一、春来了,春来了~
帘外雨潺潺,春意阑珊。
奇怪,为何我要写个诗段子呢?
或许是因为,本应是阳春三月的时候,依旧阴冷潮湿,丝丝凉意侵入小腿,无法让我无法安心整理思路。想明白了这点,我立马站起身来,打开房门,大步走出去!去外面呼吸新鲜空气…………吗?不是的,我是去卧室拿遥控器,开个空调,给屋子升个温,好安安心心写点东西。
恩,预热了数分钟,暖气呼啦啦出来了。恩,春来了,春来了~~可以安心干活,想些技术的东西,而不是无故冒出奇怪的古诗词了。
二、从哪里开始呢?
可以写的点很多,从哪里开始呢?
啊,先手标题入手吧。首先是“半深入”,标题这里之所以称为“半深入”,不是因为短,而是object-position/object-fit自己尚未在实际项目中实践过,没有足够多实践经验的认知都不能称为“深入理解”。按照以前的调调,我会变身成萧敬腾——不生产水,只是大自然的搬运工,然后文章名称就是“CSS3 object-position/object-fit简介”,就是把官方文档中文梳理一下。但是,本文,有很多自己加工过的产出、有很多个人理解在里面的。故,综上,名曰为“半深入”。
然后就是本文主角,一对兄弟,object-position和object-fit。既然是主角,肯定要不断打小怪升级的,电视剧才刚开头,所以你别指望直接高潮,慢慢来。我们不妨先来了解下这里的object为何物?
要了解属性名上的这个的object, 我们还得从官方解释入手(英文):
The
object-fitCSS property specifies how the contents of a replaced element should be fitted to the box established by its used height and width.
The
object-positionproperty determines the alignment of the replaced element inside its box.
 小哥,你™在逗我呢!虽然我无法洞察英文的内心,但是,我还是认得英文的长相的啊!上面两段官方解释,除了属性本身,根本就没有
小哥,你™在逗我呢!虽然我无法洞察英文的内心,但是,我还是认得英文的长相的啊!上面两段官方解释,除了属性本身,根本就没有object这个单词出现过,如何解释object为何物?
谁说解释“菊花”就一定要出现“花”的,这里的object实际上指的是replaced element(替换元素)(W3C, MDN)。
替换元素
不是所有元素都叫“替换元素”。在CSS中,“替换元素”指的是(引用自这里):
其内容不受CSS视觉格式化模型(中文释义参见这里)控制的元素,比如
image, 嵌入的文档(iframe之类)或者applet。比如,img元素的内容通常会被其src属性指定的图像替换掉。替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。
object,video,textarea,input也是替换元素,audio和canvas在某些特定情形下为替换元素。使用CSS的
content属性插入的对象是匿名替换元素。
也就是说,本文的object-position和object-fit只针对替换元素有作用,也就是form表单家族控件系列,老牌劲旅img图片,HTML5新贵video视频等元素(据我测试,SVG元素貌似不支持,但可以作为src替换内容出现)。
三、为何需要object-position/object-fit?
从上面“替换元素”的官方解释可以看出,替换元素通常都有着固定的尺寸,比方说图片,例如,下面这张眼熟能详的图片:
其原本的尺寸是256*191像素。但是,现代web显示环境万变,响应式布局(适配移动端)、半响应布局(宽窄屏适配)以及传统流体布局(任意宽度水平自适应)都比较常见,结果,在处理这些有着固定尺寸的元素的时候,就会遇到障碍,例如,一个2:1的视频,永远要等比例充满容器,但是,随着浏览器宽度不一样,容器的长宽比有可能小于2,也有可能大于2. 你说,你能轻松实现小于比例2时候,视频宽度100%;比例大于2的时候,高度100%吗?
显然,很麻烦,最后大多还是使用JS去把控(如国际版QQ首页中的视频处理 – 浏览器宽度任意拉伸)。正是为了应对类似这样的响应式需求,object-fit和object-position才应运而生。
object-fit和object-position之间的关系有点类似于background-size和background-position,无论是,关系还是属性值,都有相似之处,因此,我们在理解object-fit和object-position的时候,可以或多或少映射background-size和background-position。
四、object-fit理解
CSS3 background-size出现的比较早,大家应该知道其支持的一些值,除了数值之外,其还支持几个关键字,例如:cover, contain等。
object-fit也是类似的,但还是有些差异,具体有5个值:
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
每个属性值的具体含义如下(自己理解的白话文,官方释义见官网):
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
假设我们使用的原始图片是:
容器的尺寸是160*160, 背景色是灰蓝色,同时,测试的图片高宽设置为100%, 如下CSS代码:
.box { 160px; height: 160px; background-color: #beceeb; }
.box > img { 100%; height: 100%; }
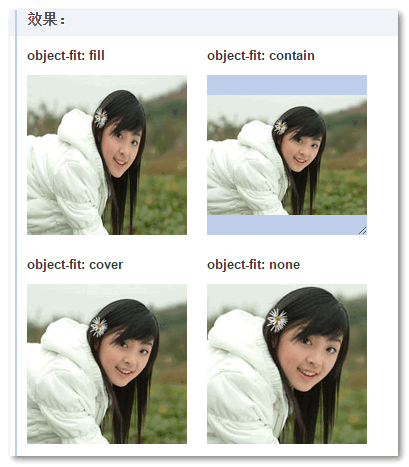
结果,各个属性值的表现如下截图:
大家可以对照示意感受下,什么是内容拉伸(fill),什么是内容全部都显示(contain),什么是容器没有留白(cover),什么是该多大就多大(none)。
新恒结衣新垣结衣,等等,等一下!scale-down呢?
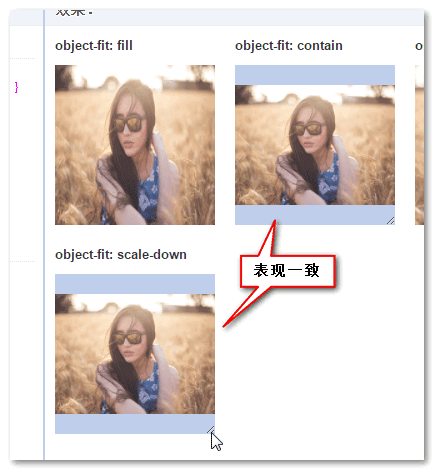
scale-down由于具有动态特性,所以要专门展示下。实际的替换内容表现是none和contain最终尺寸小的那个属性值的表现。
例如,假设我们的容器可以resize拉伸,改变其尺寸,则当容器尺寸比256*191小的时候,也就是容器比替换内容(这里的图片)实际尺寸小的时候,效果跟contain一致,因为此时contain的实际展示尺寸比none小。如下截图示意:
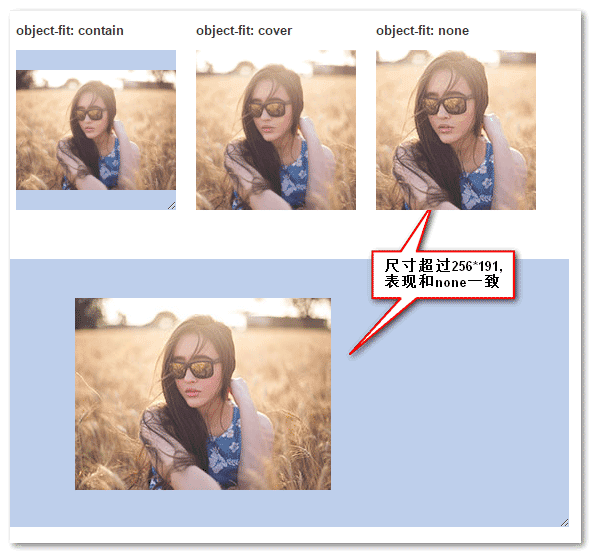
但是,当容器尺寸拉伸到比图片实际尺寸还大的时候,则效果跟none一致,因为此时none的实际展示尺寸比contain小。如下截图:
至此,我们大致了解了object-fit各个属性值的表现,你以为事情就结束了吗?不是,这只是个开始。
难道大家没有对图片的表现表示疑惑吗?
我明明图片设置了宽高都是100%, 为何貌似实际效果除了(fill),似乎都无视了这些声明呢?图片的实际尺寸变小或变大了,而不是根据容器实际尺寸走呢?
.box > img { 100%; height: 100%; }
你有没有这样的疑惑?有木有!!
如果有,恭喜你,来对地方了,这表明你还没有对一些概念认识清楚。
img是个元素,且是个替换元素,这个通过上面的学习应该都知道;- 一个图片,如果没有
src,它依然是个替换元素,它在浏览器中的解析依然是正确的;<img>
src指向的图片属于替换内容,注意,这个替换内容和这个img替换元素是壳子与内容的关系,两者是独立的。在CSS2.1时代,壳子的实际尺寸(如果没有CSS或HTML设置),则是跟随内容的实际尺寸,因此,网页加载的时候,我们会看到图片占据的高度从0到图片实际高度跳动的过程;如果壳子,也就是img有尺寸限制,则替换内容fill拉伸适应于img替换元素的设定尺寸。总而言之,壳子与内容的尺寸永远是一样的。于是,我们就会误认为图片就是那个图片,唯一的存在,导致我们理解object-fit的特性表现出现了障碍。- 在CSS3时代,
object-fit的世界里,object-fit控制的永远是替换内容的尺寸表现,注意,是替换内容的尺寸表现,不是img替换元素。或者这么讲吧,我们对img设置:.box > img { 100%; height: 100%; }实际上是控制
img这个元素的,这个壳子的尺寸是100%撑满容器。上面截图的5个示例的图片实际上都是100%拉伸与容器的;之所以实际的图片内容没有拉伸,是因为受object-fit控制,object-fit控制了src对应的替换内容的尺寸,或者包含,或者覆盖。 - 之所以
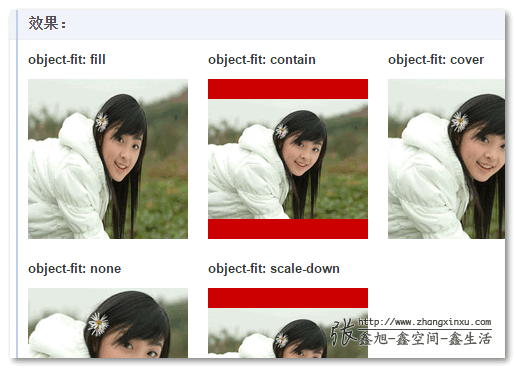
object-fit:contain会透明留白,是因为我们没有对壳子img设置背景色,假设我们给壳子img增加个红色背景,大家就会明白我说的意思了:.box > img { 100%; height: 100%; }效果如下截图,会发现,原来的透明留白现在是红色背景,说明了什么?说明
img替换元素和src替换内容是两个独立体。img替换元素受到了CSS100%拉伸控制(所以红色背景充满容器),src替换内容也受到了object-fit展示控制。大家各司其职,没有什么覆盖,冲突!

您可以狠狠地点击这里:CSS3 object-fit属性值表现Demo
你以为理解了object-fit的行为表现就结束了吗?才怪呢!
目前,IE浏览器并不支持object-fit:
object-fit好棒棒,我很喜欢,奴家很想要,怎么办?
有个Github上有个polyfill, 大家有兴趣可以围观下。
你以为知道了如何兼容处理就结束了吗?没错,结束了,我们看object-position.
四、object-position理解
object-position要比object-fit单纯的多,就是控制替换内容位置的。默认值是50% 50%,也就是居中效果,所以,无论上一节object-fit值为那般,图片都是水平垂直居中的。因此,下次要实现尺寸大小不固定图片的垂直居中效果,可以试试object-fit.
与background-position类似,object-position的值类型为<position>类型值。也就是说,CSS3的相对坐标设定样式支持的。
例如替换内容一直定位在容器的右下角:
object-position: 100% 100%;
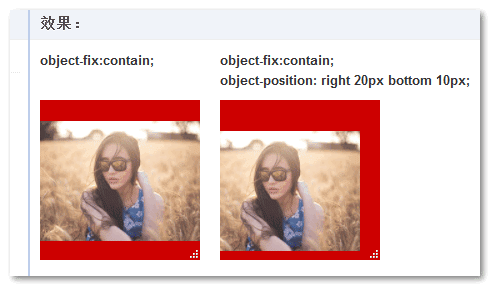
例如替换元素相对于右下角20px 10px地方定位:
object-position: right 20px bottom 10px;
上面的表现在FireFox 36浏览器下符合预期,Chrome没看明白:
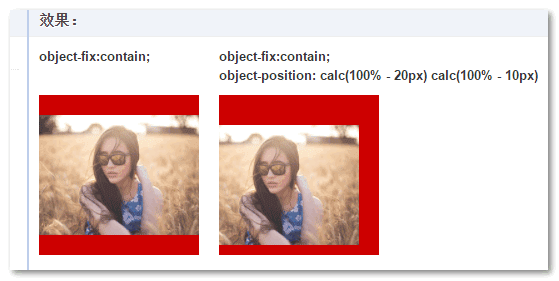
因此,建议还是使用calc实现相对右下角定位:
object-position: calc(100% - 20px) calc(100% - 10px);
此时,Chrome浏览器的表现符合预期了:
同样的,object-position也支持负值,特征表现与background-position一致。
由于比较单纯,就不展开了。若有兴趣,您可以狠狠地点击这里:CSS3 object-position使用示意Demo
五、object-position/object-fit其他应用
CSS真是个很奇怪的东西,发明它的目的可能是为了实现A效果,结果,为了实现A效果所外挂的一些特性往往被用来做其他事情。比方说float被大肆用来块状布局,我觉得object-position/object-fit也有这种趋势。
上一节提到了水平垂直居中实现,直接一行CSS声明就搞定,简单快捷,以后说不定会热。
还有就是下面要介绍的img sprites实现。
要实现img sprites,方法很多:
1. 外部尺寸容器overflow:hidden限制,里面<img>或position或margin定位。但这种方法需要2层标签,麻烦。
2. 其实,很早时候,我就尝试过使用clip实现img sprites效果,可以1层标签就搞定。但是,<img>元素必须position:absolute. 麻烦。
OK, 这里要介绍的img sprites实现不仅只需要一层<img>标签,而且没有其他条件限制,比之前的方法都要简单很多。因为从上面诸多示例可以看出,object-fit天生外挂剪裁功能。
img sprites我唯一想到的应用场景是当图片是动态图片的时候,例如首页的slide广告,大部分情况下img sprites是没有应用价值的,反而添乱。跟background sprites相比没有任何优势,至少我是没看出来的。
众人:那你还讲毛线?
应用场景千千万,万一什么时候此方法就跩了一把呢~~
我们不妨看下下面这个任意数字翻转效果:
我们使用的sprites图片是:![]()
我们有如下CSS:
.num {
40px; height: 40px;
object-fit: none;
object-position: 0 0;
}
.num0 { }
.num1 { object-position: 0 -40px; }
.num2 { object-position: 0 -80px; }
.num3 { object-position: 0 -120px; }
.num4 { object-position: 0 -160px; }
.num5 { object-position: 0 -200px; }
.num6 { object-position: 0 -240px; }
.num7 { object-position: 0 -280px; }
.num8 { object-position: 0 -320px; }
.num9 { object-position: 0 -360px; }
于是数字1对应的就是:
<img src="icons-ol.png" class="num num1">
于是数字2对应的就是:
<img src="icons-ol.png" class="num num2">
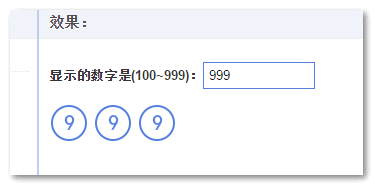
您可以狠狠地点击这里:object-position/object-fit img sprites与数字翻动demo
demo页面文本框你修改之后,图片数字会跟着变化,例如改成999~
img sprites和background sprites就功能和能耗上而言,基本上是一致的。不过一个img图片,一个是img背景图片。前者兼容性有待提高。所以,目前来看,优势不明显。
六、春来了,春来了~
一开始春来了的时候,自己还是很兴奋的,以为春花秋月来了,但是,现实是春困秋乏。在暖暖的空调房里,硬是在办公椅上打了两个盹,分别在午饭后和晚饭后。
搞到写到现在才开始结尾,这效率……还不如去鱼塘抛两杆子~~
//zxx: 这里省略应该打盹时间吐槽的283个字……
最后,感谢阅读,欢迎交流!