1、问题背景
在某个类中,用到了一个组合的widget,有按钮进度条等,类似于视频播放器按钮控制区和进度条(参考了很多feiyangqingyun的文章,感谢),调试正常后整理代码,为了提高代码可读性,把widget提到一个单独的类中,重命名为FlowPanel,子类化后发现之前设置的widget背景色无法生效。
2、在父类中直接创建widget控制面板

步骤1:
voidPlayWidget::initFlowpanel()
flowPanel2->setObjectName("flowPanel");
QHBoxLayout*layout=newQHBoxLayout;
flowPanel2->setLayout(layout);
btns<<"btnFlowVideo"<<"btnFlowSnap"<<"btnFlowSound"<<"btnFlowAlarm"<<"btnFlowClose";
icons<<QApplication::style()->standardIcon(QStyle::SP_ComputerIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_FileIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_DirIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_DialogOkButton);
icons<<QApplication::style()->standardIcon(QStyle::SP_DialogCancelButton);
for(inti=0;i<btns.count();i++){
QPushButton*btn=newQPushButton;
connect(btn,SIGNAL(clicked(bool)),this,SLOT(btnClicked()));
btn->setObjectName(btns.at(i));
btn->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Expanding);
btn->setFocusPolicy(Qt::NoFocus);
btn->setIconSize(QSize(16,16));
flowPanel2->setStyleSheet("#flowPanel{background-color:rgba(0,0,0,30);border:none;}");
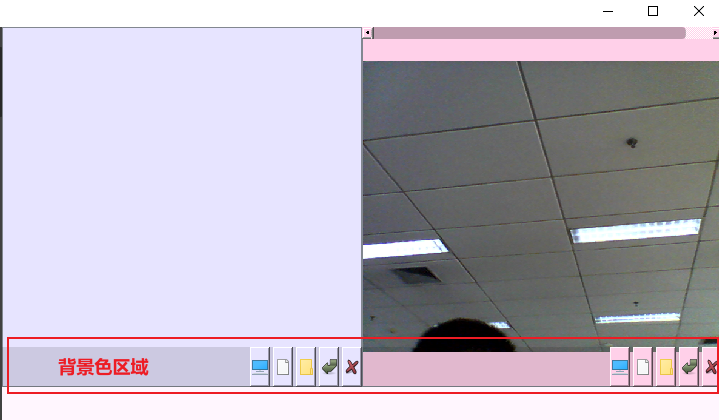
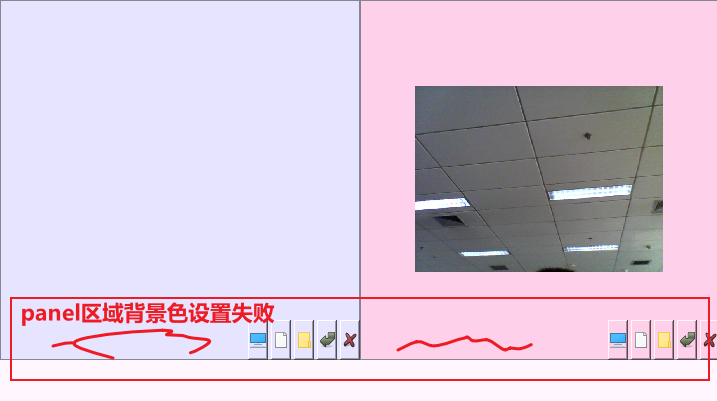
因为这个panel要添加多个按钮,做不同的工作,为了提高代码的可读性,把flowpanel子类化。
步骤2:完成FlowPanel类的构造函数,添加元素和设置样式。
FlowPanel::FlowPanel(QWidget*parent):QWidget(parent)
this->setObjectName("flowPanel");
QHBoxLayout*layout=newQHBoxLayout;
this->setStyleSheet("#flowPanel{background-color:rgba(0,0,0,30);border:none;}");

4、解决方法
参考大神的博客:一去二三里(https://waleon.blog.csdn.net/article/details/50357715)。

重写绘图事件,背景色设置正常,和修改前一样。
void FlowPanel::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
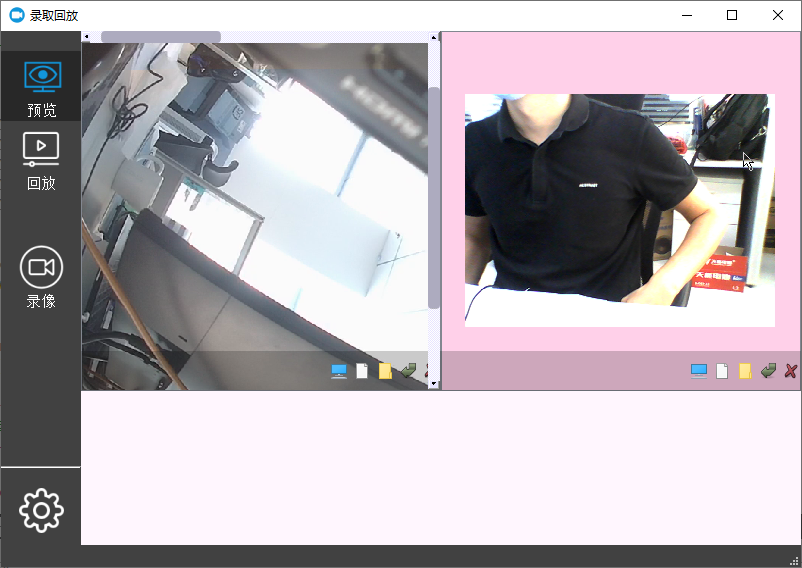
代码美化后效果如下: