一、问题描述
项目要求在小程序中实现像手机拨打电话一样得拨号键盘,点击拨打后跳转到手机默认拨号界面,并通过虚拟小号进行拨打。
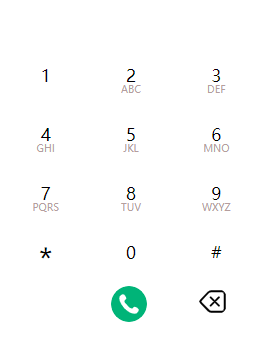
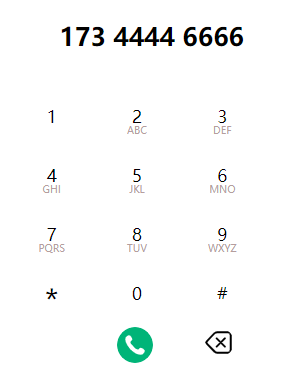
二、页面效果


三、代码实现
// wxml
<view> <view class="input-box">{{tel}}</view> <view class="keyboard"> <view class="key-row"> <view class="key-cell" bindtap="btnclick" id="1">1 <text class="key-downletter" data-num="1"></text> </view> <view class="key-cell" bindtap="btnclick" id="2">2 <text class="key-downletter" data-num="2">ABC</text> </view> <view class="key-cell" bindtap="btnclick" id="3">3 <text class="key-downletter" data-num="3">DEF</text> </view> </view> <view class="key-row"> <view class="key-cell" bindtap="btnclick" id="4">4 <text class="key-downletter" data-num="4">GHI</text> </view> <view class="key-cell" bindtap="btnclick" id="5">5 <text class="key-downletter" data-num="5">JKL</text> </view> <view class="key-cell" bindtap="btnclick" id="6">6 <text class="key-downletter" data-num="6">MNO</text> </view> </view> <view class="key-row"> <view class="key-cell" bindtap="btnclick" id="7">7 <text class="key-downletter" data-num="7">PQRS</text> </view> <view class="key-cell" bindtap="btnclick" id="8">8 <text class="key-downletter" data-num="8">TUV</text> </view> <view class="key-cell" bindtap="btnclick" id="9">9 <text class="key-downletter" data-num="9">WXYZ</text> </view> </view> <view class="key-row"> <view class="key-cell key-boldcell" data-num="*" bindtap="btnclick" id="*">*</view> <view class="key-cell" data-num="0" bindtap="btnclick" id="0">0</view> <view class="key-cell" data-num="#" bindtap="btnclick" id="#">#</view> </view> <view class="key-row key-bottombox"> <view class="key-confirm t-icon t-icon-dianhua" bindtap="btnclick" data-num="S"></view> <view class="key-delete t-icon t-icon-delete_left" bind:touchstart="btnclick" bind:touchend="_handleKeyEnd" data-num="D"></view> </view> </view> </view>
// wxss
.key-container { 100%; margin-top: 100rpx; display: flex; display: -webkit-flex; flex-direction: column; align-items: center; justify-content: space-between; } .input-box { font-size: 60rpx; font-weight: bold; height: 200rpx; line-height: 200rpx; margin-top: 80rpx; margin-bottom: 20rpx; padding-right: 125rpx; text-align: right; overflow: auto; box-sizing: border-box; 100%; } .keyboard { height: 480rpx; width : 80%; margin: 0 auto; } .key-row { display: flex; display: -webkit-flex; position: relative; height: 140rpx; line-height: 140rpx; } .key-downletter { position: absolute; font-size: 24rpx; color: #a18484c9; top: 34rpx; left: 0; right: 0; } .key-row::before { content: ''; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #d5d5d6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } .key-cell { flex: 1; -webkit-box-flex: 1; text-align: center; position: relative; font-size: 42rpx; border-radius: 50%; } .key-boldcell { font-size: 72rpx; line-height: 168rpx; } .key-cell:active { background: rgb(97, 196, 97); } .key-cell:nth-last-child(1)::after { border-right: 0; } .disabled { background: rgba(0, 0, 0, 0.2); } .key-bottombox { margin: 0 auto; 80%; text-align: right; } .key-confirm { color: #fff; display: inline-block; position: absolute; font-size: 50rpx; border-radius: 50%; text-align: center; height: 85rpx; 85rpx; top: 10rpx; left: 194rpx; line-height: 100rpx; /* background: rgb(97, 196, 97); */ } .key-confirm:active{ background: rgb(105, 167, 105); } .key-delete { right: 0; bottom: 0; display: inline-block; position: absolute; font-size: 25rpx; text-align: center; height: 70rpx; 72rpx; border-radius: 50%; line-height: 100rpx; margin-left: 90rpx; top: 14rpx; left: 308rpx; } .key-delete:active { background: rgb(97, 196, 97); }
// js Page({ data: { tel: '', telPhone: '', timeoutTop: '', flag : false }, // 点击键盘事件 btnclick:function(e){ var num = e.target.id || e.target.dataset.num // 按钮长按删除键方法 if (num === 'D') { const tag = e.target this.setData({ timeoutTop: setInterval(() => { tag.Loop = 0 this._handleDeleteKey() }, 300) }) return false } switch (String(num)) { // 拨号键 case 'S': this._handleConfirmKey() break default: this._handleNumberKey(num) break } }, // 触屏结束事件 _handleKeyEnd:function(e) { const num = e.target.dataset.num // 按钮没有长按删除键 if (num === 'D') { clearTimeout(this.data.timeoutTop) this._handleDeleteKey() } }, // 处理删除键 _handleDeleteKey () { const S = this.data.tel // 如果没有输入,直接返回 if (!S.length) return false // 否则删除最后一个 this.setData({ tel: S.substring(0, S.length - 1) }) }, // 处理长按删除所有数字 _handleClearKey () { this.setData({ tel: '', telPhone: '' }) }, // 处理数字 _handleNumberKey (num) { const S = this.data.tel // 数字最多只能十三位 if (S.length >= 13) return this.setData({ tel: this.phonekG(S + num), telPhone: 'tel:' + S + num }) }, // 拨打按钮提交 _handleConfirmKey () { const S = this.data.tel // 未输入 if (!S.length) { wx.showToast({ title: '您目前未输入!', icon: 'none', duration: 1500 }) return false } if (S.length <= 10 || S.length >= 20) { wx.showToast({ title: '电话只支持11位数字!', icon: 'none', duration: 1500 }) return false } if (this.flag) { return false } this.setData({ flag: false }) // 此处调用拨号请求 // 请求成功后调用小程序拨号api -- wx.makePhoneCall() // 并将flag变为false // that.setData({ // flag: false // }) }, /* 公共方法 去掉所有空格*/ phonekG: (str)=>{ return str.replace(/^(.{3})(.{4})(.{4})$/, '$1 $2 $3'); } })