一、准备工作
创建Empty Project,为了能够使用OpenGL的库函数,需要把相关的库连接到项目中:
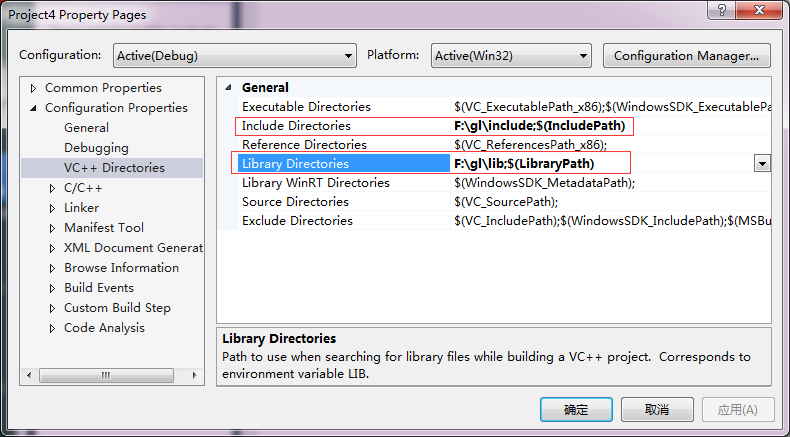
1、首先添加库的路径

如上,可以把需要添加的include、lib放到一起比较方便管理
这时候,VS就能找到所有需要的文件了。
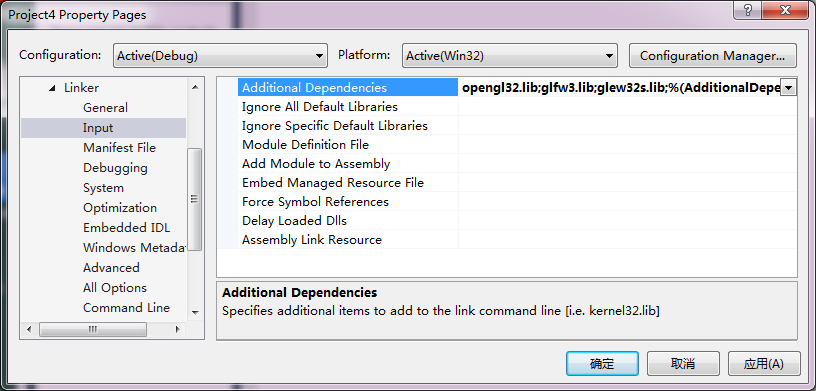
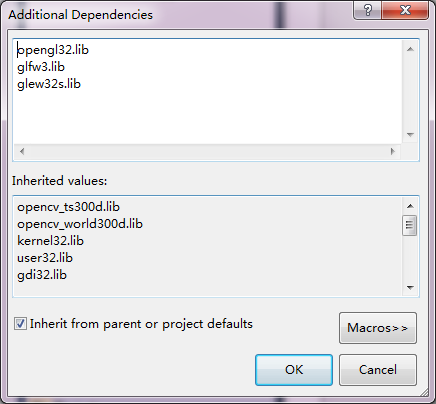
2、然后把相关库链接到项目中,


注:GLFW是一个C写的专门用于OpenGL开发的库,它只提供把物体渲染到屏幕所需的必要功能。它可以给我们创建一个OpenGL环境,定义窗口参数,以及相应用户输入,这些都是必要的功能。
本节使用GLFW,但是链接的时候除了GLFW,把OpenGL库也添加上了,这里,OpenGL库的添加是和操作系统有关的。
本文使用的是windows,Microsoft SDK提供了一个opengl32.lib,是vs自带的,所以我们这里链接的是opengl32.lib。
另外,对于不同版本的OpenGL,管理各个版本之间函数调用,通过GLEW这个库实现,也需要添加这个的链接。
如果你使用GLEW的静态库,我们必须在包含GLEW之前定义一个预处理变量GLEW_STATIC。
#DEFINE GLEW_STATIC #include <GL/glew.h>
至此,我们的准备工作已经完成。
---------------
glfw是辅助创建openGL窗口的开源库.所以在后面配置工程的时候你会发现我们根本就不需要用到MFC窗口框架的,只需要console工程即可
glew是暴露openGL的通用API的开源库,
glm是openGL开发中常用的数学库,主要是一些矩阵变化. 但是该库里面的源文件都是以.hpp这种不用编译的后缀形式存在,所以只要include就行,在此环境配置中不用理会.
---------------
二、openGL操作过程
1、初始化、配置GLFW
2、初始化、配置GLEW
3、设置窗口维度
4、消息循环、渲染
5、释放资源
相应例子代码:
// GLEW
#define GLEW_STATIC
#include <GL/glew.h>
// GLFW
#include <GLFW/glfw3.h>
#include<iostream>
//Function prototypes
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode);
// Window dimensions
const GLuint WIDTH = 800, HEIGHT = 600;
// The MAIN function, from here we start the application and run the game loop
int main()
{
std::cout << "Starting GLFW context, OpenGL 3.3" << std::endl;
// 初始化GLFW
glfwInit();
// 配置 GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
glfwWindowHint(GLFW_RESIZABLE, GL_FALSE);
// 创建 GLFW 窗口
GLFWwindow* window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", nullptr, nullptr);
if (window == nullptr)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
//通知GLFW将我们窗口的上下文设置为当前线程的主上下文
glfwMakeContextCurrent(window);
// 为窗口设置回调函数(事件响应)
glfwSetKeyCallback(window, key_callback);
// 让GLEW在管理OpenGL的函数指针时更多地使用现代化的技术
glewExperimental = GL_TRUE;
// 初始化GLEW
if (glewInit() != GLEW_OK)
{
std::cout << "Failed to initialize GLEW" << std::endl;
return -1;
}
//设置窗口的维度,即告诉OpenGL渲染窗口的尺寸大小
//我们实际上也可以将视口的维度设置为比GLFW的维度小,
//这样子之后所有的OpenGL渲染将会在一个更小的窗口中显示,
//这样子的话我们也可以将一些其它元素显示在OpenGL视口之外。
int width, height;
glfwGetFramebufferSize(window, &width, &height);
glViewport(0, 0, width, height);
// 游戏循环
while (!glfwWindowShouldClose(window))
{
//检查有没有触发什么事件(比如键盘输入、鼠标移动等),然后调用对应的回调函数
glfwPollEvents();
// Render
// Clear the colorbuffer
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 交换颜色缓冲
glfwSwapBuffers(window);
}
// 释放/删除之前的分配的所有资源
glfwTerminate();
return 0;
}
// Is called whenever a key is pressed/released via GLFW
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode)
{
std::cout << key << std::endl;
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)
glfwSetWindowShouldClose(window, GL_TRUE);
}