开篇:
阅读了javscript权威指南的第二章的笔记整理,虽说是笔记,实际上就是把书中感觉可以抄下来的店给copy过来了,如有雷同纯属故意为之,敬请包涵。
正文篇:
文章首先简单的介绍了一下客户端js中的部分基础的概念,由于其他的概念也十分的丰富,单独一篇写完会好长好长,所以分成了多片区记录所学,到时候上连接哟,可以直接观看。
1.Window:
好了不废话了,我们首先来介绍一些关于Window的概念吧。
Window在客户来说就是我们但钱显示这一页面内容的显示窗口,它其实是作为整个客户端js的主题的内容进行存在的,这个对象中存在这许多的预设的属性和内容,而这些属性和函数就是我们所说的全局函数,window属性是Window对象中的一个变量用于直接指代Window本身,它们两之间的关系就有点像Function和prototype之间的相互关联的关系。
来个完整的说明,接招吧:
Window 对象属性
| 属性 | 描述 | IE | F | O |
|---|---|---|---|---|
| closed | 返回窗口是否已被关闭。 | 4 | 1 | 9 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 | 4 | No | 9 |
| document | 对 Document 对象的只读引用。请参阅 Document 对象。 | 4 | 1 | 9 |
| history | 对 History 对象的只读引用。请参数 History 对象。 | 4 | 1 | 9 |
| innerheight | 返回窗口的文档显示区的高度。 | No | No | No |
| innerwidth | 返回窗口的文档显示区的宽度。 | No | No | No |
| length | 设置或返回窗口中的框架数量。 | 4 | 1 | 9 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 | 4 | 1 | 9 |
| name | 设置或返回窗口的名称。 | 4 | 1 | 9 |
| Navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 | 4 | 1 | 9 |
| opener | 返回对创建此窗口的窗口的引用。 | 4 | 1 | 9 |
| outerheight | 返回窗口的外部高度。 | No | No | No |
| outerwidth | 返回窗口的外部宽度。 | No | No | No |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 | No | No | No |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 | No | No | No |
| parent | 返回父窗口。 | 4 | 1 | 9 |
| Screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 | 4 | 1 | 9 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 | 4 | 1 | 9 |
| status | 设置窗口状态栏的文本。 | 4 | No | 9 |
| top | 返回最顶层的先辈窗口。 | 4 | 1 | 9 |
| window | window 属性等价于 self 属性,它包含了对窗口自身的引用。 | 4 | 1 | 9 |
|
只读整数。声明了窗口的左上角在屏幕上的的 x 坐标和 y 坐标。IE、Safari 和 Opera 支持 screenLeft 和 screenTop,而 Firefox 和 Safari 支持 screenX 和 screenY。 |
4 | 1 | 9 |
Window 对象方法
| 方法 | 描述 | IE | F | O |
|---|---|---|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 | 4 | 1 | 9 |
| blur() | 把键盘焦点从顶层窗口移开。 | 4 | 1 | 9 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 | 4 | 1 | 9 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 | 4 | 1 | 9 |
| close() | 关闭浏览器窗口。 | 4 | 1 | 9 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 | 4 | 1 | 9 |
| createPopup() | 创建一个 pop-up 窗口。 | 4 | No | No |
| focus() | 把键盘焦点给予一个窗口。 | 4 | 1 | 9 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 | 4 | 1 | 9 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 | 4 | 1 | 9 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 | 4 | 1 | 9 |
| print() | 打印当前窗口的内容。 | 5 | 1 | 9 |
| prompt() | 显示可提示用户输入的对话框。 | 4 | 1 | 9 |
| resizeBy() | 按照指定的像素调整窗口的大小。 | 4 | 1 | 9 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 | 4 | 1.5 | 9 |
| scrollBy() | 按照指定的像素值来滚动内容。 | 4 | 1 | 9 |
| scrollTo() | 把内容滚动到指定的坐标。 | 4 | 1 | 9 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 | 4 | 1 | 9 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 | 4 | 1 | 9 |
2.js引入和执行:
在我们编写web应用的时候,HTML和js的结合将会是十分的重要,我们通常有集中方式在HTML中引入我们的js代码。其中一个就是是用script标签。例如:
1 <script> 2 function test(){ 3 /*.......*/ 4 } 5 </script>
如上就是最为简单的一种方式,还有一种是通过连接引入的方式。
<script src="../../script/index.js"></script>
通过src属性来进行js文件的位置的内容。
//当我们使用的不是标准的脚本语言的时候我们使用script标签应该添加当前类型的说明 <script type="text/vbscript"> /*......*/ </script>
由上可见,在两个script标签中可以进行VbSCript内容的编程,之前还有一个属性是language,但是现在这一属性已经废弃了,所以说明内容的标准的时候需要使用type属性。
当然还有一种URL中的js的写法:
<a href="javascript:showTime()">
/*......*/
</a>
如上所示,在URL中我们使用javascript:标识符之后加入js代码的形式,来提示运行点击时候的js代码。但是这种方式的js代码,只能运行单行可表示的。不能多哟。
我们在编写代码的过程中,经常为了使得html和js的代码分离,常常使用第二种连接读取的方式,当然有士兵不可避免的直接在HTML文件中通过标签来书写相关的脚本文件,但是需要少量的编写,大量的js的代码混杂HTML内容里面将会使得代码难以阅读和维护的。
3.脚本化文档(此处的文档是DOM)
文档对象模型(DOM)是表示和操作HTML和XML的操作的API。我们这里将要记录的内容如下。- Node对象的简介
- 文档元素选取
- 多方式选取
- 元素树遍历
- 元素属性操作
- 文档节点功能操作
- 创建节点
- 插入节点
- 删除节点
- DocumentFragment运用技巧
- 文档节点显示形式和位置
- 特殊文档
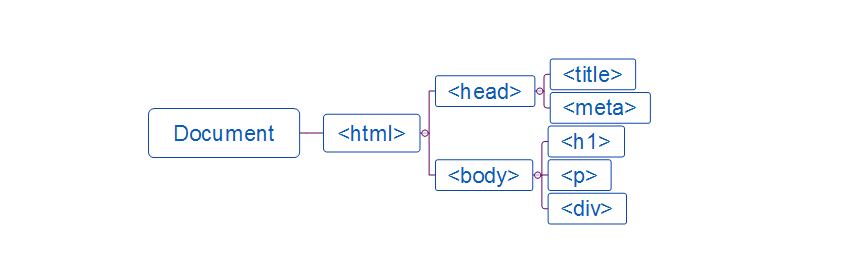
(1).Node对象简介,这里的node并不是nodeJS中的指令,而是说我们的文档中的其中的一个节点,我们知道对于不论是HTML或者是XML文档来说,对于DOM来说实际上都是以树状的数据结构来进行理解的。以document对象作为整体树结构的头结点。然后一级一级的展开,表明每一级元素的内容和下一级的子元素的内容。

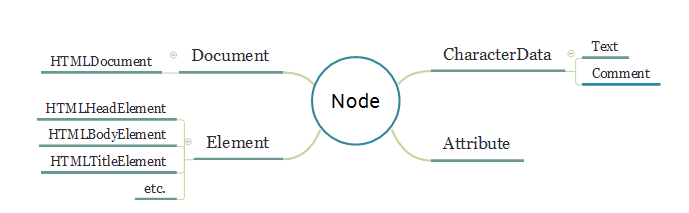
就如上图所示的内容一样,这时候实际上,除去Dom树的头结点是Document对象以外,其实其他的节点实际上都是Node对象。但是node对象又有许多的子集,其关系如下图:

课件Node对象实际上是Document,CharacterData,Element和Attribute对象的超集。他们分别是指代或是运用体现的信息是:
Document为文档信息树头信息。
Element指代的实际上就是我们最为常用的HTML或者是XML的标签信息。
CharacterData对象呢这是指代的是当前文档中的文本的部分,包括纯文本和注释文本。
Attribute对象在文档中的体现会比较少一些,它表示的是对象的属性文档。
当然对于这4个Node的子集来说,使我们最为常用的,当然也是个文档通用的(包括HTML或者是XML等等,适用于DOM标准的文档)。但是我们也可见例如Document或者是Element对象是有子集(解释途中HTML开头的对象),当然这些子集的功能会更为的专一,以HTML开头的定义的子集功能只对于HTML文档才会有效果,所以在使用的时候要更为的注意,有些方法和属性是只有HTML中才会有的哟。
(2)接下来我们来看一看平常编码中使用的最多的文档元素的选取。
首先是通过选取方法来获取。
getElementById: 首先我们要说的是基本上所有写过js的人都了解过的,或是使用过的,getElementById这一个方法,带入参数是元素ID。ID是当前文档中的毛衣元素的标识符号,每一个元素中只有一个不能重复的,所以其选取到的实际上就是确定的一个元素,它会返回一个Element对象。当然我们可以使用这一特性,编写例如getElements这样的方法,通过一组ID信息,获取一组元素对象。代码可见如下哟。
1 function getElements(/*id....*/){ 2 var elements = {}; 3 for(var i = 0 ; i < arguments.length; i++){ 4 var elt = document.getElementById(arguments[i]); 5 if(elt == null){ 6 throw new Error("No element with id:"+arguments[i]); 7 } 8 elements[i] = elt; 9 } 10 return elemtns; 11 }
getElementsByName: name虽然不是一个很常用的属性,但是进场要和表单打交道的我们肯定是不会陌生的。设置name属性的元素是可以有一个或是多个的,但是可用的标签很少,包括表单,表单元素,<iframe>和<img>。使用getElementsByName方法传入参数是一个字符串(name值),其返回的将会是一个Element数组,其中的数据是所有的name属性为传入值的ELmenet元素。当时这个方法是定义在HTMLDocument中的,所以这一方法只能在HTML文档中才能生效的。——有一种特殊的用法要知道,在iframe标签上面使用时,获取的不是iframe节点元素,而是获取iframe引用页面的window值。
getElementsByTagName:tagName就是标签的标识关键字,例如<p>标签的tagName是p。传入的参数是字符串的形式,而且不区分大小写的,其会返回所有这一标签名的文档元素数组列表。但是有一个字符十分的特别,那就是"*"。如果我们把"*"传入到函数中的话,将会返回文档中所有的元素的NodeList。
getElementsByClassName:通过CSS样式属性来获取当前的文档中的元素对象,传入的蚕食可以为多个字符串,每两个字符串之间使用空格隔开,而且最后查找的结果和字符串顺序无关。这里有必要提一下CSS选择器,作为样式文档的重要标识之一的属性,Class为我们提供多元素同样式的类模块化的央视代码编写,而且Dom中也有专门的针对Class这一属性的其他特定的方法,querySelectedAll()这一方法,需要传递的参数也是用空格隔开的多个字符串,其返回的将会是当前的文档中所有class属性能与传入参数想匹配的节点的列表。另一个方法querySelector,这只是返回第一个匹配了传入参数的元素对象。
再来就是通过DOM树的遍历来进行元素的获取。
实际上每一个DOM元素中,即Node对象正,都定义了以下的属性:
parentNode:表示父级元素节点对象,通过它我们可以获取当前元素的DOM树上的父级元素,一般在HTML中为当前元素外层元素。
childNodes:看见最后结尾的是S就可以知道,这一属性指代的是当前元素的子集元素,获取的将会是一个节点列表。
firstChild:返回的将会是所有自己元素中的第一个孩子节点的内容。
lastChild:返回的是所有子集元素中的最后一个孩子节点的内容。
nextSibling:返回的是当前节点的后一个兄弟节点,HTML中为一次元素同级的写在后面一个的节点。
previousSinling:返回的将会是当前节点的前一个兄弟节点。
当然除了上述的遍历属性之外,还有一些其他的属性也是十分的有用的如下:
nodeType:这是一个十分常用的属性,判断当前的节点对象属于哪一种节点,其中存储的值分别是,9代表Document对象,1代表Element对象,3代表Text对象,8代表Comment对象,11代表DocumentFragment对象。
nodeValue:表示的是当前节点之间的纯文本(text和Comment)的内容的综合。
nodeName:表示的是元素的标签名。
由于Node是基本上所有类型的始祖,所以上面的方法针对于所有类型的节点实际上是完全适用的,但是JS中也定义了一些节点专门用于,Element元素的内容的,如下:
firstElementChild:当前元素的首个Element对象子元素。(这里的Element对象元素,就是我们在HTML和XML文档中的标签元素。例如<p>)
lastElementChild:当前元素的最后一个Element对象元素。
nextElementSibling:当前元素下一个兄弟Element对象元素。
previousElementSibling:前一个兄弟Element对象元素。
childElementCount:表示当前的元素子元素的个数,等同于children.length。
(3)元素属性操作
在HTMLElement对象中是定义了相关的额读写属性的。针对于HTML文档,我们是可以很方便的操作不论是文档的HTTP属性的属性还是事件处理程序属性。当然咯,对于某一些特定的内容JS也是定义了一些其特有的属性的。若想使用这些属性的话,可以直接使用节点对象加点然后写上属性名称来直接调用,属性名称有一个或多个单词,第一个单词首字母小写,之后都大写。
var image = document.getElementById("myImage"); var imageUrl = image.src; image.id === "myImage";
当然我们也可以使用类似getAttribute或是setAttribnute来进行对象属性的获取和设置。还有另外两个方法使用的比较多,hasAttribute()判断当前的元素的某一属性是否存在,removeAttribute()完全移除某一属性。
当前的这些操作也是可以用在XML上的,通过使用getAttributeNs,setAttributeNs,hasAttributeNs和removeAttributeNs,这些函数功能上和我上面说的功能类似,只是可以操作的时候需要传入要操作的xml的命名空间URL,代码如下:
xmlDoc = loadXMLDoc("books_ns.xml");
x = xmlDoc.getElementsByTagName("title")[0];
ns = "http://www.w3school.com.cn/children/";
document.write(x.getAttributeNS(ns,"lang"));
H5中为元素定义自定义属性的时候,我们可以再自定义属性之前加上data-,这样我们可以调用元素对象的dataset属性列表,这一列表可以查询和修改当前的对象的所有的自定义属性。
HTML中有innerHTML属性表示的是一个元素中的所有的HTML代码的,返回的数据是string类型的,还有一种通过innerHTML来实现的outerHTML属性,实际上就是比innerHtml属性返回的内容多了最外层的元素标签而已。
还有一个使用的比较多的属性是textContent,其为node对象中的属性,指代的是元素中的纯文本。可以用来修改元素中的文本的内容。在XML中也是可以使用的,常用来修改CDATASection节点中的内容,因为这一节点对象是text的子类型。
(4)节点操作
创建节点
createElement创建元素节点,HTML文档中不区分大小写,XML文档中区分大小写。当然还有createTextNode,createComment,createDocumentFragment,等等一些列的创建元素的方法,还有一个需要提的方法是,createElementNs,这方法和之前提到的那些结尾是Ns的方法相同,都是为命名空间的XML准备的,用法也类似,传入相关的命名空间URL,其他参数照旧。
创建节点的方法不仅仅有专门新节点创建函数,还可以通过复制,来进行新的副本的创建,函数是cloneNode。其传入的参数是一个布尔值,true这把所有子元素也一同复制到副本中,如果是false的话,就只是复制当前的元素对象的本身的内容。Document对象中还有一个方法为importNode其中的参数为一个节点对象,第二个参数如果为true则将传入的子一个参数的子节点也同样复制,方法返回的是一个适合当前文档的节点副本。
插入节点
appendChild方法,在指定的节点对象中添加子节点内容
insertBefore方法,指定的节点对象前添加兄弟节点对象。
删除节点
removeChild方法,删除一个节点的某个子节点。
replaceChild方法,用一个节点替换另一个节点。
DocumentFragment的特性
DocumentFragment是一个文档的特性,但是是没有上下文的单独的文档(即其并不在DOM树中有制定位置,而相识重新开启了一棵树),这样就决定了一个特定的用途,documentFragment可以用来一次性添加一组兄弟节点内容。
(5)元素位置与形状
当我们用浏览器打开页面的时候,我们看见的元素都是在一定的位置,和有一定的大小的,并不像我们概念中的DOM树一样 的结构,这时就是应为浏览器通过CSS样式来渲染了,元素的形状和位置。
在我们平常操作当前的元素的时候,我们常常需要获取当前DOM元素的位置和其他的一些属性数据,这时我们要如何做呢。
getBoundingClientRect,获取当前的元素相对于当前显示窗口的位置信息的对象。但是这种方法在针对内敛元素的时候只能返回边界矩形的数据,如果当例如<span>, <p>标签等等,出现换行显示的时候,是没有办法获取每一行相关的位置来进行数据的返回的,这时候我们可以用getClientRect,这一方法返回的是一个位置信息对象的数组而且是实时只读的。
当然还有其他的一些相关的数据内容,例如offset开头的,offsetTop,offsetLeft,offsetHeight,offsetWidth,或是client开头的clientHeight,clientWidth等等,又或者是scroll开始的scrollTop,scrollLeft。都是一些可以为我们快速获取元素定位的属性和内容。这里就不一一讲解了。
(6)特殊文档
window对象中有一个getSelection方法,返回selection对象。
contentEditable属性,表示页面元素对象可否编辑。当H5页面中的节点添加了这一属性的时候,可以是用户可编辑当前元素内容。
spellCheck属性,编辑内容的时候拼写检测功能是否开启。内容编辑属性同时使用,可以达到为用户编辑内容的时候判断瓶邪错误的功能。
4.脚本化CSS
脚本化内联样式实际上就是页面元素的样式对于当前的样式内容通过js来进行体现和操作。
在HTML中元素对象都会有一个style属性,这一属性是一个CSSStyleDecelaration对象,这一对象代表了HTML中元素通过Style指代的css属性,也就是说,只有编写在htmL中的通过Style=“...”来体现的属性才会显示在当前的属性中。但是由于CSS样式最优先是以style这一元素属性的形式呈现的,所以说,当我们使用style改变属性的时候,我们实际上也是在改变当前页面上面的元素的样式。
element.style.fontStyle = "24px"; element.style.fontWeight = "bold"; //属性用驼峰命名法
当然我们也可以获取存储了当前元素使用的样式的全部信息的CSSStyleDecelaration对象,通过getComputedStyle方法来进行获取。当然这两个CSSStyleDecelaration之间还是有一定差别的,区别如下:
计算样式的对象是只读的。
计算样式的值是绝对的。
不计算复合样式
计算样式的cssText属性未定义
5.脚本化HTTP
(1)XMLHttpRequest类上定义了HTTP的API。相关的HTTP请求的内容可以再一下连接中了解:(XMLHttpRequest请求是不能跨域请求的。除了IE上,需要进行Access-Control-Allow-Origin参数的设置)
HTTP相关内容:
XMLHttpRequest对象可以通过血多的方法来设置HTTP请求中的内容。
open方法,代码如下:
var request = new XMLHttpRequest(); request.open("GET", //HTTP请求的形式为GET "URL", //请求地址
"async"); //请求是否异步
请求的类型有许多种,常见的有GET,POST等等,按照请求的需求来定。
setRequestHeader方法设置请求头,代码如下:
request.setRequestHeader("attr", "value");
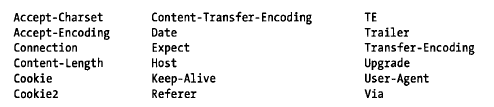
请求投中的信息是十分的重要的,包括许多的设置信息和身份认证信息。当然也有许多的属性内容允许我们来设置。当然也有一些信息是不能我们来进行设置的。例如Content-Length,Date,Referer,和User-Agnet等等。XMLHttpRequest会自动的加上这些头,而防止伪造他们,同样的,XMLHttpRequest还会自动的处理cookie,连接时间,字符集和编码判断。无法设置的内容如下:

设置的时候能为请求设置Authorization头,但是童女行不这么做,如果请求一个手密码保护的头,可以把用户名和密码作为第四和第五个参数传递给open。
最后就是发送请求了,可以通过send方法来进行。send中也是可以传递参数的,当然这是针对拥有请求主体的请求,才需要的,例如POST,其还需要匹配执行Content-Type的头。如果是GET这种无需请求主题的请求,则传入的参数是null或是直接省略。
有一个关键点事十分值得注意的,一般来说XMLHttpRequest实现通常直到调用send才启动网络。但是XMLHttpRequest的API似乎对每一个方法都会写入网络流,所以在我们调用期相关方法的时候要按照,先open然后setRequestHeader最后send的顺序。否则会出现错误。
HTTP响应来说,其完整状态是由状态吗和响应头集合,还有响应主体组成,这些事可以通过XMLHttpReuqest来进行操作的。
-
- status和statusText存储的是响应的HTTP内容的状态,一般为3位的数字信息,例如200表示的是正确。
- getResponseHeader和getAllResponseHeaders方法可以查询响应头的内容,由于XMLHttpRequest会自动处理coonkie的值,所以我们是获取不到相关的信息的。
- 响应主题可以从responseText获取主题内容文本形式。从responseXML中获取Document形式的内容。
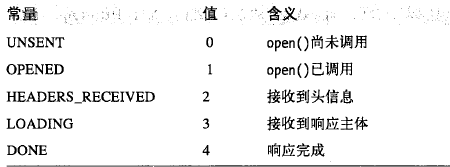
此对象通常是异步使用的,在send方法结束之后就直接返回了,直到响应返回之后才能使用返回之后的方法和属性。如要响应结束时候得到通知,则要为XMLHttpRequest设置readyStateChange事件。同事我们需要理解一个参数,readyState是一个表示当前HTTP请求状态的整数。
 理论上每一次readyState的数值改变的时候都会触发readyStateChange,但是在从0变成1的时候可能没有触发。当调用send方法时候,哪怕状态时opened,刺事件也是会触发的。在loading状态的时候可能会有多次触发,来反馈当前请求的状态。
理论上每一次readyState的数值改变的时候都会触发readyStateChange,但是在从0变成1的时候可能没有触发。当调用send方法时候,哪怕状态时opened,刺事件也是会触发的。在loading状态的时候可能会有多次触发,来反馈当前请求的状态。
同步状态的XMLHttpRequest请求也是有的,这时候使用send的时候,程序会被阻塞,直到HTTP请求完成为止。
实际上现在的浏览器中如果使用了CORS技术的话实际上是可以使用XMLHttpRequest对象来进行跨域请求的。
(2)Script中的请求。
我们通常的代码编写都是通过script标签来跨域从服务器上加载我们的js文件到本地的内容的,所以,实际上script是一个运行的一个HTTP请求。
script元素进行Ajax传输的一个主要原因是其不受同源策略的影响,因此可以使用它从其他服务器上进行请求,还有一个原因是因为其会自动的解码包含json的响应体。这种Ajax请求我们称之为jsonP。
script标签使用JSONP的情况之下,JSON响应体会被认为是合法的javascript代码,本地获取的时候会自动的执行。而当不适用JSONP的时候,将会按照JSON数据来解析,解析之后还是数据,所以不会做任何事情。
那么JSONP的有什么特别的呢,实际上是对JSON数据做了一点特别规定,就是传输过来的json数据是用函数名加上圆括号包裹起来的一段数据。

这样包裹后的响应会变成script标签的内容,再然后会首先判断JSON编码后的数据,然后传递给handleResponse函数。
为了JSONP方式的可行性,script在请求数据的时候会在URL上附加上一段查询参数来进行实现,例如:“?json”,或者是(&json)。
具体JSONP请见这里。
(3)基于服务器时间推送的comet技术
这里就不做这一技术的简介了,放上连接,可以参见。
6.客户端存储
(1)localStorage和sessionStorage这是两种常常会使用到的存储对象。下面将会就其区别进行阐述。
localStorage和sessionStorage最主要的却别在于:
1、存储的有效区和作用域。localStorage存储的数据是永久的,而sessionStorage的数据是则是在标签文档关闭了之后就会直接删除。
2、localStorage是依据文档原存储的(根据协议主机名以及端口来判断。),还有就是在不同的浏览器上,是不可以相互之间通用信息的。
sessionStorage也是依据文档原进行存储的。同时其还限定在窗口中,同源的不同窗口(标签页)时不可以共用的。
存储事件,这是一个在存储对象中的数据发生变化的时候会在同源的页面中触发的事件,例如当我们修改localStorage对象中的存储的数据的时候,相同源的不同标签页中会触发一个存储事件,当然这种事件触发只有在当我们实际上改变了存储对象中的数据的时候才会有效果。
(2)cookie是以前常用的一种本地信息存储的小存储块。作为一种HTTP协议的扩展,其可以自动的在web浏览器和web服务器中间自动的传输,并且在web服务器中可以通过脚本查询。
那我们在客户端如何查询到Cookie呢。以特殊形式的字符串读写doucument对象中的Cookie。甚至是Cookie的有效期或是作用域都可以通过相关的属性来进行设置。
cookie的有效期在默认的情况之下,当我们关闭浏览器的事后会自动的删除这一cookie,和sessionStorage不相同的是,sessionStorage实际上在关闭访问的时候就已经才删除了,而cookie则是在当前的浏览器完全关闭的时候才会关闭的内容。cookie的作用域也是根据文档域和文档原来进行设置的,我们也是可以通过path和domain属性进行相关的设置的。
但是如果cookie想要在来自同一个web服务其中的所有的页面中都是可用我们就可以为cookie设置Path,这样每次访问服务器的时候只要是同一个开头的URL的地址就可以在当前的页面上共用设置好了的cookie。
如果对于某一文档原的需求,例如所有文档都是order.example.com域下面的,这如果我们要在这一文档原下面可用的话,则可以通过cookie的demoin属性来进行设置。并将其path设置成为 “ / ” 就可以了
当然具体的内容可以点击这里获取哟。
(3)userData是专门一款针对于IE浏览器的存储使用的,这里就不见了可以点击这里获得相关信息哟。
(4)在H5中还加入了新特性应用程序缓存,同时我们也可以使用HTML来进行离线的web应用的编写了忧郁这一块拥有大的内容详细情况点击这里。
7.多媒体和图形编程
(1)图片脚本化。
在我们编写HTML的时候我们通常在HTML页面之中使用Img内容来进行图片的引入,但是我们偶尔处于页面的展示效果这一因素会先预加载一下图片,就是通过JS中的Image对象,将其src属性设置成为图片的URL,这时候实际上浏览器已经将图片读取到缓存中来了,之后如果在想要使用图片在页面上进行显示就会更为的便捷和高效了。
(2)视频和音频的脚本化也是H5中的一大贡献,使用audio和video标签来进行相关的内容的引用,代码如下:
<video>//audio标签也是一样。
<source src="music.mp4" type="audio/mp4">
<source src="music.ogg" type = "auidio/ogg">
</video>
其中最为突出作用的是source标签,因为新提出来的H5规则并没有在许多的浏览器中进行无一纰漏的支持,所有我们在可以通过source文件来进行不同的哥是的文件的引用,浏览器检测到第一个适合自己的格式,读取文件并进行播放。
当然我们也可以使js中的相对应的Audio对象来进行音频的操作,但是视屏就没有相应的对象。虽然如此我们还是有需对对应于多媒体标签的API可以使用,常见的例如play或是pause这一类的方法,还有就是一些其他的参数相关的具体参数可以见W3Cschool。
(3)SVG矢量图形绘制是现在十分常用的绘制方法,其使用的是XML文档的方式来来通过属性的编写和设置来体现图形的一种方式,还可以整合JS和css来进行行为的体现和数据的展示。具体的内容请点击这里获取。
(4)canvas的绘制内容也是现在很常见的内容,甚至可以通过canvas来绘制一些页面游戏,其中丰富的API为编程人员的绘制带来了很大的方便。canvas实际上是一种画布的概念,在当前的画布上面可以进行信息内容的展示。但是有一点不得不提的就是canvas在绘制动画的时候不能读图形本身进行修改,而只能将当前的页面中的内容清空重画,这是最为繁琐的一点。
但是在绘制的时候,我们并不是通过canvas元素进行直接的内容的绘制,而是需要通过canvas元素使用getContent方法,传递“2d来获取canvaRenderingContent2d对象,来进行2d的绘制,当然我们也可以使用3d绘图,具体内容请点击这里。
8.参考
参考书籍是javascript权威指南(第六版)