此教程适用于初次使用NetCore部署到Linux的小白
注册亚马逊云 看园子里的教程:https://www.cnblogs.com/cmt/p/13912814.html
~~~~~~~进入本文主题~~~~~~~
1.打开AWS管理控制台,点击EC2;如下图

看到如下页面,点击“启动实例”

如下图,左边菜单筛选 ,我选的是ubuntu20.04版本,点击右边“选择”

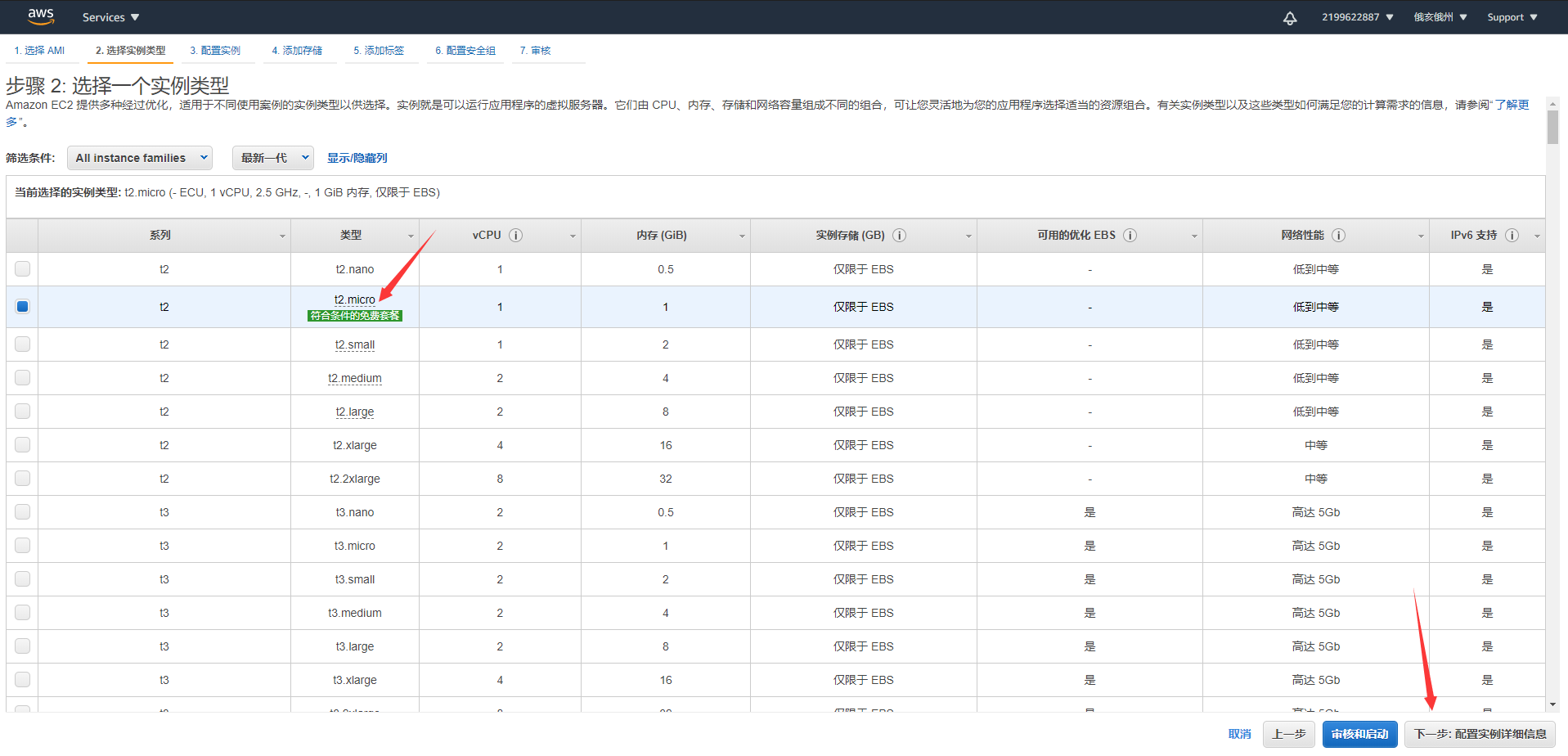
系统默认显示出免费选项,点击右下角“下一步:配置实例详细信息”,一直下一步,直到第6步“配置安全组,增加一个规则“所有流量”,点击右下角审核和启动


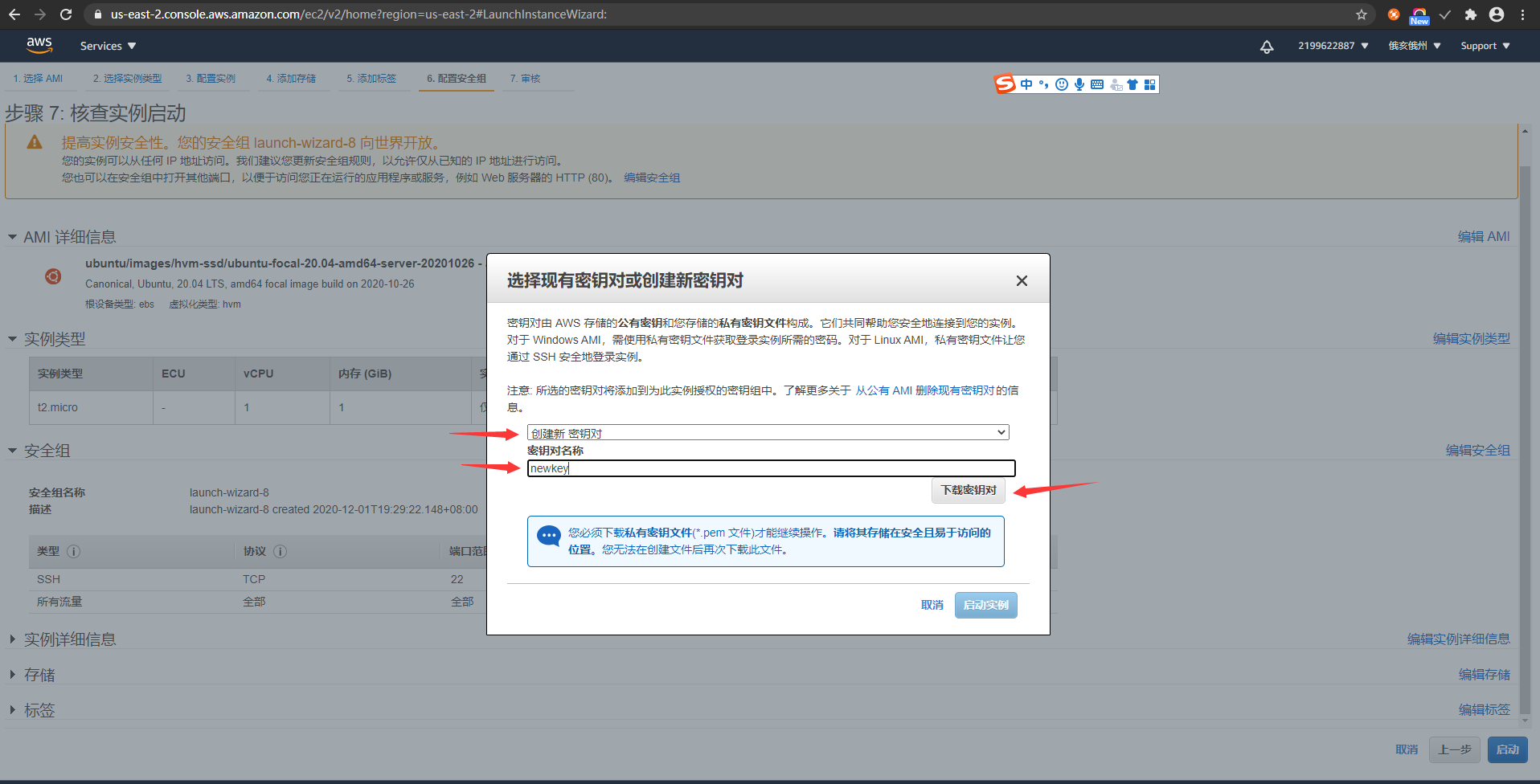
创建秘钥,如下图,下载保存后 放好,后面xshell,xftp连接使用;

下载秘钥后 点击启动实例;如下图 启动完成 点击 右下角“查看实例”
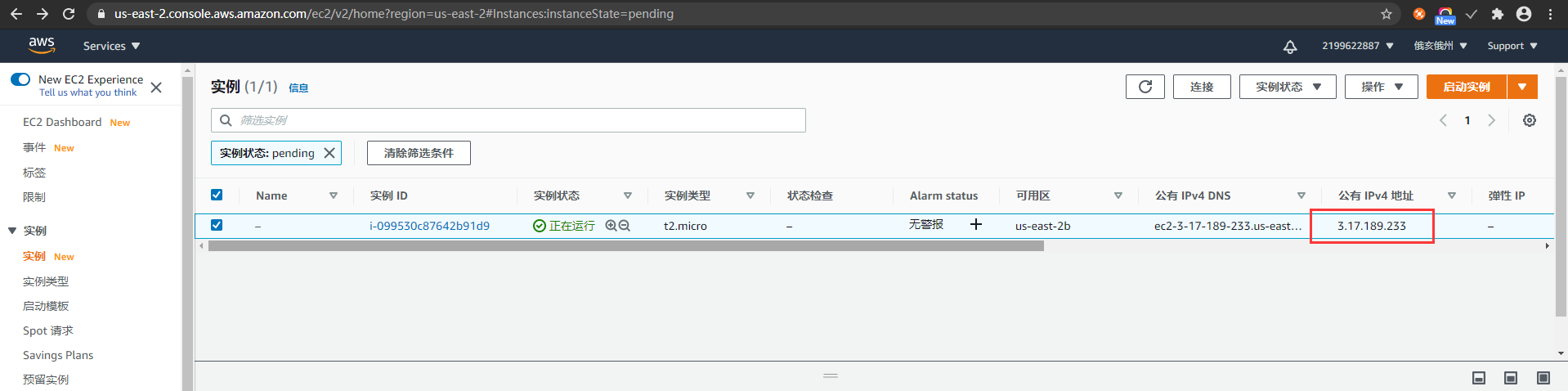
 IP地址如下:
IP地址如下:

至此,实例创建完成;打开xshell,安装NetCore3.1,Jexus(可以理解为windows中的iis)
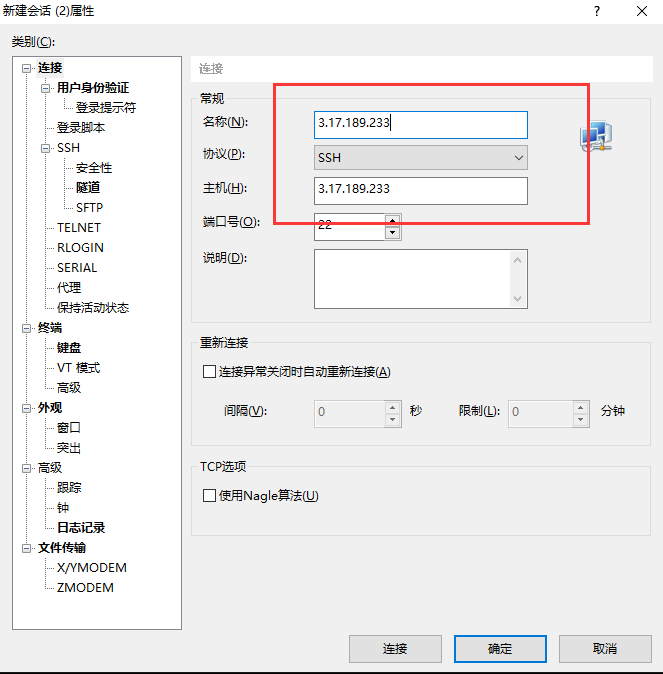
输入IP

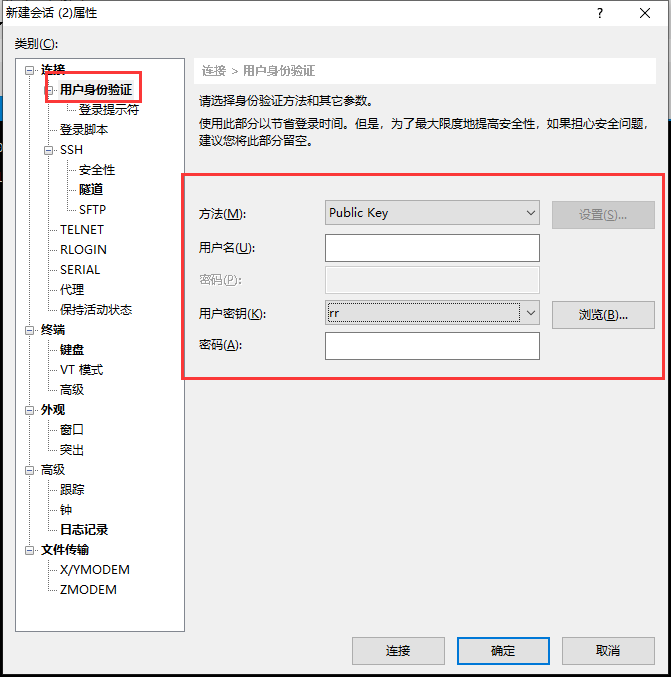
继续点击左边“输入身份验证”如下,空白的也不用管, 导入刚才下载的key,点击链接;

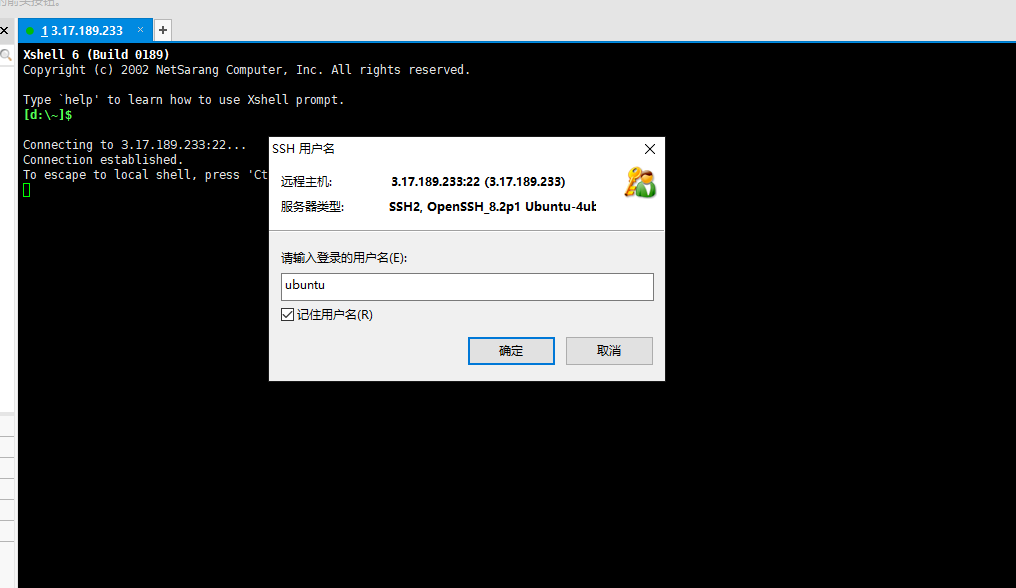
输入用户用:ubuntu

已连接上;

避免过程中的权限问题,切换到root用户
输入如下命令:sudo passwd root,会提示让输入新密码,你直管输入,光标不会动,不用理他(第一次用 还以为卡机了 擦)

输入一次后,回车,还会让你在输入一次,再出输入一遍,回车,提示成功

输入命令:su root,会提示让你输入密码,输入刚才的密码,回车,切换成功,如下图

接下来安装NetCore相关;参考:https://www.cnblogs.com/a5idc/p/14046278.html
相关命令我复制出来,照着一步步执行命令即可,步骤略过;
【转】步骤1.首先,通过apt在终端中运行以下命令来确保所有系统软件包都是最新的。
sudo apt update
sudo apt upgrade
步骤2.在Ubuntu 20.04上安装Dotnet Core。
.NET Core在Ubuntu 20.04 LTS的官方软件包存储库中不可用。但是,您可以轻松地在Ubuntu 20.04 LTS上添加官方Microsoft软件包存储库并安装:
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
安装.NET Core SDK
sudo apt update
sudo apt install apt-transport-https
sudo apt update
sudo apt install dotnet-sdk-3.1
安装ASP.NET Core运行时
sudo apt update
sudo apt install apt-transport-https
sudo apt update
sudo apt install aspnetcore-runtime-3.1
安装.NET Core运行时
sudo apt update
sudo apt install apt-transport-https
sudo apt update
sudo apt install dotnet-runtime-3.1
成功安装后,您可以使用dotnet命令行实用工具检查系统上.NET Core的安装版本。要检查dotnet版本,请键入以下命令:
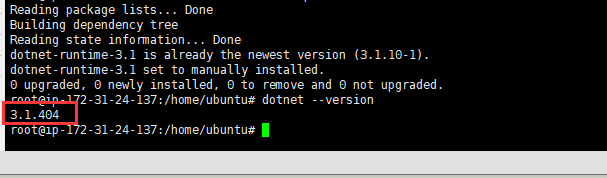
dotnet --version ,安装完成如下图

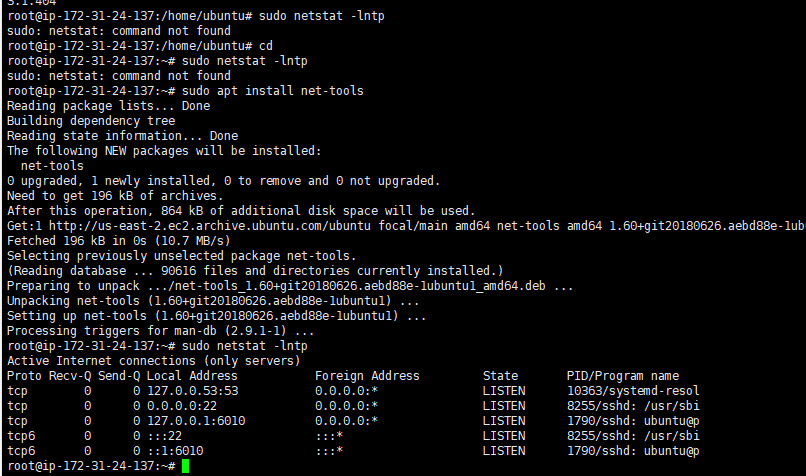
安装:sudo apt install net-tools
查看:sudo netstat -lntp 如下图

安装Jexus,具体参考作者的网站:https://www.jexus.org/ 安装和相关命令如下:
安装 curl https://jexus.org/release/x64/install.sh|sudo sh
安装完成

下面几个命令也执行一遍,验证一下
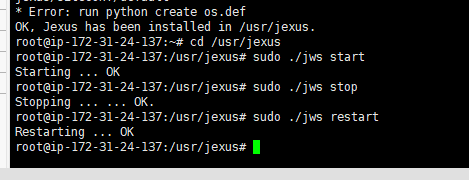
cd /usr/jexus
启动:sudo ./jws start
停止:sudo ./jws stop
重启:sudo ./jws restart
执行没问题,如下图

接下来 就是连接Ftp上传网站了,netCore网站新建一个控系统(记得选择netcore3.1版本) 直接发布即可;
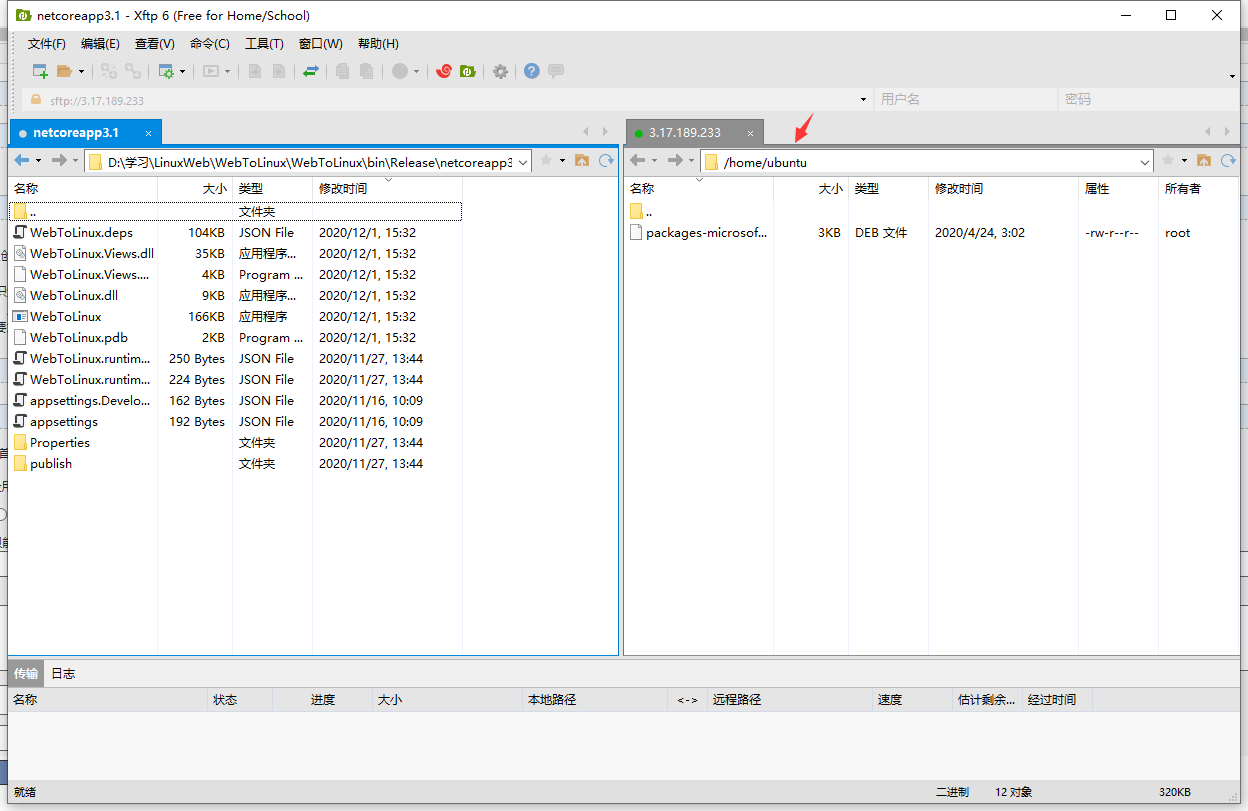
打开xftp,连接方式如上面连xshell,如下图

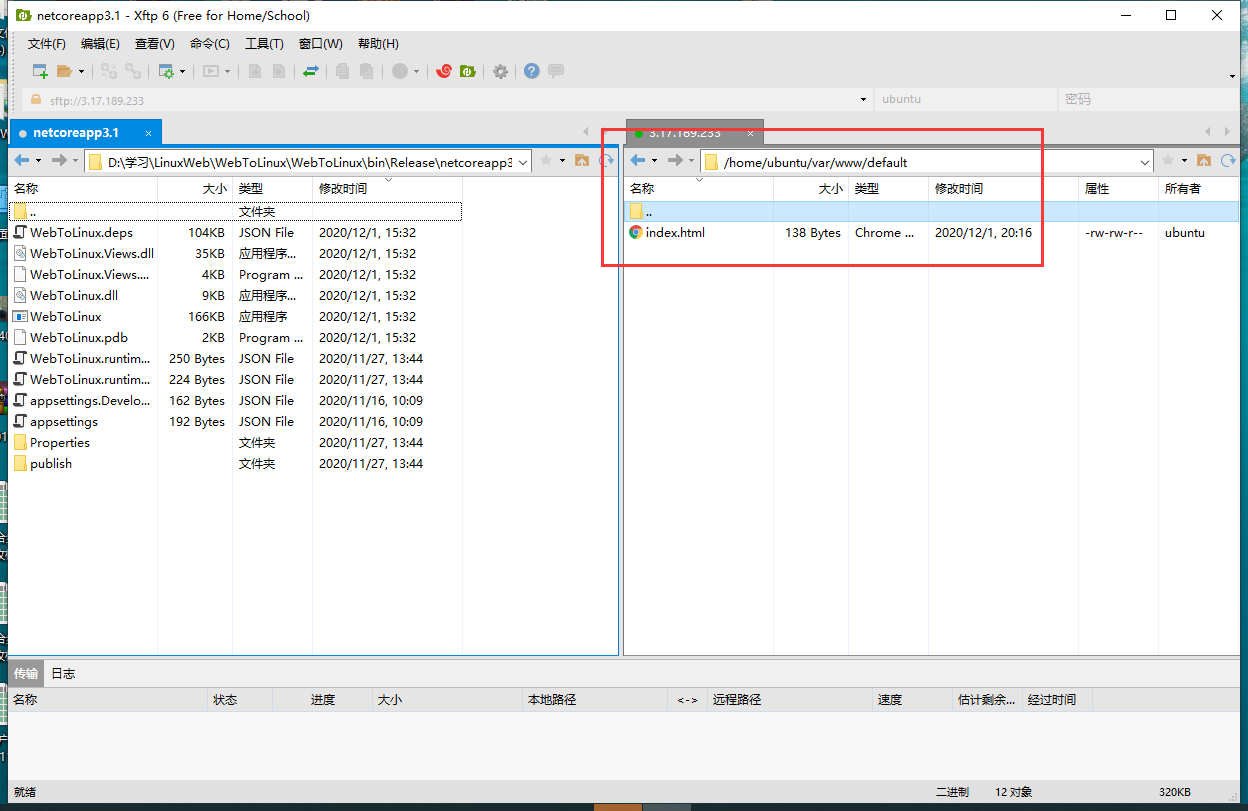
可以新建一个目录 测试下刚才的jexus测试方法见作者网站;我直接复制出了演示的部分,如
【转】请首先建立一个默认的网站文件夹:/var/www/default,并在里面放一个首页文件,如index.htm或default.htm
进入jexus工作文件夹,启动jexus,命令如下:
cd /usr/jexus
sudo ./jws start
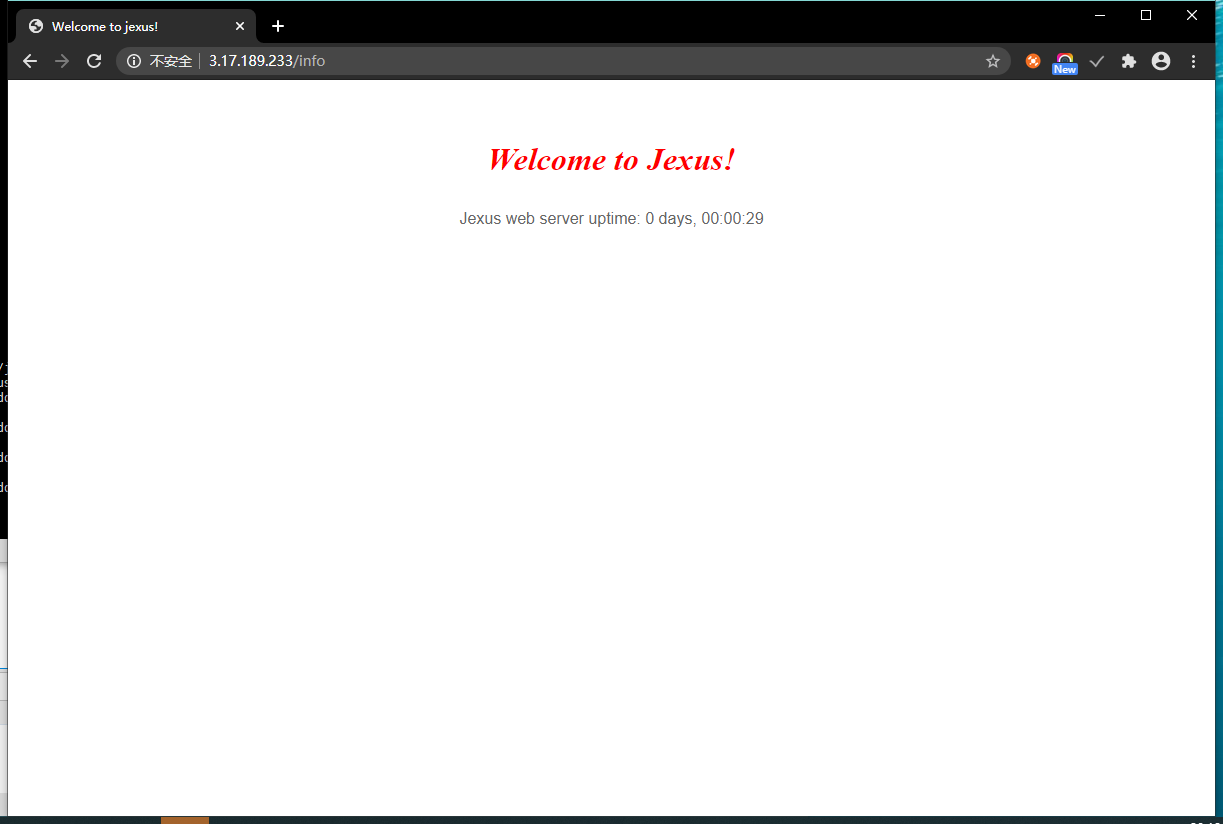
启动后,请尝试访问一下这个网站,看看是否能看到你放的首页或者jexus的欢迎页,网址是:“http://服务器IP地址”或者“http://服务器IP地址/info”。


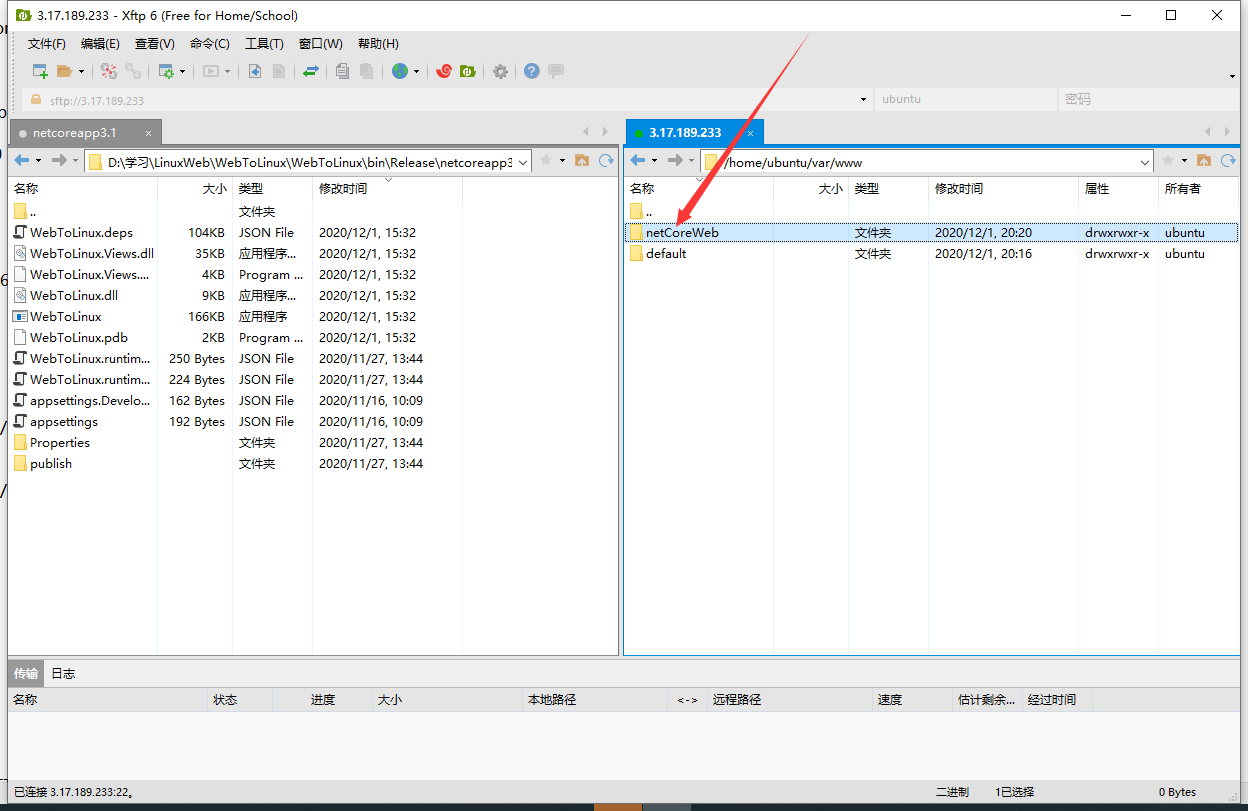
接下来继续上传网站。我新建一个文件夹用来存储网站文件,并上传进去发布的网站;


接下里在jexus配置文件中修改配置项
我把命令,目录一步步写出来
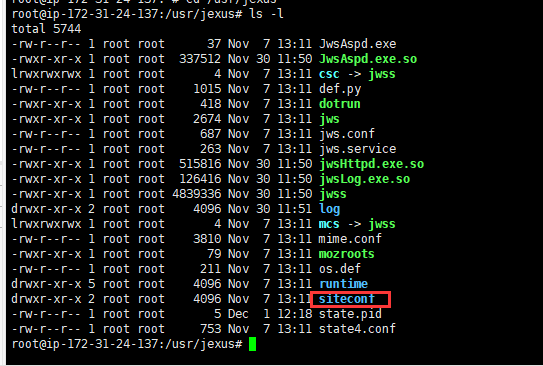
1:执行 cd /usr/jexus,切换到jexus
2:执行 ls -l ,先看下目录,如下图红框文件夹 siteconf 即是要修改的配置文件储存的目录。

3:继续打开siteconf 目录 命令:cd siteconf

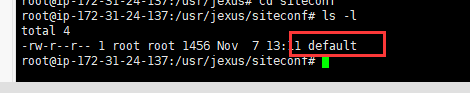
继续查看siteconf中内容,执行命令 ls -l
里面有个default文件,这个就是配置文件了

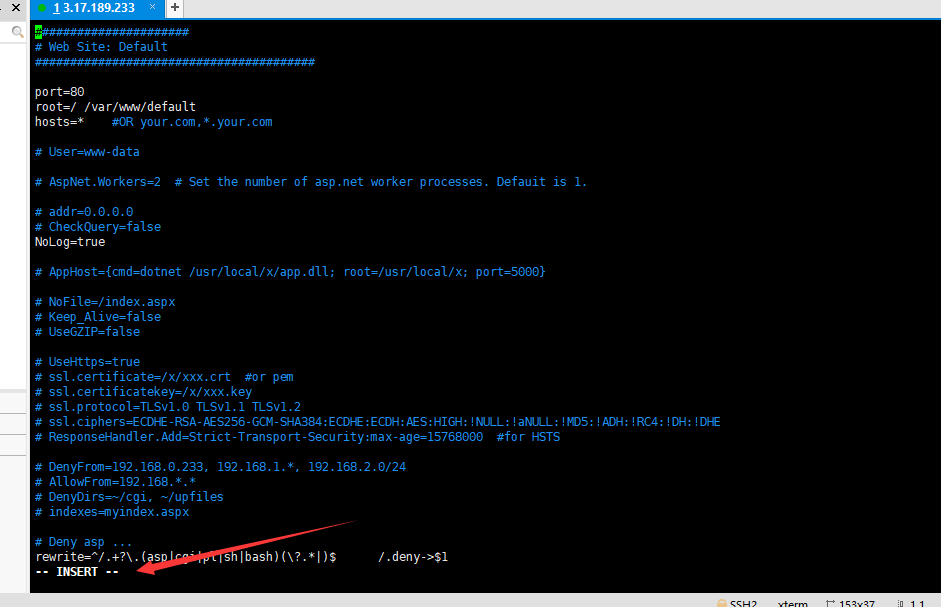
4:修改default 输入命令: vim default
看到如下图,期初是没有 --INSERT--的,要按一下 i,就标识可以编辑了

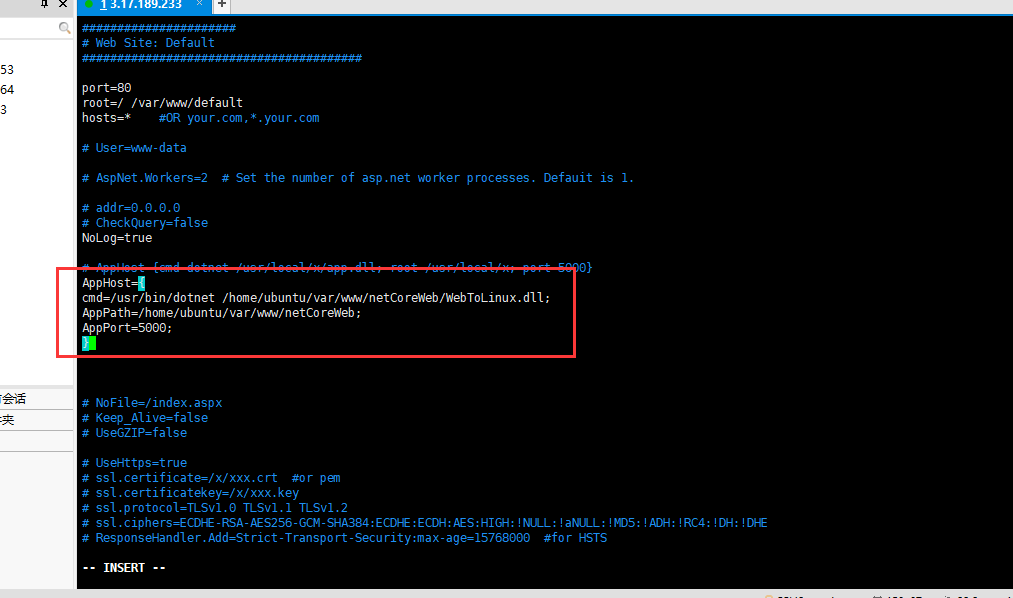
上下左右移动光标,输入如下配置信息(一定要注意 下面的配置信息)
AppHost={
cmd=/usr/bin/dotnet /home/ubuntu/var/www/netCoreWeb/WebToLinux.dll;
AppPath=/home/ubuntu/var/www/netCoreWeb;
AppPort=5000;
}

按 ESC 键结束编辑,下面的--INSERT--消失;此时输入 :wq 退出保存;

接下来启动我们的netcore系统:
执行命令如下:sudo /usr/bin/dotnet /home/ubuntu/var/www/netCoreWeb/WebToLinux.dll 成功如下:

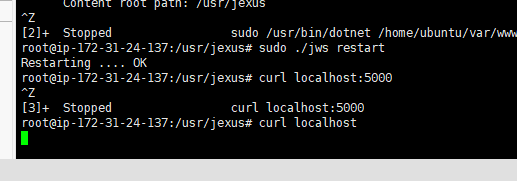
重启jexue,执行命令:sudo ./jws restart 成功如下:

我们先检查一下 命令如下: curl localhost:5000

没反应,查看下进程:命令如下:sudo ps -ef

杀下进程
sudo kill -9 36181
sudo kill -9 36182
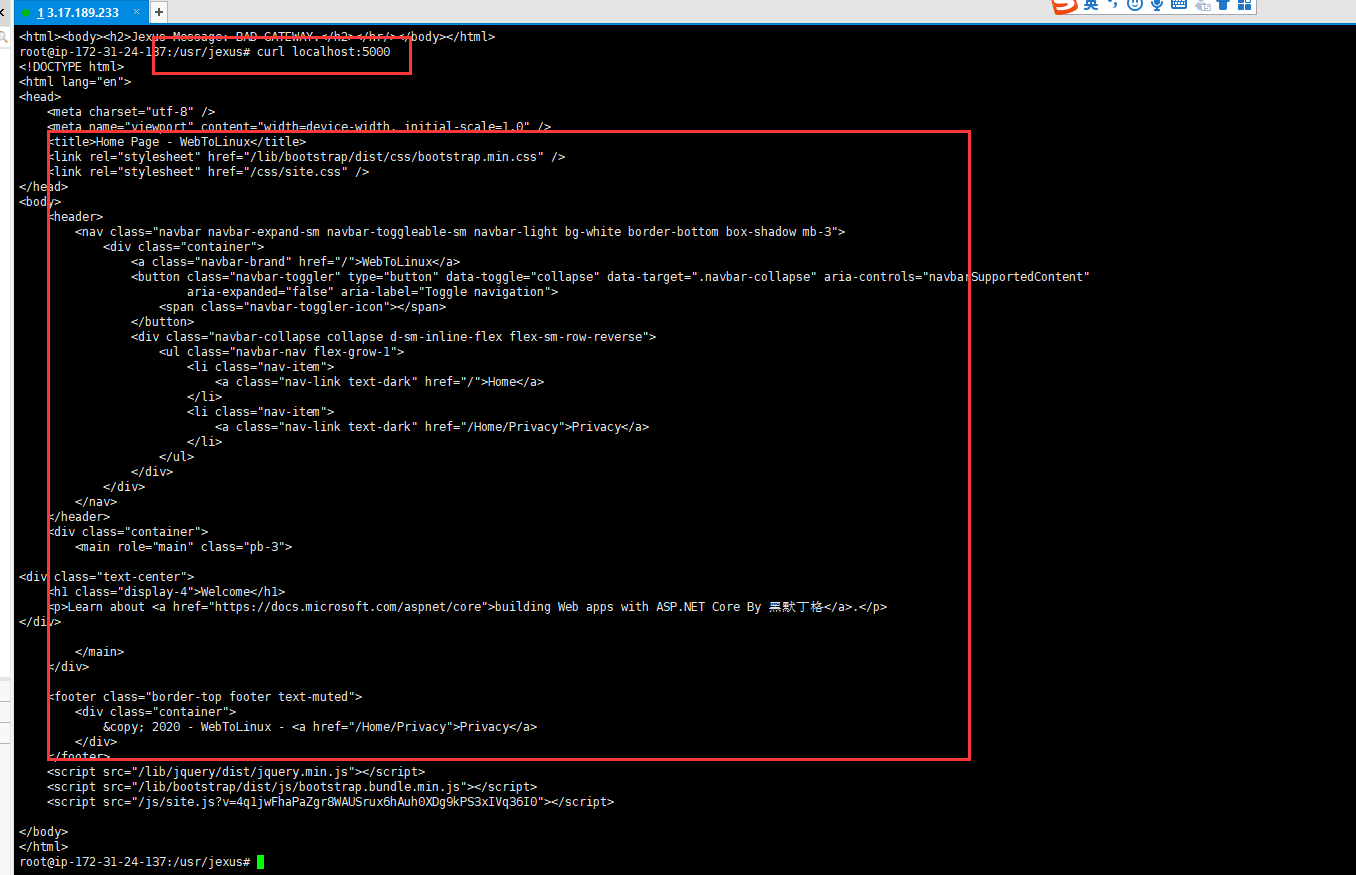
继续检验 curl localhost:5000 如下图 已经看到我们的网站内容了!!!

见证奇迹的时刻 浏览器输入:http://3.17.189.233/

【注意 上面修改配置信息时候的内容字符空格之类的 很容易造成访问不了 又不知道哪里出问题】