首先创建一个文件夹叫做mydemo输入命令初始化项目。 --npm init
然后在该文件夹中创建src文件夹用来放项目,在src文件夹里新建index.js、index.css和index.json三个文件;另外在src同级目录创建build文件夹用来存放打包后文件存放的地方。目录如图:

然后在index.css中任意输入样式:
1 html, body { 2 height: 100%; 3 background-color: red; 4 }
在index.js中输入任意js:
1 function add (x, y) { 2 return x + y; 3 } 4 5 console.log(add(1, 2)); 6 7 import name from './index.json'; 8 console.log(name);
在index.json输入任意对象:
1 { 2 "name": "张三" 3 }
然后全局安装webpack和webpack-cli。--npm i webpack webpack-cli -g
安装成功后提示我版本

再在本地安装一遍。--npm i webpack webpack-cli -D
安装成功后,我们开始以index.js为起点打包。
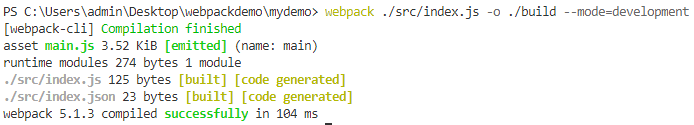
先是开发环境打包看看输出的是什么。--webpack ./src/index.js -o ./build --mode=development

这样表示打包成功,可以看到在build文件夹中生成了一个main.js文件。

里面的内容呢也是没有压缩的,此时输入命令看下这个文件有没有正常解析成浏览器可以识别的js文件。 --node ./build/main.js

这是一种检验方法,可以看到是成功的。
还可以在build文件夹中创建一个index.html来引用这个打包的js文件来看看结果。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>webpack</title> 7 </head> 8 <body> 9 <script src="./main.js"></script> 10 </body> 11 </html>

也是能够正常输出的。
那接下来我们打包到生产环境看看会怎么样。--webpack ./src/index.js -o ./build --mode=production
这里注意一下,每次打包后的文件都会将前面的文件给覆盖掉。
打包成功后我们可以看到main.js文件的内容非常的精简。

再检验一下也能正常输出3和json的name为张三。
因为之前也提到过webpack本身只能识别javascript文件(json也是javascript),不能识别css文件,那如果我们在这个index.js文件引入一个css文件再打包会怎么样呢?
修改index.js中的代码:
1 function add (x, y) { 2 return x + y; 3 } 4 5 console.log(add(1, 2)); 6 import './index.css' 7 import name from './index.json' 8 console.log(name);
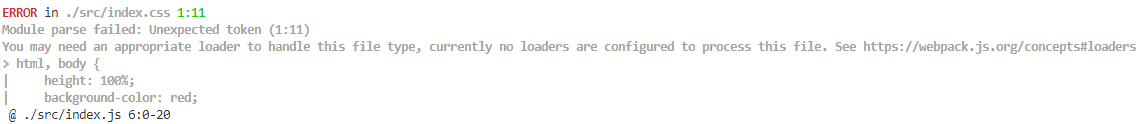
然后再次打包会发现出现这个报错:

提示已经很明显了,需要用一个loader来处理这个文件,也就是css文件。由此可见webpack如果不加loader的确是不能够打包css文件的。
好了,以上就是关于webpack打包的一些操作。写在最后总结如下:
一、初始化项目。
npm init
二、全局安装webpack和webpack-cli。
npm i webpack webpack-cli -g
三、本地安装webpack和webpack-cli。
npm i webpack webpack-cli -D
四、指定入口文件开始打包到输出目录
//开发环境 webpack ./src/index.js -o ./build --mode=development //生产环境 webpack ./src/index.js -o ./build --mode=production