前面介绍了JavaFX标签控件的用法,其中提到Label文本支持中文字体,那么它到底支持哪些中文字体呢?自然要看当前的操作系统都安装了哪些字体才行,对于中文的Windows系统,默认安装了黑体“SimHei”、宋体“NSimSun”、仿宋“FangSong”与楷体“KaiTi”。在AWT与Swing的体系中,Font工具支持填入中文字体的名称;但在JavaFX编程之中,Font工具则要填写中文字体的拼音。除了这四种基础字体以外,只要系统安装了中文Office,则还会增加下述的中文字体,这些字体也可用于JavaFX代码:
隶书:LiSu
幼圆:YouYuan
方正舒体:FZShuTi
方正姚体:FZYaoti
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei
在界面布局方面,JavaFX也做了补充增强。原来AWT/Swing框架拥有三种布局:流式布局、网格布局、边界布局,然而缺少了两种常见布局:左右排列的水平布局和上下排列的垂直布局。尽管流式布局也是从左到右排列,但一行塞不下了会自动换行,无法实现固定展示一行的效果。单列多行的网格布局固然貌似垂直布局,但每个网格的高度是固定的,难以满足每行高度灵活变化的要求。AWT与Swing身为上个世纪的老古董,早已停止了功能扩充,所幸JavaFX适时推出了水平布局和垂直布局的参照控件。其中对照水平布局的控件名叫水平箱子HBox,对照垂直布局的控件名叫垂直箱子VBox,它俩名义上是箱子,其实跟流式窗格、网格窗格、边界窗格同样属于窗格大家族。在编码的时候,HBox和VBox的用法接近于流式窗格FlowPane,可以将它们看作是一种特殊的流式窗格。
接下来通过具体的代码来演示水平箱子和垂直箱子的作用,为了更好地观察箱子内部的标签文本,首先定义一个获取标签对象的公共方法getLabel,该方法的实现代码如下所示:
// 获得指定文本及字体的标签
private Label getLabel(String text, Font font) {
Label label = new Label(text); // 创建一个标签
label.setFont(font); // 设置标签的字体
label.setAlignment(Pos.CENTER); // 设置标签的对齐方式
label.setWrapText(true); // 设置标签文本是否支持自动换行
return label;
}
然后创建一个水平箱子,并往该箱子里依次添加四个文本标签,相关的操作代码片段示例如下:
Button btn1 = new Button("水平排列"); // 创建一个按钮
btn1.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
HBox hbox = new HBox(); // 创建一个水平箱子
hbox.setAlignment(Pos.CENTER); // 设置水平箱子的对齐方式
hbox.getChildren().add(getLabel("离离原上草", Font.font("SimHei", 25))); // 给水平箱子添加一个标签
hbox.getChildren().add(getLabel("一岁一枯荣", Font.font("KaiTi", 25))); // 给水平箱子添加一个标签
hbox.getChildren().add(getLabel("野火烧不尽", Font.font("NSimSun", 25))); // 给水平箱子添加一个标签
hbox.getChildren().add(getLabel("春风吹又生", Font.font("FangSong", 25))); // 给水平箱子添加一个标签
borderPane.setCenter(hbox); // 把水平箱子放到边界窗格的中央
}
});
flowPane.getChildren().add(btn1); // 往流式窗格上添加按钮
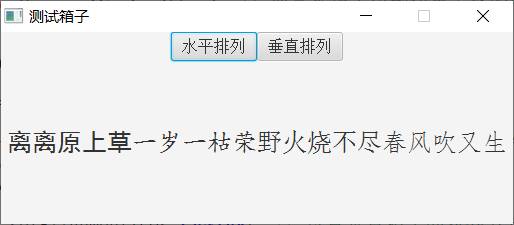
运行包括上述测试代码的程序,单击按钮后的窗口界面如下图所示,可见此时四个文本标签从左到右挤在了同一水平方向。

接着创建一个垂直箱子,也往该箱子依次添加四个文本标签,相关的操作代码片段示例如下:
Button btn2 = new Button("垂直排列"); // 创建一个按钮
btn2.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
VBox vbox = new VBox(); // 创建一个垂直箱子
vbox.setAlignment(Pos.CENTER); // 设置垂直箱子的对齐方式
vbox.getChildren().add(getLabel("离离原上草", Font.font("LiSu", 30))); // 给垂直箱子添加一个标签
vbox.getChildren().add(getLabel("一岁一枯荣", Font.font("YouYuan", 30))); // 给垂直箱子添加一个标签
vbox.getChildren().add(getLabel("野火烧不尽", Font.font("STXingkai", 30))); // 给垂直箱子添加一个标签
vbox.getChildren().add(getLabel("春风吹又生", Font.font("STXinwei", 30))); // 给垂直箱子添加一个标签
borderPane.setCenter(vbox); // 把垂直箱子放到边界窗格的中央
}
});
flowPane.getChildren().add(btn2); // 往流式窗格上添加按钮
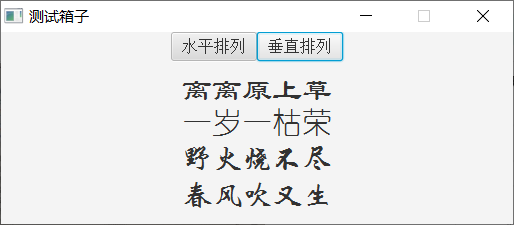
再次运行包括上述测试代码的程序,单击按钮后的窗口界面如下图所示,可见此时四个文本标签改成从上到下的垂直排列了。

更多Java技术文章参见《Java开发笔记(序)章节目录》