Edge Animate 是Adobe最新出品的制作HTML5动画的可视化工具,简单的可以理解为HTML5版本的Flash Pro。在之后的文章中,我会逐一的介绍这款新的HTML5动画神器。
一、创建edge animation 工程
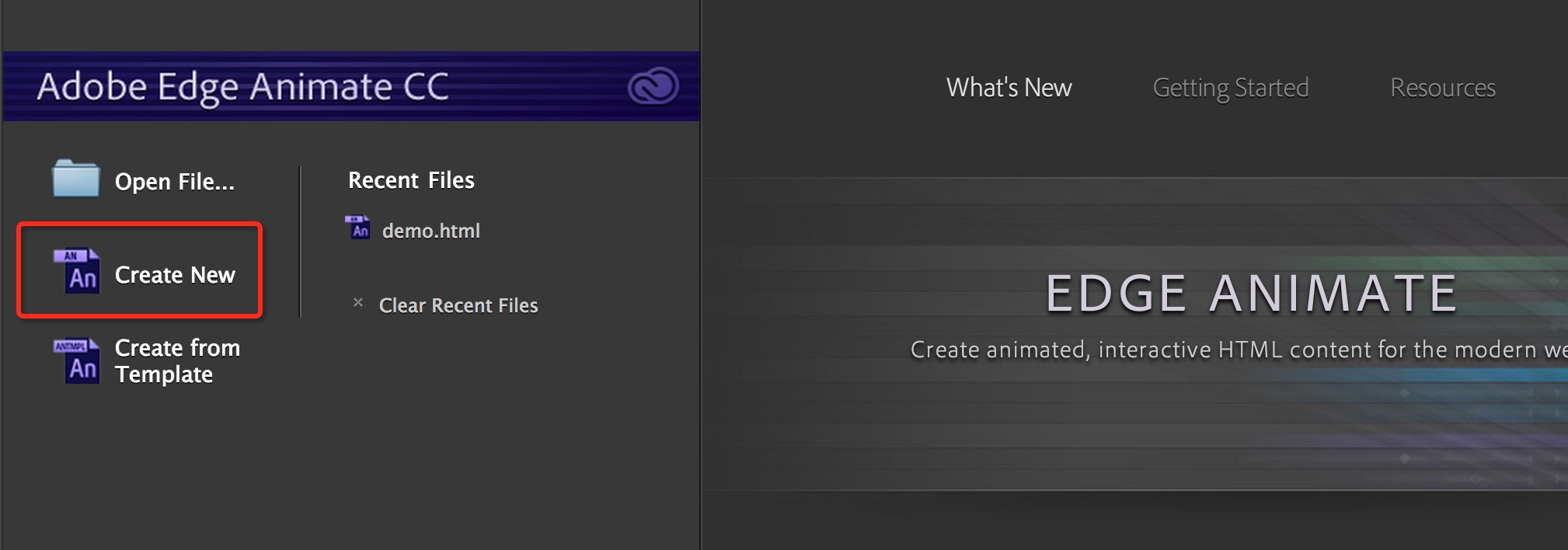
启动Edge Animate,创建一个新项目。

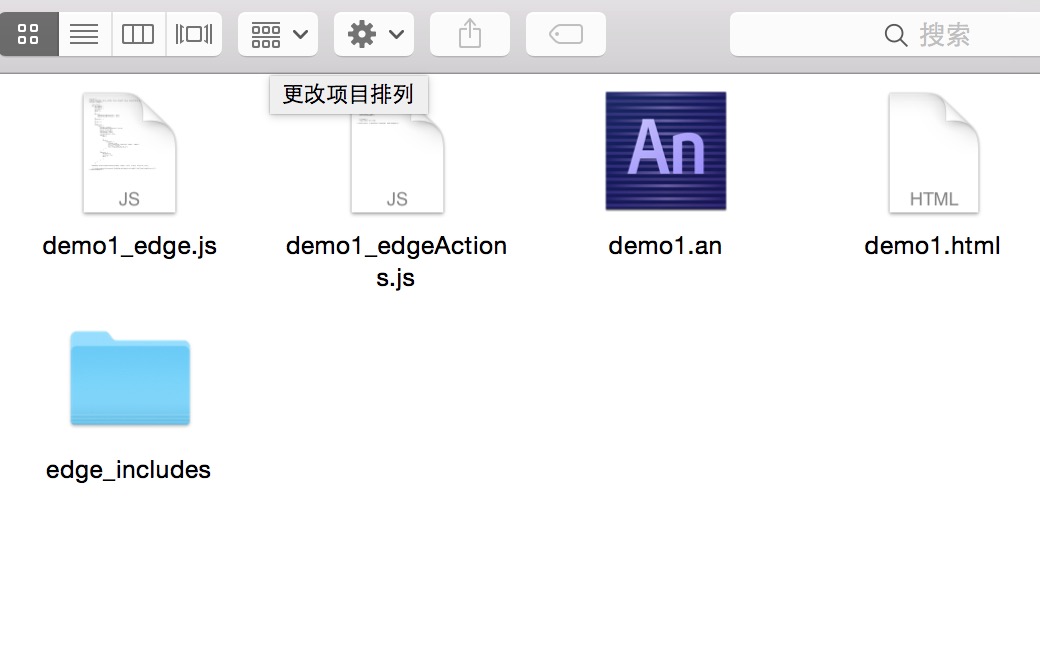
设定Stage(舞台)宽度为640px, 高度为1136px。Ctrl+S保存为demo.html。一个标准的Edge Animate项目是由一系列html,css,js和相关资源文件组成的。如下图所示:

- Edge Animate的工程文件: .an 格式文件更像一个空壳文件或者索引文件,标明了项目的必要信息。你可以使用记事本打开.an文件了解其中具体内容。
- edge_includes目录:该目录下是Edge制作的html5所依赖的JS类库:edge.6.0.0.min.js(之前的版本有依赖jquery,再5.0之后就去掉了,产生了自有库,写法参展jquery)。
- 其他.js文件:诸如demo1_edgeActions.js,demo1_edge.js等js文件是专门针对当前动画所生成js文件。
- .html文件:主html文件。
二、创建edge animation 编辑面板
Adobe Edge Animate的强大之处在于它提供了精确的编辑工具和可视化的时间线。
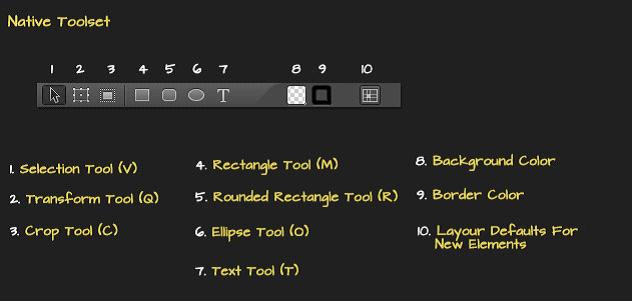
工具栏:(1-3)元素操作工具;(4-7)创建元素的工具;(8-10)元素细节调节工具,使用HTML5和CSS。
|
1.选择(V) |
4.长方形(M) |
8.背景色 |
|
2.拉伸变换(Q) |
5.圆角长方形(R) |
9.边缘色 |
|
3.裁剪(C) |
6.椭圆形(O) |
10.新元素默认布局 |
|
7.文本(T) |
|

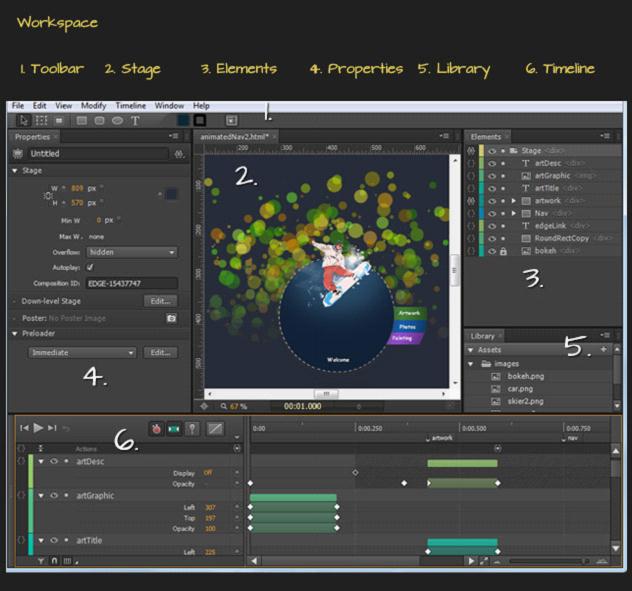
下面这张截图显示的是Edge Animate的主要工作区:
1.工具栏:用于对舞台中的元素进行操作和创建等
2.舞台
3.元素:舞台中包含的元素
4.属性面板:在这里可以调节元素(包括舞台)的属性值
5.库:在库中可以导入图像和.svg文件;web字体库和元件(通过File>Import导入,也可以点击加号按钮添加)
6.时间线:通过时间线上元素属性值随时间的变化来创建动画(设定关键帧)

如何调整工作区的布局:通过点击并拖动工作面板左侧的活动面板图标(或者整个标签),将之拖动到目的区域,添加在其他活动面板的相对位置即可。当拖动面板到其他面板上方时,会显示你将面板放置在其他面板的上方(Above)、下方(Below)、左侧(Left)、右侧(Right)或者与之合并(Tab),当对应位置显示高亮紫色的时候,松开鼠标左键就可以将面板放置在对应位置

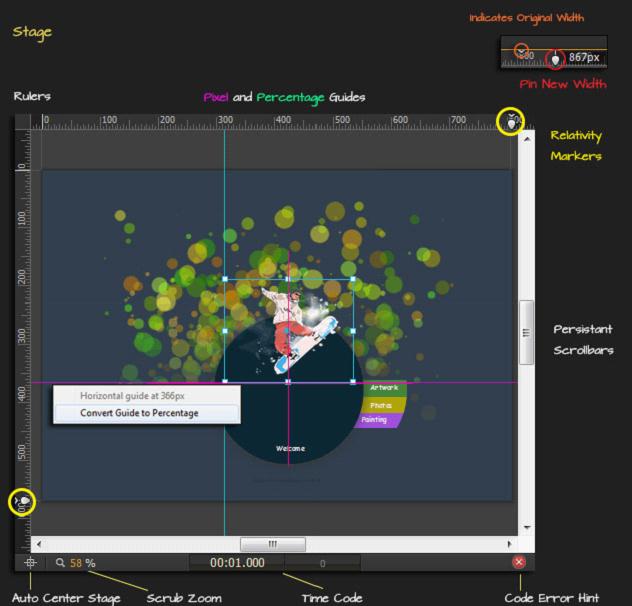
三、edge animation 舞台
1.启用标尺(Rulers):(快捷键Ctrl/Command + R或者View-Rulers菜单),可以定义为像素或者百分比(Pixel and Percentage Guides)
2.舞台滚动条(Persistent Stage Scrollbars)和自动将舞台置于中间的按钮(Auto Center Stage )
3.拖动缩放(Scrub Zoom):拖动缩放图标旁边的数值,可以控制舞台缩放。双击百分比值可手动输入缩放百分比数值
4.相对标记(Relativity Makers/Pin):(这个好像v1.0版本没有)主要用于缩放舞台的时候,调整舞台显示在窗口部分的位置。
5.时间(Time Code):显示播放头位置的时间。
6.代码错误提示(Code Error Hint):在舞台右下方,快速排除事件处理程序代码错误或通用脚本错误。

四、edge animation 属性面板
Adobe Edge Animate的强大之处在于它能获得舞台中元素的标签(即ID)和这个元素样式属性(CSS)的变化,并将这些变化在时间线上以关键帧的形式“标记”。这样必然导致关键帧之间属性值的变化,这个中间阶段会被转化为一个过渡阶段,或者说一段动画(如图片透明度Opacity的变化,淡入淡出、一个元件的移动Location和缩放Scale等等)。
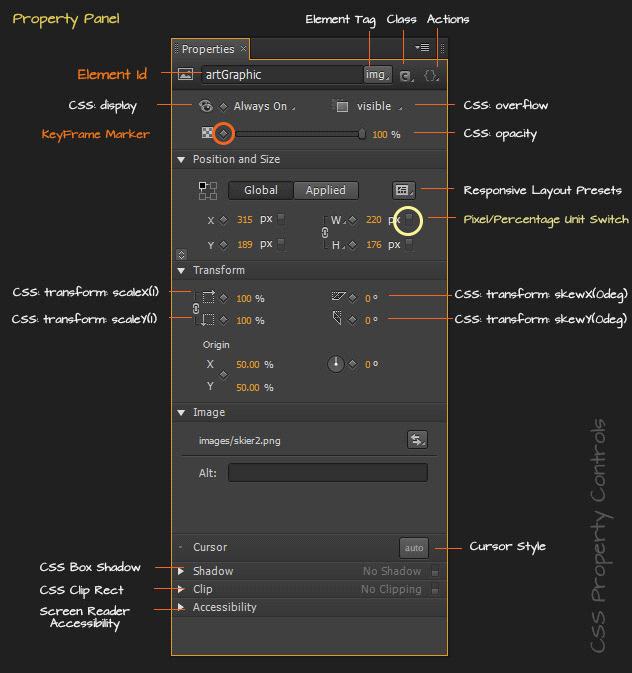
以下截图显示的是一个元素的属性,这些属性都可以调整,每一个元素都有自己的属性值:
1.元素ID(Element ID):元素的身份标记,可以通过代码直接访问这个元素的属性值,并修改它们。
2.元素标签(Element Tag):有div、img等等。
3.元素类别(Class)
4.动作事件(Actions):可添加对元素的动作事件控制代码。
5.显示(Display):元素在舞台中是否显示。
6.显示设定(overflow):包括
visible :默认值。不剪切内容也不添加滚动条。假如显式声明此默认值,对象将以包含对象的 window 或 frame 的尺寸裁切。并且 clip 属性设置将失效。
auto : 在必需时对象内容才会被裁切或显示滚动条。
hidden:不显示超过对象尺寸的内容。
scroll : 总是显示滚动条。
7.添加关键帧(Keyframe Maker):点击即可在时间线上添加一个透明度的关键帧。
8.透明度(Opacity):拖动调整或者直接输入数值都可以达到调整透明度的目的。
9.响应式布局预置(Responsive layout presets):可以设置不同的位置和大小变化控制方案
10.调整单位切换(Unit Switch):可以调整为百分比或像素单位
11.元素变换(Transform):包括大小(Scale:x、y)、变形(skew:x、y),旋转(可调整轴心点位置和旋转角度)。
12.指示图标(Cursor):可以设置鼠标移到元素上方时鼠标显示的图标(如元素为按钮即可设置为小手图标)。
13.阴影(Shadow):打开后方的switch按钮,可启用或关闭阴影功能;在这里的阴影功能仅限于能投射正方形的阴影;可调整阴影参数,如角度、大小和羽化值等。
14.裁剪(Clip):对元素进行裁剪,主要是用于使元素之间不要产生重叠。
15.可接入性(Accessibility):包括标题和属性值。
16.Global和Applied:Global是以舞台相对坐标做变换,而Applied则是以父层级为相对坐标做变换


五、edge animation 元素面板
Adobe Edge Animate元素面板显示的是节点式的树形结构,表示元素与父元件Stage的联系。
放置(或堆叠)在上方的元素具有更高的Z-index值,会显示在其他元素(堆叠在下方的元素)上方。
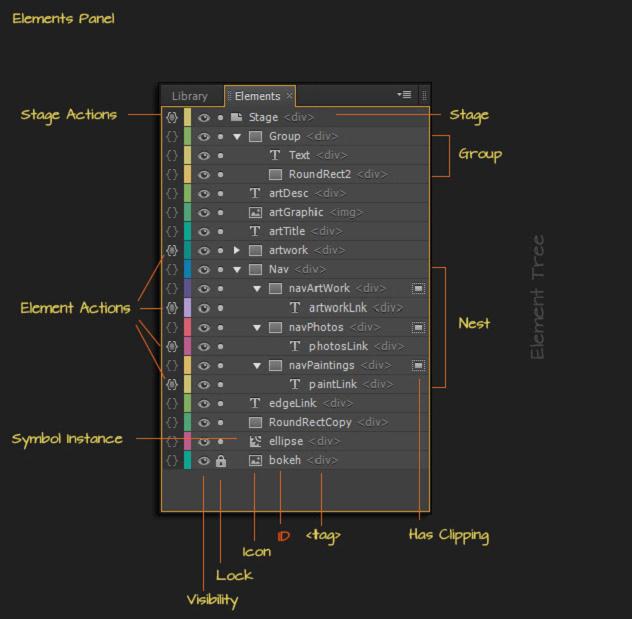
以下截图指示了元素面板的主要功能、图解和使用案例。
1.每个元素都具有用户定义的ID和标签、用一个与元素类型相关联的图标表示;
2.堆叠的元素可以使用Adobe Edge Animate中的组、嵌套或符号实例功能。
3.点击动作事件按钮(Actions),从事件处理程序列表中选择相应的功能函数,可以添加全局舞台控制事件(compositionReady,scroll,orientationchange,resize等等)和局部元素控制事件(click,mouseover,touchstart等等)。
4.双击一个元件实例图标,可以进入元件编辑模式。
5.点击visibility可以切换舞台中的元素可见性,但是不会影响运行时元素的可见性。
6.右击元素可以从弹出菜单中选择更多的操作,也可以从Modify菜单中选择更多操作。

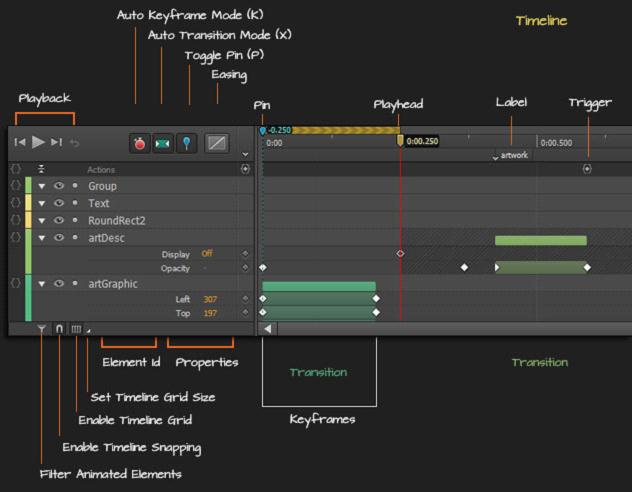
六、edge animation 时间线
Adobe Edge Animate的时间线融合了元素的节点式树状结构和与元素属性关联的关键帧,这些信息显示在时间线左侧,而右侧则显示时间信息表。元素属性值(关键帧)被标记在时间线确切的时间点,当属性值发生改变时,过渡阶段会产生动画。
1.动画标签(Label)和触发器(Trigger):自定义的时间线动画标签和触发器也可以控制舞台中元素动画的状态和处理方法;使用Ctrl/Command + L可以在播放头所在时间点生成一个动画标签,使用Ctrl/Command + T可以在播放头所在时间点放置一个触发器。
2.仅显示具有动画的元素(Filter Animated Elements)
3.启用时间线吸附功能(Enable Timeline Snapping):拖动播放头,播放头将会自动吸附到时间点、动画或关键帧等
4.启用时间线网格(Enable Timeline Grid):时间信息表上将会显示时间网格,方便设计者在确切时间点设定关键帧等,网格的大小可用户自定义。
5.自动记录关键帧模式(Auto Keyframe Mode(K)):开启模式下,设计者对元素所做的属性值修改都会以关键帧的形式记录在时间线上。
6.自动生成动画模式(Auto Transition Mode(X)):开启模式下,在两个关键帧之间会自动生成动画,默认开启。
7.播放标记(Toggle Pin(P)):可以设置播放的起始和终止位置。

8.动画过渡调整(Easing):调整动画过渡之间的曲线,使之更加符合设计者要求。
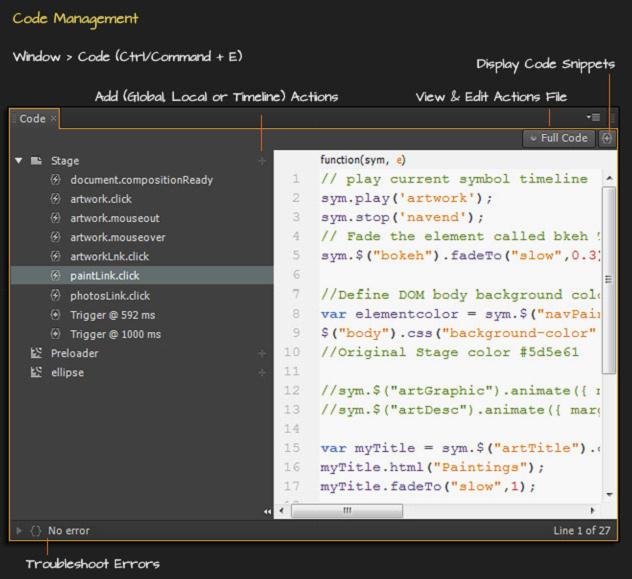
七、edge animation 代码管理
代码管理器使用一个单独完整的窗口界面来展示所有事件控制代码和时间线触发器。(快捷键Ctrl/Command + E或者通过菜单Window-Code打开)所被编辑的控制代码或触发器会被高亮显示。
1.点击“+”图标添加全局、局部、时间线控制代码或者触发器;
2.点击“Full Code”按钮可以显示并编辑单个文件的全部代码,而不仅仅是单个功能函数内部代码;
3.可以通过下方的代码错误提示窗进行错误快速排除检测。