不管是AWT还是Swing,都把选择框分成两类:复选框和单选按钮,这两类控件无论是外观上还是功能上均有显著差异。例如,在外观方面,复选框是在方框内打勾,而单选按钮是在圆圈内画圆点;在功能方面,复选框允许多选,而同组的单选按钮只能选择其中一个。然而AWT的复选框和单选按钮统统采用Checkbox类型,区别之处在于是否加入了单选组CheckboxGroup。这不可避免又带来困惑,同样是Checkbox类型,代码该如何区分某个选择框到底是复选框还是单选按钮?显然AWT的控件设计很不合理,非常容易引起混淆,为此Swing干脆将它俩彻底分开,各自分配对应的控件类型,从此井水不犯河水,大家才能相安无事。
Swing给复选框起的名字叫JCheckBox,该控件与AWT的Checkbox用法相似,但在细节上存在下列差异:
1、对于JCheckBox来说,setLabel方法已经废弃,改为使用统一的setText方法来设置文本。同时获取控件文本的getLabel方法也改成了getText方法。
2、getState方法被直接取消了,JCheckBox改为调用isSelected方法判断当前复选框是否选中。同时设置选中状态的setState方法也改成了setSelected方法。
下面是利用JCheckBox点菜的代码例子:
JPanel panelTop = new JPanel(); // 创建顶部面板
JCheckBox ck1 = new JCheckBox("麻婆豆腐"); // 创建一个复选框
JCheckBox ck3 = new JCheckBox("清蒸桂花鱼"); // 创建一个复选框
JCheckBox ck2 = new JCheckBox("香辣小龙虾"); // 创建一个复选框
panelTop.add(ck1); // 在顶部面板上添加复选框
panelTop.add(ck2); // 在顶部面板上添加复选框
panelTop.add(ck3); // 在顶部面板上添加复选框
frame.add(panelTop, BorderLayout.NORTH); // 把顶部面板添加到窗口的北边(上方)
JCheckBox[] boxArray = new JCheckBox[]{ck1, ck2, ck3}; // 构建复选框数组
ck1.addItemListener(new ItemListener() { // 给复选框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 复选框的状态发生变化
// getStateChange方法用于获取复选框的当前状态。1为勾选,0为取消勾选
labelCenter.setText(String.format("您%s了%s",
(e.getStateChange() == 1 ? "点" : "取消"), ck1.getText()));
labelBottom.setText("当前已点菜肴包括:" + getCheckedItem(boxArray));
}
});
ck2.addItemListener(new ItemListener() { // 给复选框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 复选框的状态发生变化
// getStateChange方法用于获取复选框的当前状态。1为勾选,0为取消勾选
labelCenter.setText(String.format("您%s了%s",
(e.getStateChange() == 1 ? "点" : "取消"), ck2.getText()));
labelBottom.setText("当前已点菜肴包括:" + getCheckedItem(boxArray));
}
});
ck3.addItemListener(new ItemListener() { // 给复选框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 复选框的状态发生变化
// getStateChange方法用于获取复选框的当前状态。1为勾选,0为取消勾选
labelCenter.setText(String.format("您%s了%s",
(e.getStateChange() == 1 ? "点" : "取消"), ck3.getText()));
labelBottom.setText("当前已点菜肴包括:" + getCheckedItem(boxArray));
}
});
以上代码出现的getCheckedItem方法用来获取已经选定的菜单,该方法的定义代码示例如下:
// 获取已经选定的菜单
private static String getCheckedItem(JCheckBox[] boxArray) {
String itemDesc = "";
for (JCheckBox box : boxArray) { // 遍历复选框数组
if (box.isSelected() == true) { // 复选框被选中了
if (itemDesc.length() > 0) {
itemDesc = itemDesc + "、";
}
itemDesc = itemDesc + box.getText(); // 菜单添加选定的菜肴
}
}
return itemDesc;
}
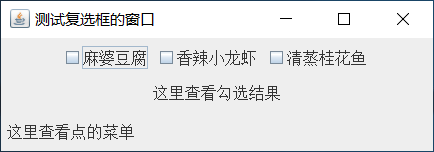
运行上述的复选框测试代码,弹出窗口的初始界面如下图所示。

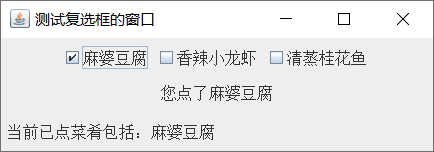
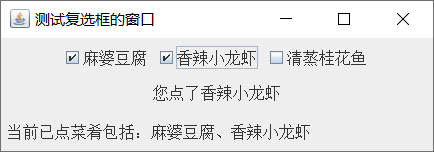
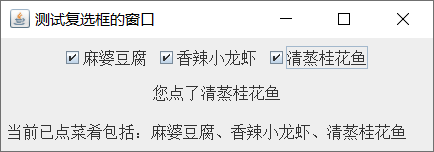
从左往右依次勾选三个复选框,每次勾选后的界面效果分别如下列三张图片所示。



至于单选按钮,Swing给它分配了专门的控件类型名叫JRadioButton,该控件的自身方法类似于JCheckBox,一样引入了setText、getText、isSelected、setSelected等新方法替换AWT的旧方法。并且Swing给JRadioButton找了个按钮小组搭档,名叫ButtonGroup,只要多次调用小组对象的add方法,就能将若干个单选按钮加到同一小组。下面是与ButtonGroup有关的调用代码:
ButtonGroup group = new ButtonGroup(); // 创建一个按钮小组 group.add(rb1); // 把单选按钮1加入到按钮小组 group.add(rb2); // 把单选按钮2加入到按钮小组 group.add(rb3); // 把单选按钮3加入到按钮小组
接着把JRadioButton与ButtonGroup整合在一起,打算实现简单的点餐功能,完整的调用代码如下所示:
JPanel panelTop = new JPanel(); // 创建顶部面板
// 创建单选按钮,并且默认未选中
JRadioButton rb1 = new JRadioButton("鱼香肉丝饭", false);
// 创建单选按钮,并且默认已选中
JRadioButton rb2 = new JRadioButton("香菇滑鸡饭", true);
// 创建单选按钮,并且默认未选中
JRadioButton rb3 = new JRadioButton("黑椒牛排饭", false);
panelTop.add(rb1); // 在顶部面板上添加单选按钮
panelTop.add(rb2); // 在顶部面板上添加单选按钮
panelTop.add(rb3); // 在顶部面板上添加单选按钮
frame.add(panelTop, BorderLayout.NORTH); // 把顶部面板添加到窗口的北边(上方)
ButtonGroup group = new ButtonGroup(); // 创建一个按钮小组
group.add(rb1); // 把单选按钮1加入到按钮小组
group.add(rb2); // 把单选按钮2加入到按钮小组
group.add(rb3); // 把单选按钮3加入到按钮小组
rb1.addItemListener(new ItemListener() { // 给单选按钮添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 单选按钮被选中
label.setText("您点了" + rb1.getText()); // 在标签上显示当前选中的单选按钮文本
}
});
rb2.addItemListener(new ItemListener() { // 给单选按钮添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 单选按钮被选中
label.setText("您点了" + rb2.getText()); // 在标签上显示当前选中的单选按钮文本
}
});
rb3.addItemListener(new ItemListener() { // 给单选按钮添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 单选按钮被选中
label.setText("您点了" + rb3.getText()); // 在标签上显示当前选中的单选按钮文本
}
});
运行上面的单选按钮测试代码,弹出窗口的初始界面如下图所示。

然后从左往右依次单击三个按钮,每次单击后的界面效果分别如下列三张图片所示。



更多Java技术文章参见《Java开发笔记(序)章节目录》