事件 mousedown :
(1)我要获取鼠标在盒子中的距离 = 鼠标在页面的距离 - 登录窗口距离页面的距离 ;
(2)我还要给 document 对象绑定一个鼠标移动事件 :
a :在移动事件里面获取鼠标在页面中的位置 ;
b :用这个值 - 鼠标在盒子中的移动的距离 ;
c :把这个值赋值给 登录窗口 ;
5.还需要给 document 绑定一个鼠标抬起事件 mouseup (注销 移动事件 );
五 、放大镜效果 :
1.获取相关元素对象 (preview_img (大盒子) ,mask(遮罩),bigImg(大图片));
2.给 大盒子注册 鼠标移入和鼠标移出事件 :
(1)移入事件里面 ,让遮罩和大图片进行显示 ;
(2)移出事件里面 ,让遮罩和大图片进行隐藏 ;
3.在移入事件里面 ;
(1)获取到当前鼠标在 大盒子中的位置 ;
(2)拿到鼠标在盒子中的位置后 ,X坐标 - 盒子的宽度 ,Y轴坐标 - 盒子的高度 ,此时鼠标才在盒子的中间 ;
(3)做边界的校验 水平方向有一个最小值和最大值 , 垂直方向有一个最小值和最大值 :
a :最小值 就是0 ,最大值就是 :大盒子的宽度 - 遮罩的宽度 ;
b :如果说当前的偏移量小于 0 ,那么我就让这个偏移量等于 0 ;
c :如果说当前的偏移量大于 最大值 , 那么我就让这个偏移量等于这个最大值 ;
(4)把校验的这个值 设置给 遮罩 的 left 和top 的偏移量 ;
(5)遮罩在移动的时候,大图应该也会相应的移动,他们移动的不是相等的像素,而是存在一个比例关系 :
a :遮罩移动的距离 / 遮罩能移动的最大距离 = 大盒子移动的距离 / 大盒子能移动的最大距离 ;
b :大盒子的移动距离 = 遮罩移动的距离 / 遮罩能移动的最大距离 * 大盒子能移动的最大距离 ;
c :在这个公式里面, 直接可以用的有: 遮罩移动的距离,遮罩能移动的最大距离 ;
d :大盒子能移动的最大距离与我们算遮罩移动最大距离是一样的 ;
e :设置给 大图片的left 和 top 偏移量即可 值 是负值,因为大图片是往左走 ;