想记录一篇关于git基本操作的博客,以后就别老用到再去查别人的了。
1.安装Git
因为我是mac系统,所以直接按照网上提供的教程按照的。
其他系统参照:https://www.liaoxuefeng.com/wiki/896043488029600/896067074338496
2.初始化代码仓库(repository)
其实相当于在你的电脑里找一个目录,这个目录下所有的文件以及我对这些文件的操作都可以被git记录下来,以后如果我在写代码的道路上走歪了,还可以浪子回头,找回原来的版本。
关键命令如下
1 git init
//把这个目录改成git可以管理的仓库,可以看到多出了一个 .git文件,这个文件很重要,不要删了,是git用于跟踪版本库的
//如果看不多可以命令行 ls -ah,表示查看当前目录下隐藏的文件
git只能跟踪纯文本文件的变化,即txt、代码等。像图像,音频,word等二进制文件是无法跟踪具体变化的。具体看廖雪峰老师的教程
3.把文件添加到仓库
git add abc.txt //告诉git,abc.txt要加进来
git commit -m '2021/1/7' //告诉git,把文件提交到本地仓库, -m 代表此次提交的说明,最好每次提交都写一下,方便日后正确服下‘后悔药’
所以提交文件到本地仓库分两步:1.git add 文件名+后缀名 2.git commit -m '提交说明' 一次性把第一步add的所有文件提交到本地仓库。
那为啥要这样呢,因为git add只是把文件放在一暂存区,用于保存要commit前的文件,而没git add之前,这个文件相当于放在本地上,也叫工作区,而在git commit之前仓库不知道这个文件的存在,git commit才是把文件真正提交到仓库中,原理可以查看博客:https://www.cnblogs.com/best/p/7474442.html#_label0
4.查看仓库状态与文件变化
要是abc.txt这个文件在提交后又被别人修改了,我们可以通过以下命令查看文件状态,以及与原来的abc.txt之间的差别。
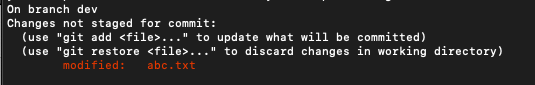
git status //查看仓库当前状态
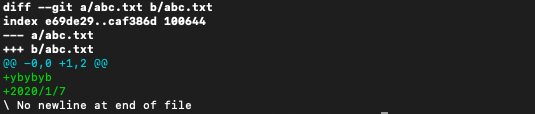
git diff //查看相比上次的变化

(git status)

(git diff)
若想查看自己的历史提交情况可以输入以下命令
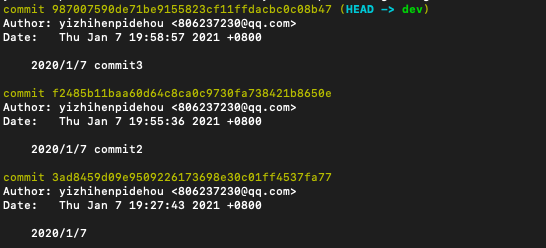
git log

可以看到我今天提交的记录,一直往下查看可以看更久以前的提交
5.回退到以前的版本
要是我对第三次的提交不满意,而且自己写的代码已经烂的覆水难收了,想回到最初的起点,又不想自己一行行删除代码,虽然当前我的版本少体现不出来git的好处,但是如果以后做一个大项目,肯定会迭代很多版本,到时候如果想回到某个的版本,如果使用git就会很方便
具体命令如下:
git reset --hard HEAD^ //表示回到当前版本的上一个版本,若有HEAD后面有两个^^,则代表回到上上个版本

此时查看abc.txt文件,已经变成我第二次提交时的样子了
此时再查看git log中已经不存在我第三次提交的记录了!
如果我又想回到第三次提交怎么办呢?可以找到对应提交的id,这个id我们可以在每次commit后观察到

于是乎,只要输入以下命令,就可以实现从过去回到未来
git reset --hard 9870075//表示回到commit id 对应的id
此时再去查看acb.txt,果然回到我第三次提交时的样子了。
但是,假如我没有这么幸运!把命令行关了才反悔的,那命令行岂不是看不到之前commit ID 的嘛,这个时候,git的另外一个命令就派上用场了。
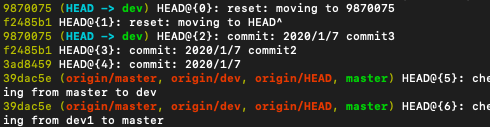
git reflog //记录了每次的命令 ,前面就有对于的id

需要说明的是,HEAD是一个指向当前版本的指针。
综上,若我想回到不同版本的abc.txt文件,可以使用的命令为
git reset --hard commit_id //回到指定 commit_id所在的版本,或者直接用HEAD^回到上一个版本 或 HEAD~100 回到前一个版本或前100个版本,~后的数字看自己的需求
这是按照廖雪峰老师的教程一步步做下来的,参考网站:https://www.liaoxuefeng.com/wiki/896043488029600