最近一直在做移动端的页面,发现很多的坑,这里做一下总结,填填坑……
css常见的问题(一)
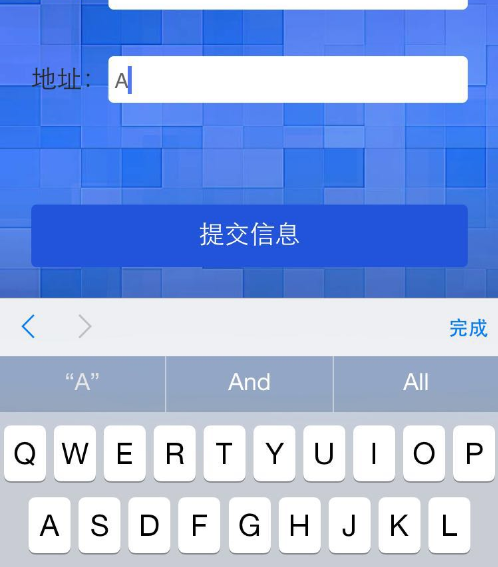
一、iOS键盘首字母自动大写
IOS的机子,默认英文输入法状态下,首字母是自动大写的,有时候挺烦人的。
在iOS中,默认情况下键盘是开启首字母大写的功能的,如果业务不想出现首字母大写,可以这样:
<input type="text" autocapitalize="off" />

二、iOS输入框默认内阴影和样式问题
在iOS上,输入框默认有内部阴影,但无法使用 box-shadow 来清除,如果不需要阴影,可以这样关闭,不过加了上面的属性后,iOS下默认还是带有圆角的,不过可以使用 border-radius属性修改:
input, textarea { border: 0; -webkit-appearance: none; }
三、andriod输入框type = "number"存在样式问题
去除input[type=number]的默认样式
input[type=number] { -moz-appearance:textfield; } input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }
四、输入框光标不居中问题
通常,移动端如果我们不设置line-height值时,大部分机器输入框的光标是可以居中的,但是如果我们用line-height:$height值,却导致光标不居中问题
遇到这个问题,我们只能用line-height:$height9来处理居中问题,这里就不能用line-height:$height,示例代码:
height:40px; line-height:40px9; font-size:16px;
五、输入框前置用text-indent缩进问题
css中text-indent缩进,但是在部分andriod机中,光标是输入框先获得光标依然在最左边,然后输入文字才到缩进的值,这样很不好,建议通过padding-left设置缩进,完美解决。
六、a标签默认激活高亮框问题
在做移动端页面时,会发现所有a标签在触发点击时或者所有设置了伪类 :active 的元素,默认都会在激活状态时,显示高亮框,如果不想要这个高亮,那么你可以通过css以下方法来禁止:
.xxx { -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
这个设置,在大部分机子上都是起效果的。但是,移动端三星自带浏览器,点击页面任意a标签时,设置-webkit-tap-highlight-color:rgba(0,0,0,0)还是会有阴影底色,这应该是浏览器强制加上去的,通过代码设置也无法覆盖。
有一种妥协的方法是把页面非真实跳转链接的a标签换成其它标签,可以解决这个问题。
七、Android 2.3 自带浏览器不支持border-radius 中 %
建议大家写在使用border-radius写圆角时,还是不要border-radius:50%实现圆,建议用具体的数值。
八、border边框1像素问题
移动端 当设置 通用viewport 后。代码中的 1px 单位的边框实际在高清屏( @2x )pixel-ratio:2上显示的是2像素,pc ( 非高清屏幕 ) 上显示的正常的1px。
border:1px solid #000
可能看到这里,大家又有疑问了,干嘛我们不把border-0.5px呢,可是早的浏览器不支持,到了ios8.0才支持这个。
现在通常来说有两种解决方案:1.通过border-image实现(但缺点是不能实现四边边框,而且加载浪费资源) 2.通过scale进行缩放
1.border-image 实现演示(扫码地址):

2.通过scale进行缩放
①单边1像素边框处理方法通过伪类画出边框,然后通过scale将其缩放,最后处理@1.5x(安卓机器) @2.0x(ios机器) @3.0x(注意是 1080p)的缩放比例
%border-btm-1pt{ content: ''; height: 0px; display: block; border-bottom:1px solid #ddd; position: absolute; left:0; right:0; bottom:0; } .some_div{ position:relative; // 因为伪类用的absolute 所以需要添加 relative &:after{ @extend %border-btm-1pt border-color:#f09; // 在这里自定义边框颜色。 } } //适配早期的andriod机器 1/1.5 = 0.666 @media only screen and (-webkit-min-device-pixel-ratio: 1.5) { .some_div{ -webkit-transform: scaleY(0.666) } } //高清屏( @2x ) iphone这种 1/2 = 0.5 @media only screen and (-webkit-min-device-pixel-ratio: 2) { .some_div{ -webkit-transform: scaleY(0.5) } } //1080机子@3x @media only screen and (-webkit-min-device-pixel-ratio: 3) { .some_div{ -webkit-transform: scaleY(0.333) } }
案例:
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),(min-resolution: 120dpi),(-ms-high-contrast: active),(-ms-high-contrast: none) { .jd_space:after{ -webkit-transform:scaleY(0.5); -webkit-transform-origin: 50% 100% } .jd_space:before{ -webkit-transform: scaleY(0.5); -webkit-transform-origin: 50% 0% } .jd_brand{ -webkit-transform: scaleX(0.5); -webkit-transform-origin: 0% 0% } .jd_brand{ -webkit-transform: scaleX(0.5); -webkit-transform-origin: 0% 0% } .jd_madden{ -webkit-transform: scale(0.5); -webkit-transform-origin: 0% 0%; bottom: -100%; right: -100% } } @media only screen and (-webkit-min-device-pixel-ratio: 3) { .jd_space:before{ -webkit-transform: scaleY(0.333) } .jd_madden{ -webkit-transform: scale(0.333); -webkit-transform-origin: 0% 0%; bottom: -200%; right: -200% } } @media only screen and (-webkit-device-pixel-ratio: 1.5) { .jd_space:before{ -webkit-transform: scaleY(0.666) } .jd_madden .jd_item:before{ -webkit-transform: scale(0.666); bottom: -50%; right: -50% } }
②处理四边边框1px问题,两种思路:1.子边框两边通过伪类,父边框两边通过伪类 2.一个伪类,画出四边边框,然后通过200%;height:200%(这里主要说的是@2.0x机器,由于@1.5 @3比例无法算整会导致不够精确,不予讨论);即把内容缩放两倍,进行缩放scale ,处理。
这里举例第二种情况(但是这里要注意的是,如果容器里面有a链接,就会导致设置的伪类遮住元素,无法点击,所以容器里面的内容也要设置绝对定位):

<style type="text/css"> h3{text-align:center} div.border_scale{ margin:100px auto; 600px; height:150px; position:relative; } div.border_scale:before{ display:block; position:absolute; content:"20"; 200%; height:200%; border:1px solid #000; -webkit-transform-origin:0 0; transform-origin:0 0; -webkit-transform:scale(0.5); transform:scale(0.5); top:-1px; left:-1px; } div.border_scale a{ display:block; 100%; height:100%; text-align:center; } </style>
<h3>border的1像素框 scale</h3>
<div class="border_scale">
<a href="http://www.baidu.com">百度</a>
</div>
sass库 1像素边框:
%border-1pt{ content: '20'; display: block; position: absolute; top:0; bottom:0; left:0; right:0; pointer-events:none; } @media only screen and (-webkit-min-device-pixel-ratio:1.5),(min-resolution:120dpi),(-ms-high-contrast:active),(-ms-high-contrast:none){ %border-1pt{ -webkit-transform:scale(0.5); -webkit-transform-origin:0% 0%; bottom:-100%; right:-100%; } } @media only screen and (-webkit-min-device-pixel-ratio:3){ %border-1pt{ -webkit-transform:scale(0.333); -webkit-transform-origin:0% 0%; bottom:-200%; right:-200%; } } @media only screen and (-webkit-device-pixel-ratio : 1.5){ %border-1pt{ -webkit-transform:scale(0.666); bottom:-50%; right:-50%; } } div.border_test{ margin:20px; height:200px; position: relative; background: orange } div.border_test:before{ @extend %border-1pt; border:1px solid #fff; }
九、通过transform进行skew变形,rotate旋转会造成出现锯齿现象
在制作H5页面我们难免会对一些元素进行旋转、变形,可是这样却恶来许多麻烦,出现锯齿他妈的咋办,还不如直接图片,对吧。
我们可以通过这样直接解决烦恼:我发现呢微信更新到6.2.4之后对旋转锯齿有些修复
-webkit-transform: rotate(-4deg) skew(10deg) translateZ(0); transform: rotate(-4deg) skew(10deg) translateZ(0); outline: 1px solid rgba(255,255,255,0)
十、h5页面中内容滚动滚动条问题
在我们做h5页面时,经常遇到要在容器内容里面做滚动调的问题,但是,当我们用那些滚动条时,发现,在andriod里面实在是太丑陋了,通常还会出问题,产品MM也接受不了,所以这里给大家提供一个解决方案:
.scroll::-webkit-scrollbar{5px; height:5px;} .scroll::-webkit-scrollbar-button{0;height:0;} .scroll::-webkit-scrollbar-corner{display:block; } .scroll::-webkit-scrollbar-thumb{background-clip:padding-box;background-color:rgba(0,0,0,.2);border-radius:8px;}//还可以设置滚动条的颜色 .scroll::-webkit-scrollbar-thumb:hover{background-clip:padding-box;background-color:rgba(0,0,0,.5);border-radius:8px;}
让我们的滚动条变成这样,从此妈妈再也不用担心滚动条问题了,上图:

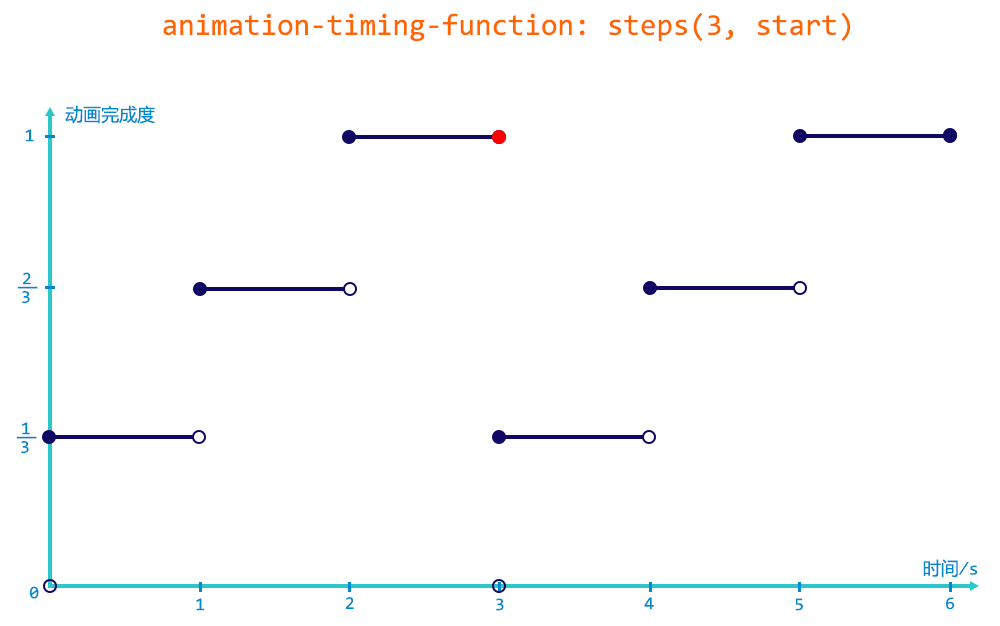
十一、CSS3 timing-function: steps()理解运动函数的问题
steps() 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,第二个参数默认为 end,设置最后一步的状态,start 为结束时的状态,end 为开始时的状态。
steps 有两个参数
第一个肯定是分几步执行完
第二个有两个值
start 第一帧是第一步动画结束 //第一个阶段结束之后的值
end 第一帧是第一步动画开始 //第一个阶段开始的值
理解 start 第一帧是第一步动画结束 end 第一帧是第一步动画开始,number为阶段数
demo:http://pingfan1990.sinaapp.com/honor7/anim.html
我们看最后一个tab,可以反衬出以下
十二、inline-display 在andriod2.3下通过:before伪类导致挤下去的问题
这里建议用:after将容器撑起。

steps() 第一个参数将动画分割成三段。当指定跃点为 start 时,动画在每个计时周期的起点发生阶跃(即图中空心圆 → 实心圆)。由于第一次阶跃发生在第一个计时周期的起点处(0s),所以我们看到的第一步动画(初态)就为 1/3 的状态,因此在视觉上动画的过程为 1/3 → 2/3 → 1 。

当指定跃点为 end,动画则在每个计时周期的终点发生阶跃(即图中空心圆 → 实心圆)。由于第一次阶跃发生在第一个计时周期结束时(1s),所以我们看到的初态为 0% 的状态;而在整个动画周期完成处(3s),虽然发生阶跃跳到了 100% 的状态,但同时动画结束,所以 100% 的状态不可视。因此在视觉上动画的过程为 0 → 1/3 → 2/3(回忆一下数电里的异步清零,当所有输出端都为高电平的时候触发清零,所以全为高电平是暂态)。

但是当我们看到这样的图片的时候,知道这个有12帧,我么就会理解为steps(12),其实这里是11个阶段完成的,应该是steps(11);
demo:http://pingfan1990.sinaapp.com/honor7/anim1.html
steps(11)帧等价于,总长1680,默认是steps(11,end):
@-webkit-keyframes run1{ 0%{ background-position: 0 0; } 9.09%{ background-position: -140px 0; } 18.18%{ background-position: -280px 0; } 27.27%{ background-position: -420px 0; } 36.36%{ background-position: -560px 0; } 45.45%{ background-position: -700px 0; } 54.54%{ background-position: -840px 0; } 58.33% { background-position: -980px 0; } 63.63% { background-position: -1120px 0; } 72.72% { background-position: -1260px 0; } 81.81% { background-position: -1400px 0; } /*中间缺10张图,11个阶段*/ 100% { background-position: -1540px 0; // 12帧 } }
而steps(12)帧等价于,总长1680,默认是steps(12,end):
//这里background-position-x按帧均分,我就不算了 @keyframes run { 0% { background-position: 0 0; } 8.33% { background-position: -140px 0; } 16.67% { background-position: -280px 0; } 25% { background-position: -420px 0; } 33.33% { background-position: -560px 0; } 41.67% { background-position: -700px 0; } 50% { background-position: -840px 0; } 58.33% { background-position: -980px 0; } 66.67% { background-position: -1120px 0; } 75% { background-position: -1260px 0; } 83.33% { background-position: -1400px 0; } 91.67% { background-position: -1540px 0; } 100% { background-position: -1540px 0; } }
做动画时请不要在:before和:after这些伪类身上做动画,移动端不支持。做animation动画时,我们可以结合,webkitAnimationEnd 这个事件来监听,改变动画,做出更炫的效果。
十二、animation不简写,可能造成的问题
今天做动画时遇到animation不简写导致的问题,为了让动画达到步奏迭代,我们通常会用animation-delay来设置延迟时间,但是我发现单独分开写时,会导致在红米手机上面出现,动画元素失真的问题。
十三、animation属性值js控制
常见的文字左右滚动通常实现形式就用animation实现设置好duration时间,但是有些时候,我们希望动态改变animation-duration的执行时间,但是发现ios生效,android不生效这种情况,是由于animation初始渲染之后,android改动是不允许生效的,这时我们只能在页面初始加载的时候,在头部加入js,document.write()写入样式进行控制了。
十四、transform中scale放大图形导致失真的问题
昨天遇到一个问题,就是一个白色小圆通过scale放大,导致在移动端出现不同程度的失真,ios边缘很刺,andriod就显示成边缘半透明的方向了。
最终发现我们通过transform的scale进行缩放,其实是对位图放大(不管图片还是图形),会导致失真,解决办法,先用大的图形,进行缩小操作。
十五、translate3d引起的问题
1.translate3d会引起兄弟元素的z-index层级无效;原因是t3d实际是有z轴层的变换,解决办法自己处理的是在兄弟元素上也加上t3d。
2.translate3d内部的fixed元素效果失效;从css角度无解,只能js控制或者把它抽离成t3d的兄弟元素。
十四、position定位引起的ios样式问题
两种情况:
<i class="fix_jd">奖励20豆</i>
样式
i.fix_jd{
position:fixed;
bottom:60px;
display: block;
padding:0 10px;
background: #e4393c ;
height:16px;
line-height: 16px;
font-size: 12px;
@include boradius(8px);
color:#fff;
left:48.4%;
z-index: 1;
&:before{
display: block;
position: absolute;
content:"20";
@include base64Img("border_san.png");
bottom:-4px;
left:10px;
}
}
1.父级 position:fixed, 子级position:absolute,可能导致色块随滚动条的变化,变蓝色。

左边是需要的正常效果,右边是由于滚动条滚动出错的效果。
我最终的解决办法就是调整结构,用两个position:fixed,或者,整个层,只用一个position:fixed.
2.父级 position:relative,子级position:absoltue,从子级position:absolute,导致,从子级的圆角无法溢出隐藏。
这个问题主要出现在一些ios版本比较旧的机型上面,也是一样,调整结构,尽可能的少用position。
十五、position:fixed吸顶菜单,js监听阻塞,吸顶延迟问题
解决ios8.4版以上移动端,吸顶延迟问题
- sticky 元素只能在父容器内活动
- sticky 元素父容器不能含有overflow:hidden 和 overflow:auto 属性
示例代码:
<div class="wx618_tabs"> <ul> <li class="cur">手机</li> <li>IT数码</li> <li>家电<span class="sign_c_tip">小气泡</span></li> <li>时尚服饰</li> </ul> </div>
css样式:
.wx618_tabs { position: relative; .wx618_tabs.fixed ul { position: fixed; top: 0; left: 0; 100%; } } @supports (position: -webkit-sticky) { .wx618_tabs { position: -webkit-sticky; top: 80px; } .wx618_tabs.fixed ul { position: relative; } }
js常见的问题(二)
一、移动端点击300ms延迟的问题
click300ms延迟是由于iphone采用的是双击默认是放大页面,实现click是判断第二次点击间隔时间300ms认定为click,许多厂家沿用而导致的,click 事件因为要等待双击确认,会有 300ms 的延迟,体验并不是很好。
开发者大多数会使用封装的 tap 事件来代替click 事件,所谓的 tap 事件由 touchstart 事件 + touchmove 判断 + touchend 事件封装组成。
FastClick.js和tap.js可以有效的解决300ms延迟的问题。
参考资料 单击300ms延迟
二、移动端点透问题
简单的说,由于在移动端我们经常会使用tap(touchstart)事件来替换掉click事件,那么就会有一种场景是:
<div id="mengceng"></div> <a href="www.jd.com">www.jd.com</a>
div是绝对定位的蒙层z-index高于a,而a标签是页面中的一个链接,我们给div绑定tap事件:
$('#mengceng').on('tap',function(){ $('#mengceng').hide(); });
我们点击蒙层时 div正常消失,但是当我们在a标签上点击蒙层时,发现a链接被触发,这就是所谓的点透事件。
分析原因:
touchstart 早于 touchend 早于 click。亦即click的触发是有延迟的,这个时间大概在300ms左右,也就是说我们tap触发之后蒙层隐藏,此时click还没有触发,300ms之后由于蒙层隐藏,我们的click触发到了下面的a链接上。
解决办法:
1 尽量都使用touch事件来替换click事件。
2 阻止a链接的click的preventDefault
点透资料:http://segmentfault.com/q/1010000000691822
三、移动端touch事件问题,在andriod4.0
移动端touch事件:
touchstart //当手指接触屏幕时触发
touchmove //当已经接触屏幕的手指开始移动后触发
touchend //当手指离开屏幕时触发
touchcancel//当某种touch事件非正常结束时触发
这4个事件的触发顺序为:
touchstart -> touchmove -> touchend ->touchcancel
对于某些android系统touch的bug:
比如手指在屏幕由上向下拖动页面时,理论上是会触发 一个 touchstart ,很多次 touchmove ,和最终的 touchend ,可是在android 4.0上,touchmove只被触发一次,触发时间和touchstart 差不多,而touchend直接没有被触发。这是一个非常严重的bug,在google Issue已有不少人提出 ,这个很蛋疼的bug是在模拟下拉刷新是遇到的尤其当touchmove的dom节点数量变多时比出现,当时解决办法就是用settimeout来稀释touchmove。
或者通过在touchmove阻止默认行为preventDefault,这里就会导致要通过js来实现页面的滚动:
//发现在android4.0以上的webkit浏览器touchmove事件只触发一次,加event . preventDefault()就可以,但是这里就导致只能通过js来实现页面的滚动 addEventListener("touchmove",function(e){ e.stopDefault(e); },false)
四、 html5重力感应事件
这个不是什么问题,我只是觉得好,所以说一下,当回搬运工,简单的摇一摇案例。
if (window.DeviceMotionEvent) { window.addEventListener('devicemotion',deviceMotionHandler, false); } var speed = 30;//speed var x = y = z = lastX = lastY = lastZ = 0; function deviceMotionHandler(eventData) { var acceleration =event.accelerationIncludingGravity; x = acceleration.x; y = acceleration.y; z = acceleration.z; if(Math.abs(x-lastX) > speed || Math.abs(y-lastY) > speed || Math.abs(z-lastZ) > speed) { //简单的摇一摇触发代码 alert(1); } lastX = x; lastY = y; lastZ = z; }
关于deviceMotionEvent是HTML5新增的事件,用来检测手机重力感应效果具体可参考:
http://w3c.github.io/deviceorientation/spec-source-orientation.html
四、 多音频的问题
我们知道,ios设备可以多音频支持,但是andriod不支持多音频,很多时候做法往往是我们先静止背景音乐,然后去播放另一音乐,感觉上实现多音频。
这里大家也可以尝试第三方插件:
*优先使用 Web Audio API
*SoundJS 等音频处理库
五、 横屏监测
样式判断
//横屏
@media only screen and (orientation: landscape) {
.warn_wp {
display: block
}
}
//竖屏
@media only screen and (orientation: portrait) {
.warn_wp {
display: none
}
}
脚本判断:
//横屏监听
var updateOrientation = function(){
var $landscapeWrap = $('.landscape_wrap');
if(window.orientation === -90 || window.orientation === 90){
$landscapeWrap.show();
}else{
$landscapeWrap.hide();
}
}
}
window.orientationchange = updateOrientation;
经典材料:
meta标签大全 http://segmentfault.com/blog/ciaocc/1190000002407912
使用border-image实现类似iOS7的1px底边:https://github.com/AlloyTeam/Mars/blob/master/solutions/border-1px.md
devicePixelRatio:http://imququ.com/post/devicepixelratio-and-border-width.html
移动问题小结:http://www.alloyteam.com/2015/06/yi-dong-web-wen-ti-xiao-jie/