布局的发展背景
在20世纪90年代末期的web页面很可能全部用table来建立布局,原因是table可以创建边栏,可以为整个web页面建立复杂的结构。但是仔细想想如果你只想要为一个段落创建一个有色边框,黄色背景,如果能直接创建不是更好吗。
CSS作者他们下了很大的功夫,允许你为段落标题、div、锚和图形几乎web页面包含的一切定义边框,这些边框可以将元素与其他元素区分开来,强调其外观,将某类数据标志为是否可以改变样式,或其他效果。
还允许你为元素外围定义一块区域,控制这块区域相对于内容的摆放位置,以及间隔其他元素的远近距离。在这个元素的内容及边框之间,可以看到元素的内边距,外边距如何影响着整个文档的布局。
框模型
一个可以显示的文档可能由多个矩形框组成,这些矩形框分布开来,从而不会相互重叠,另外根据某些限制,这些框框要尽可能少占用空间,同时还要保证相互之间有足够的空间可以看清哪些内容属于哪个元素。
如果使用手工定位,框框可能会相互重叠,或者在正常流元素上使用负外边距也可能出现重叠。
模型图中箭头指示的高度和宽度为一个元素的高宽
它不能应用于行内非替换元素
a:link{height:15px;60px;} 其高度由链接的内容确定,不会是15px高60px宽的像素。
在正常流中元素很少设置指定的高度,高度都是由元素的内容来确定。
外边距对内容的影响
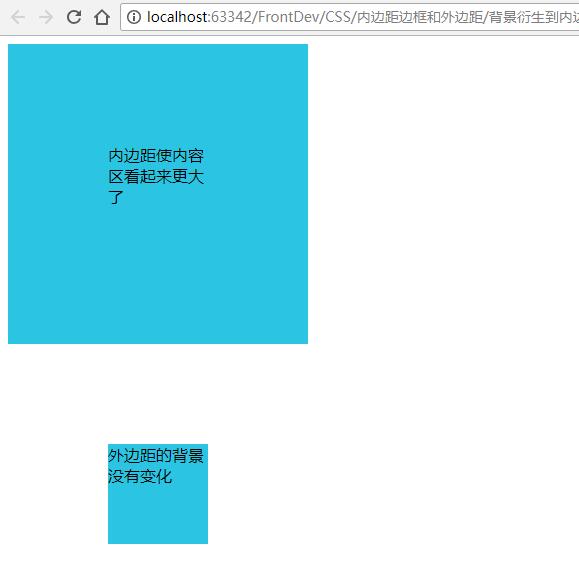
- 背景会衍生到内边距,而不会对外边距产生影响

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>背景衍生到内边距</title>
<style>
.to-padding{
padding: 100px;
background: #2bc4e2;
height: 100px;
100px;
}
.to-margin {
margin: 100px;
background: #2bc4e2;
height: 100px;
100px;
}
</style>
</head>
<body>
<div class="to-padding">
内边距使内容区看起来更大了
</div>
<div class="to-margin">
外边距的背景没有变化
</div>
</body>
</html>
- 外边距空白区不能放置其他元素,但是可以看到父元素的背景
- 顺时针方向确定边距的方向
h1{margin:10px 20px 30px 40px} h1元素上右下左方向会多出指定的空白区域
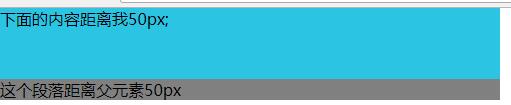
- 外边距百分数会相对于父元素的宽度进行计算

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>父元素宽度与百分比</title>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div style=" 500px;background: #2bc4e2">
下面的内容距离我50px;
<p style="margin-top:10%; background: grey">
这个段落距离父元素50px
</p>
</div>
</body>
</html>
这里作者解释如果元素的上下外边距是取决于父元素的高度就会导致一个无限循环。不必要深究如此晦涩的原理了,我猜想在具体的实现机制上面,相对于父元素的高度与宽度可能有它的难易取舍之处。
- 值复制
这里我只记两对,上对下、左对右,例如h1{margin:10px 20px;} 会应用上下外边距10px,左右20px。
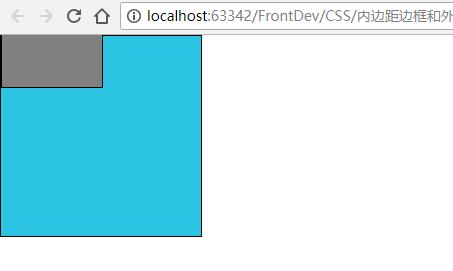
- 负外边距和合并外边距

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>负外边距</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid black;
}
.outer{
background: #2bc4e2;
200px;
height: 200px;
}
.inner{
background: grey;
100px;
height: 100px;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
负外边距会呈现元素像游览器外部移出的效果。
- 外边距和行内替换元素

p{
border: 1px solid black;
}
span{
margin: 25px;
background: #2bc4e2;
}
对于行内非替换元素应为有行高的影响,上下外边距没有作用,而左右外边距是效果的。
而对于行内替换元素来说会使行高增加或者减少。
另外还有负外边距的情况,它会使行内元素出现重叠的效果。
边框
边框在外边距内,前面说过背景颜色会影作用到内边距。另外背景颜色也会作用到边框的虚线之间。
如果没有为边框设置颜色,它与元素文本的颜色相同,如果它没有任何文本,那么它的颜色将会继承父元素的文本颜色。
内边距
元素框的内边距在边框和内容区之间
默认的,元素没有内边距,如果为段落增加一个边框,那么边框会与内容相当接近,可以设置一个内边距来解决这个问题。
内边距不会和合并,如果想要段落之间有传统的一个空行的时候可以写作:p{margin:0;padding:0.5em 0}
- 百分数值与内边距
与外边距一样相对于父宽度计算
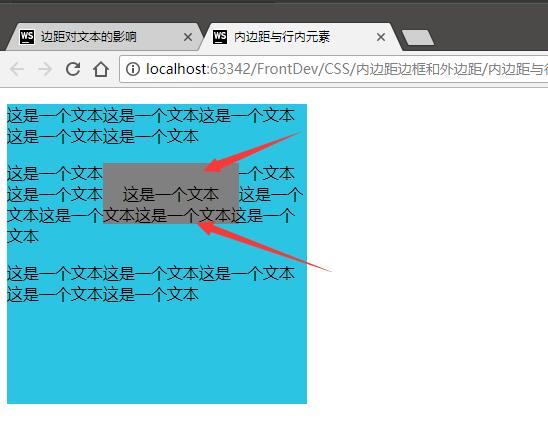
- 内边距与行内元素
因为背景可以向内边距延伸,所以它会与文本重叠

我这个360急速游览器很奇怪,它挡住了上面,下面的却没有挡住。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>内边距与行内元素</title>
<style>
div{
background: #2bc4e2;
300px;
height: 300px;
}
span{
padding: 20px;
background: grey;
}
</style>
</head>
<body>
<div>
<p>这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本</p>
<p>这是一个文本这是一个文本这是一个文本这是一个文本<span>这是一个文本</span>这是一个文本这是一个文本这是一个文本这是一个文本</p>
<p>这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本</p>
</div>
</body>
</html>
- 内边距和替换元素

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>内边距与行内元素</title>
<style>
div{
background: #2bc4e2;
300px;
height: 300px;
}
img{
padding: 20px;
background: grey;
}
</style>
</head>
<body>
<div>
<p>这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本</p>
<p>这是一个文本这是一个文本这是一个文本这是一个文本<img>这是一个文本</img>这是一个文本这是一个文本这是一个文本这是一个文本</p>
<p>这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本</p>
</div>
</body>
</html>
把img元素推离其内容。
