基于 springboot+vue 的测试平台开发继续更新。
一、功能简介
今天的目标是画一个接口管理列表的前端页面。本来我也想去弄个简单的原型图先,但是搜了个网页工具一时半会也不会用,作罢。
最终决定直接用 elementUI 的组件拼一个出来。直到最后完成用了大半天时间,很显然这个页面对我来说还是有点复杂的。
比起项目管理的一个table页,这里的内容多了很多。自然也就遇到了不少之前不太会的前端知识,通过查看 elementUI 官方文档、搜索引擎等方式,逐个去解决,也算有些收获。
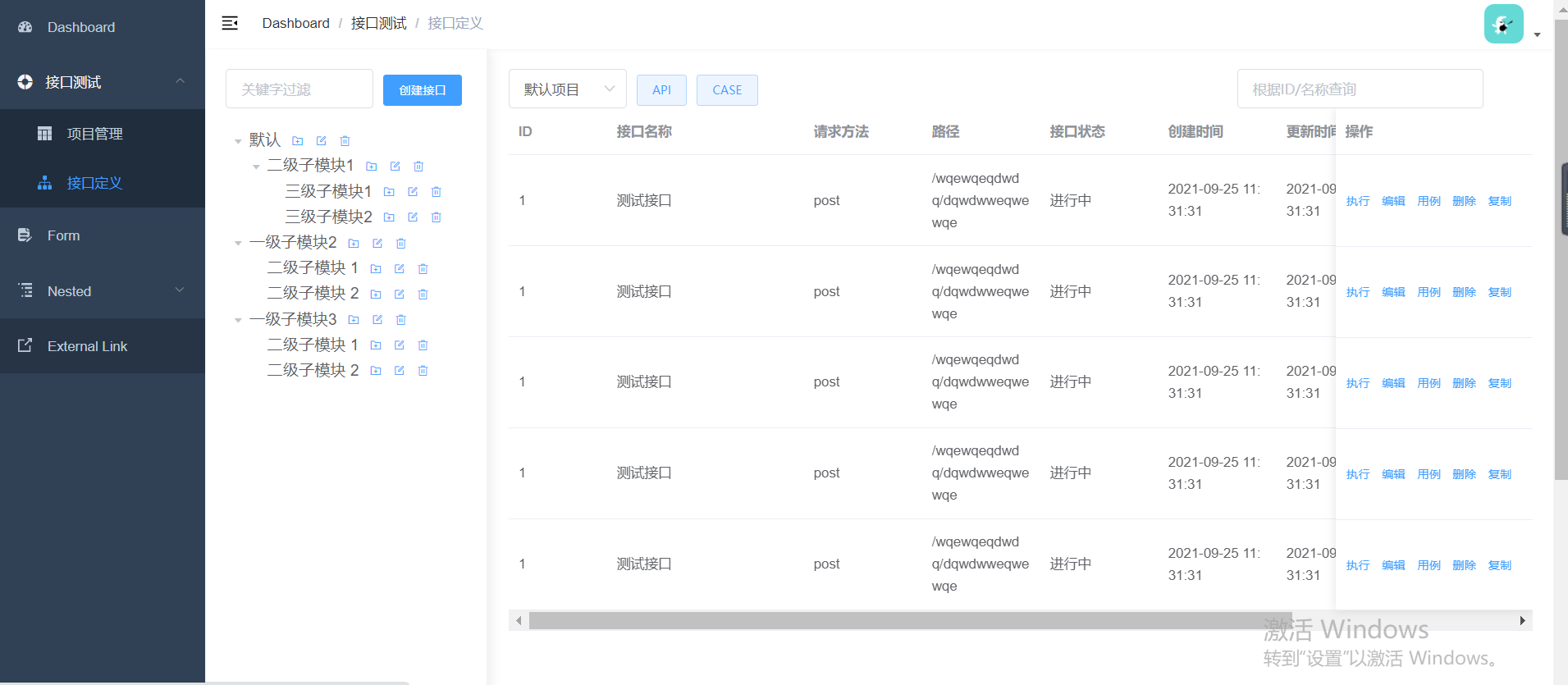
先放出初版完成的页面,简述一下页面功能。

整个页面分为 2 个区域:
左侧区域
是一个模块树。
- 一个项目对多个模块
- 一个模块下可以有多个子模块
- 一个模块对多个 API、CASE
- 一个 API 下有多个 CASE
另外还可以快速搜索模块结点,搜索框右侧还有一个按钮,用来创建接口,新增页面我还没画,这个后续再说。
右侧区域
这里主要就是列表的展现了。
可以在【项目管理】列表里直接点击一个项目跳转过来。如果直接进入到接口列表页,会自动选择一个默认的项目。右上角也有个查询框,支持多种条件的查询。
至于那 2 个按钮:API 和 CASE,我是想点击之后可以切换展示对应的列表,因为对应的模块树是一样的,所以觉得没必要再整一个新页面。
最后在列表记录的最右固定住了操作栏,里面共有 5 个按钮,其中每样都对应不同的功能:
- 【执行】:可以用来调试接口,类似于使用 postman 。
- 【编辑】:可以修改接口内容。
- 【用例】:点击跳转到此接口的 CASE 列表页。
- 【删除】:用来删除接口,连带删除此接口下的 CASE,届时估计后端是做逻辑删除。
- 【复制】:复制当前记录的接口内容,方便快速创建。
这里的每个功能都不简单,后续充满了挑战,对应的收获肯定也会满满。
二、拼页面思路
主要思路还是到 elementUI 找组件,然后复制代码,修改代码。但是这个期间遇到的注意点值得记录一下,仅供参考。
1. 布局容器
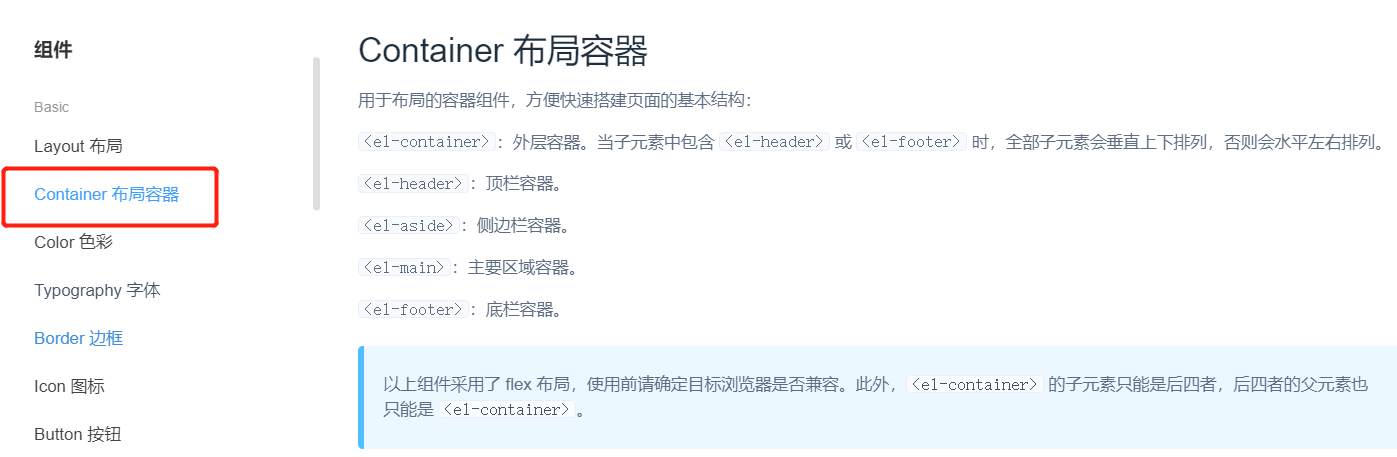
最开始就是要如何实现左右的这种布局了,打开组件网址最上面第二个就是 Container 布局容器。

用于布局的容器组件,方便快速搭建页面的基本结构。往下翻可以看到好几种布局示例图,说实话最开始没怎么看懂。
不过继续往下翻,有唯一的一个页面代码示例,刚好符合我左右布局的需求,先拷过来。

大概要修改的内容就有眉目了,接下来就是找对应的组件,复制粘贴改代码了。
流水账就不记了,有问题需要交流的可以私信我。下面是使用各组件时关注到的知识点。
2. Tree 树形控件
使用的是右边的控件,复制代码的时候注意要复制对应的。

show-checkbox属性,就是结点前的勾选框,不需要就去掉。default-expand-all,默认展开全部:expand-on-click-node="false",默认是 true,当新增一个节点后不自动展开。我这需要自动展开,改成 false。
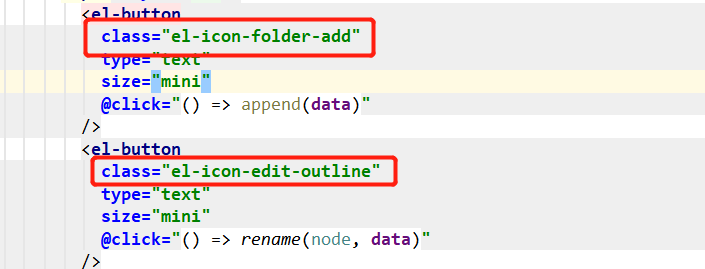
另外我把按钮换成了图标,用法超简单:

class 里具体用哪个图标到组件里找即可:

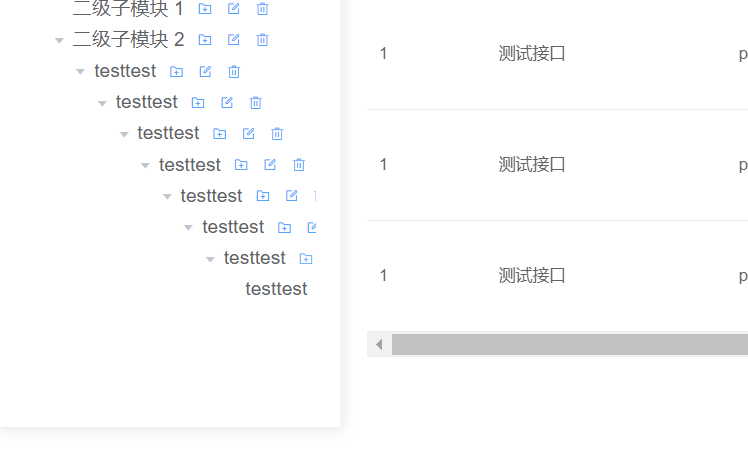
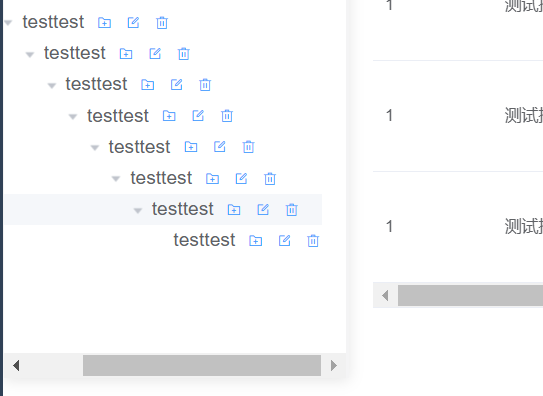
横向滚动条
当节点名称过长,超过侧边区域的宽度,需要可以横向滚动。之前网上搜了不少办法,都不行。

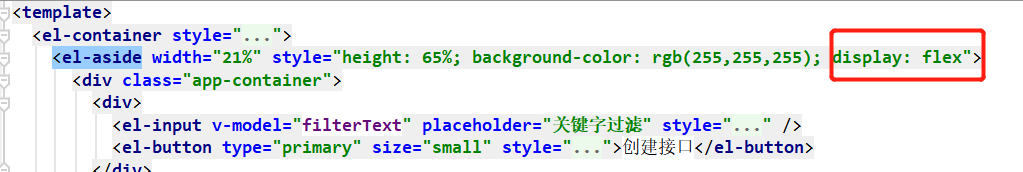
最后发现在 style 里加上display: flex就可以了。

Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。

后面还给左侧加了点样式,比如分割线、阴影:
<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
</style>
其实这种也不太美观,但是目前不考虑这些,先完成功能,后期再迭代优化。
3. div与span
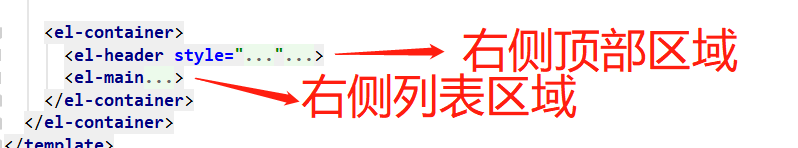
拼右侧也很简单了,分别对应着 2 个标签:<el-header>和<el-main>,把对应的组件放到对应的标签里即可。

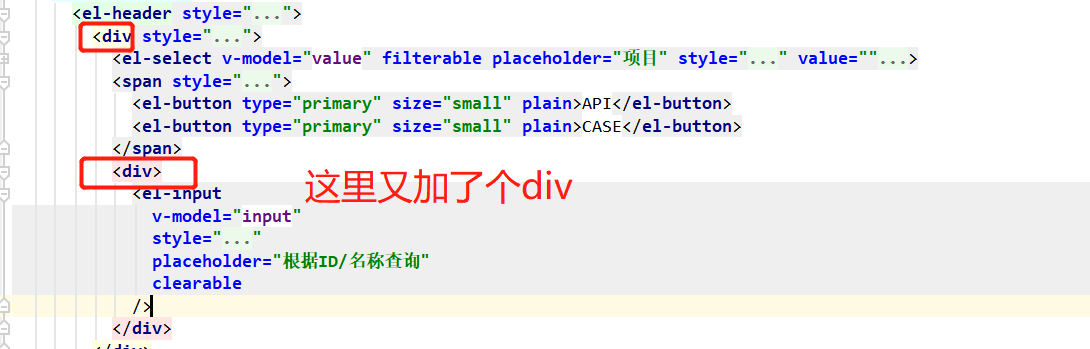
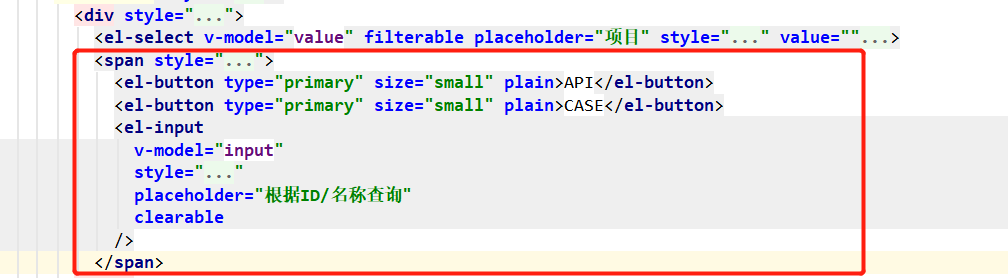
但是在给<el-header>添加一个查询输入框的时候,发现页面确看不出来。

不显示输入框。

后来发现不应该再包一个div,改成span就好,或者放到2个按钮的 span 标签里也可以。

<div>元素是块级元素,它是可用于组合其他 HTML 元素的容器。用标签把多个元素包起来,就相当于他们是一伙儿的了,改样式啥的直接对标签修改,全部受用。
<span>元素是内联元素,可用作文本的容器。
这2个标签通常可以理解为没有什么区别,但注意的是div占用一行,span不会占用一行,内容占多大宽度,span就有多宽。
接下来就是对应各种功能的后端实现,有得搞了。