通过之前的一些介绍,已经大概其明白cypress是个啥,但是具体使用的细节点还有很多,需要一步步的去学习。
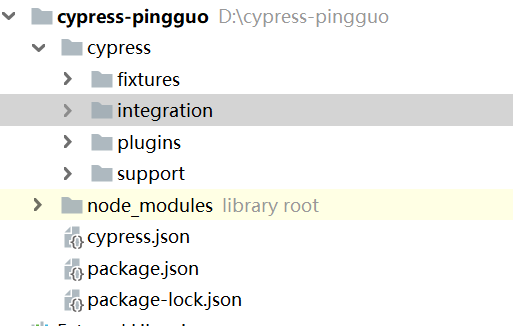
在安装好cypress之后,会生成一个默认项目,这个项目结构里的各个文件夹是干嘛使的呢?

一、fixtures
这个名称简直太熟悉了,pytest里我研究最多的就是关于fixtures的用法了。不过在cypress中,倒也没那么复杂了,主要是用来存放静态数据用的。这个位置
可以通过配置指定其他的目录。
比如说测试的时候需要用到某个依赖接口的返回值,那么就可以直接copy接口真正的返回值到后缀是.json的文件里,配合cy.fixture()就可以使用这个
文件里的数据了,不需要真正的去请求那个接口。
示例代码里有个example.json的文件,里面内容是:
{
"name": "Using fixtures to represent data",
"email": "hello@cypress.io",
"body": "Fixtures are a great way to mock data for responses to routes"
}
在测试文件里就可以使用了。当发出一个匹配GET **/comments/*的请求时,Cypress会拦截它并使用example.json中的对象进行回复。

所以,使用fixtures有如下优点:
- 去除对外部功能模块的依赖。
- 可以在测试文件里用上你想要的返回值。
- 因为没有真正发送网络请求而是直接从本地文件里取,所以速度也更快了。
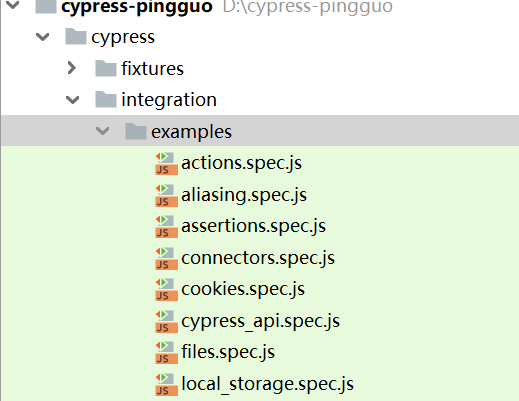
二、integration
这里就是存放测试文件的地方了,官方的示例测试用例文件有很多,可以阅读之后再运行一下。

示例代码里都是.js文件,不过除了js文件之外,还有几种后缀名的文件,cypress也会把它当成测试文件:
- .jsx,是带有扩展的JavaScript文件,其中可以包含处理xml的ECMAScript。
- .coffee,是一套JavaScript的转移语言,相比于JavaScript,语法更严格。
- .cjsx,CoffeeScript中的jsx文件。
这个同样也可以配置到别的目录。
三、plugins
用于存放插件。
插件比较特殊,是在项目加载之前、浏览器启动之前和测试执行期间在Node中执行用的。因为cypress的一个独有特点就是所有在浏览器之内运行,因此
如果需要做一些浏览器之外的动作,直接通过cypress就比较困难了。这时候就要通过插件去扩展cypress的内部行为,也可以自定义自己的插件。
这点跟pytest的插件差不多意思,都是用来扩展框架用的。
应用场景举例:
- 动态修改环境变量。
- 修改特定浏览器的启动参数。
四、support
默认情况下,项目都会包含一个cypress/support/index.js支持文件。在每个测试文件运行之前,cypress都会自动加载这个支持文件。
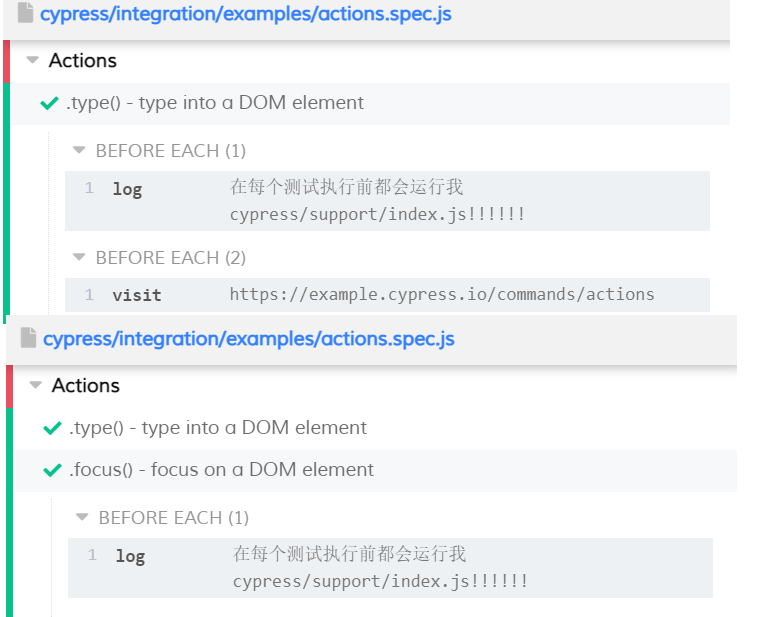
比如有些动作是适用于全局的,那么就可以放在这里。比如说,在cypress/support/index.js里增加如下代码:
beforeEach(() => {
cy.log('在每个测试执行前都会运行我cypress/support/index.js!!!!!!')
})
运行后,会看到每个测试用例都会有个log输出。

以上就是默认结构的介绍,cypress是支持自定义项目结构的,这个到后面继续了。