此博客链接:
在VScode中新建一个文件夹。

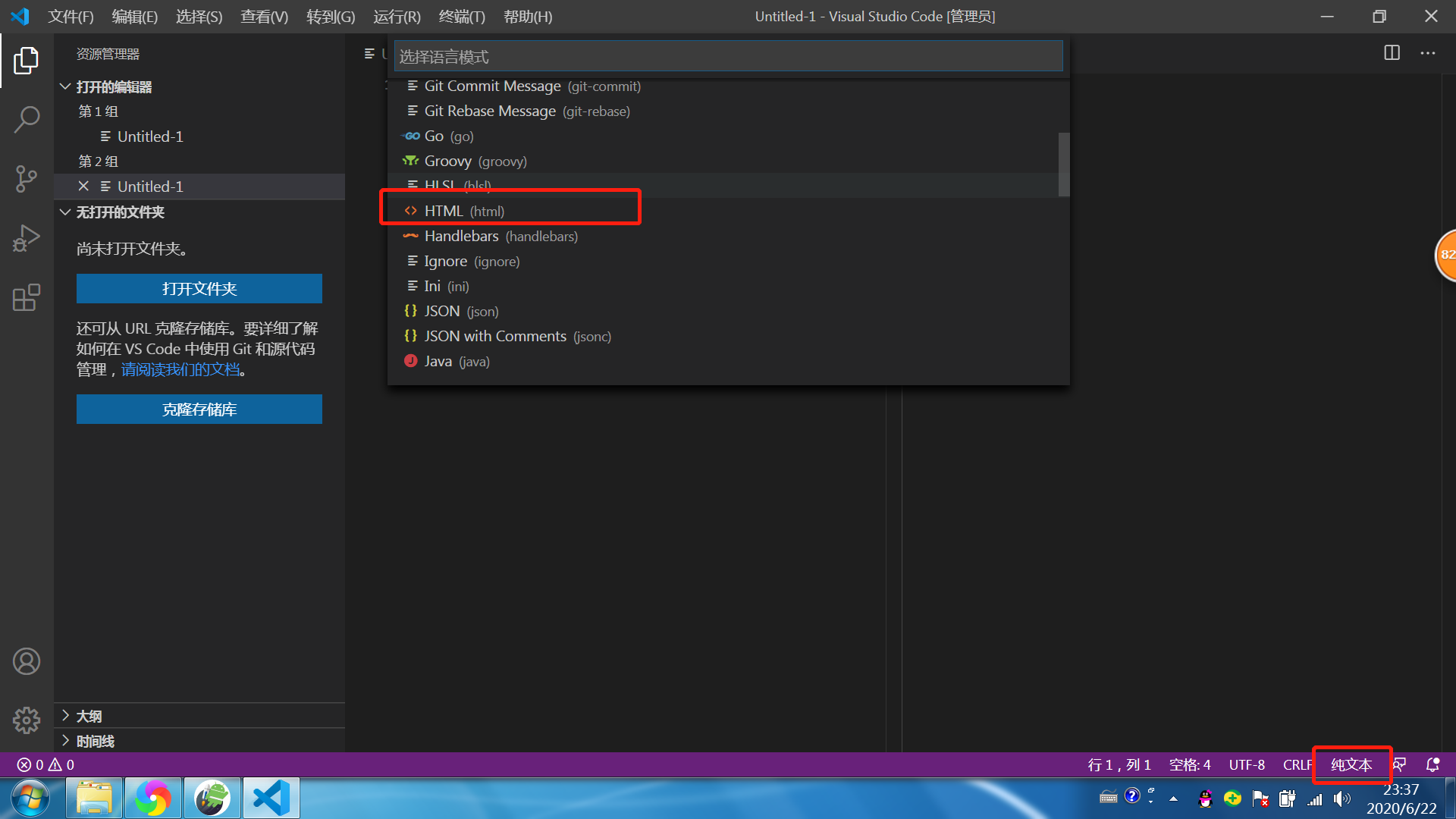
在画框位置选择html格式

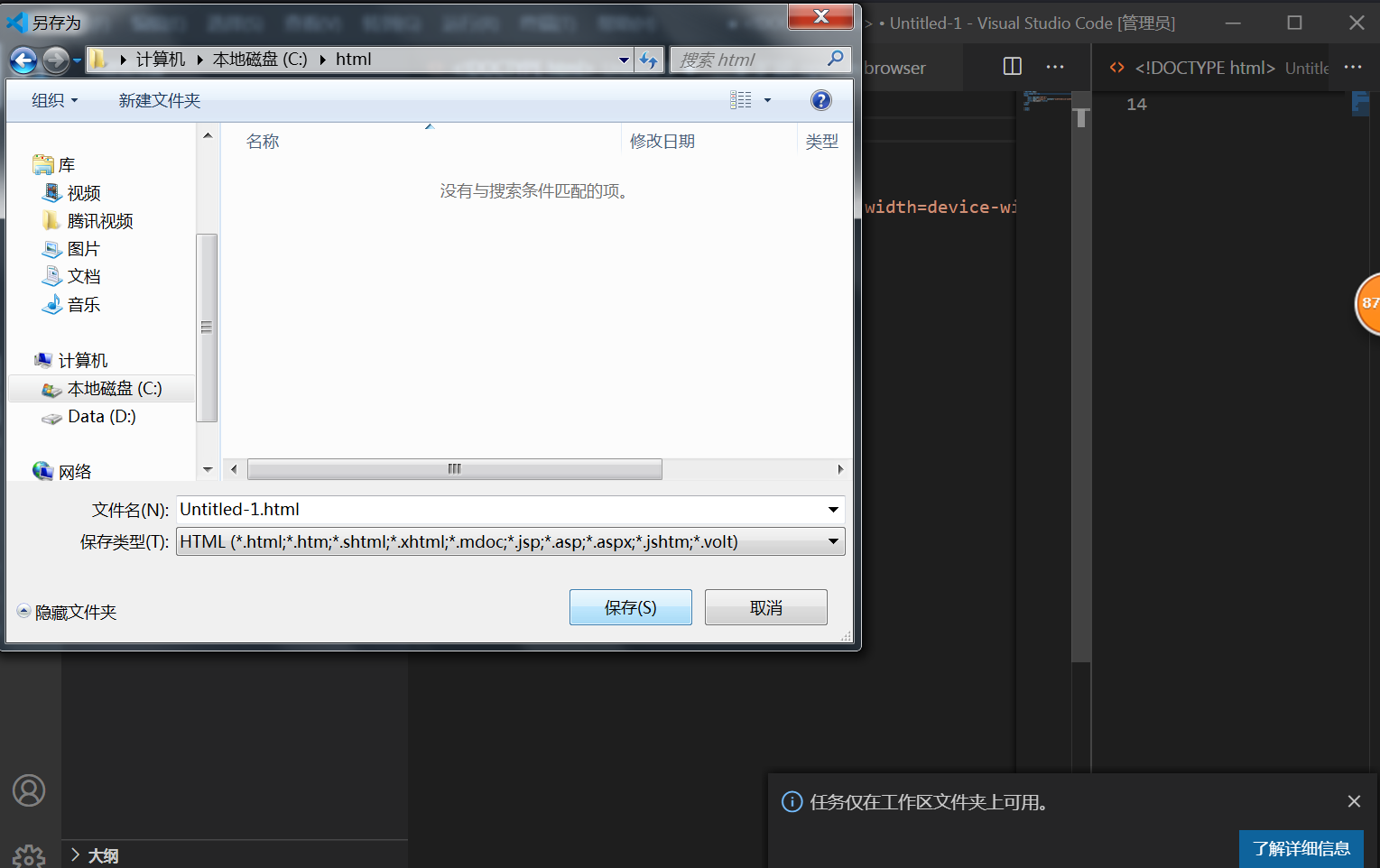
新建文件夹前面出现两个对着的尖括号则修改成功,然后点击下图打开文件夹位置,打开一个新建的文件夹,把新建的html文件保存在里面。


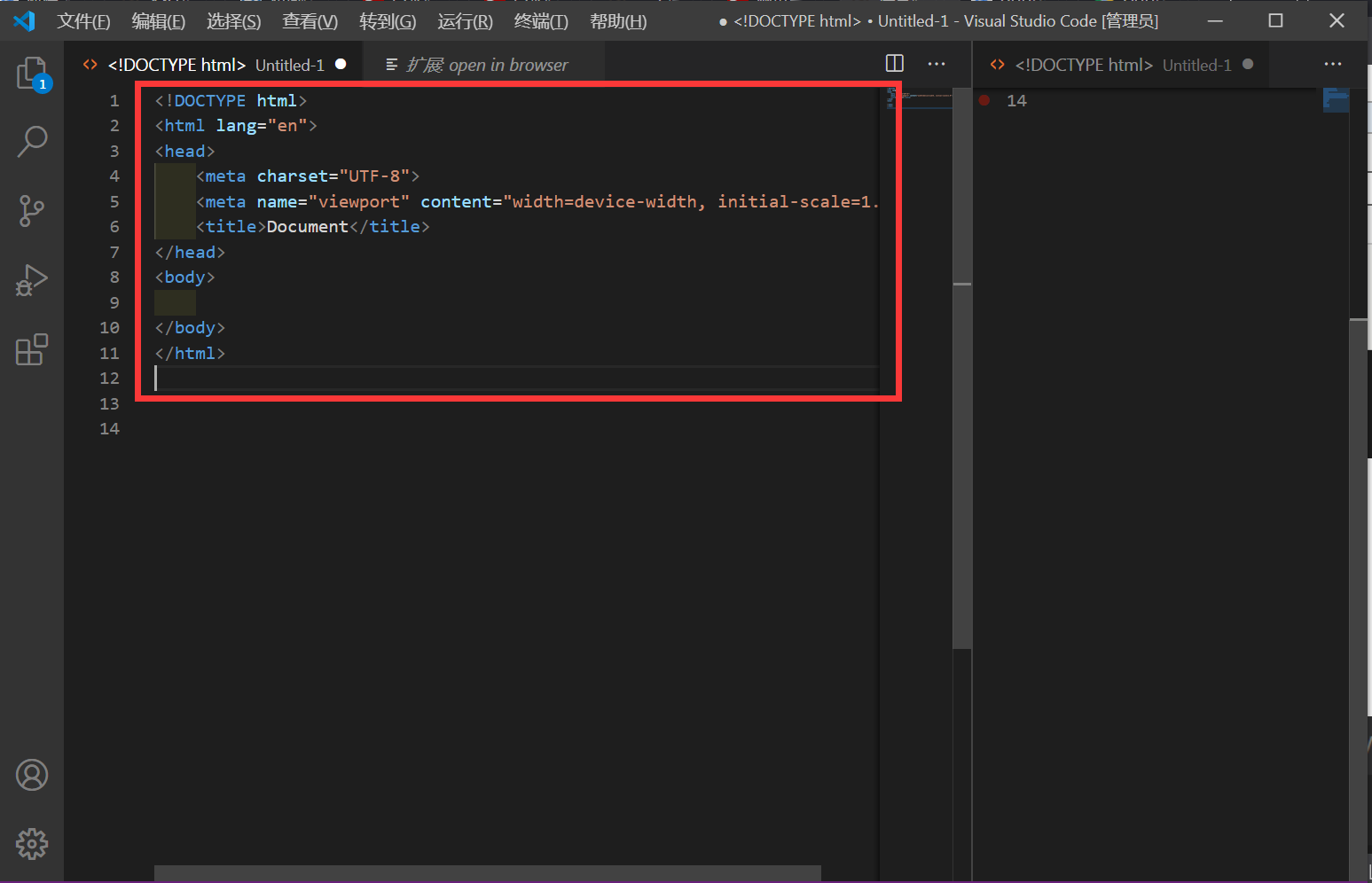
输入一个英文的!,按tab键,可以生成一个html代码

为后面运行代码做准备
下载google
网址 : https://www.google.cn/intl/zh-CN/chrome/
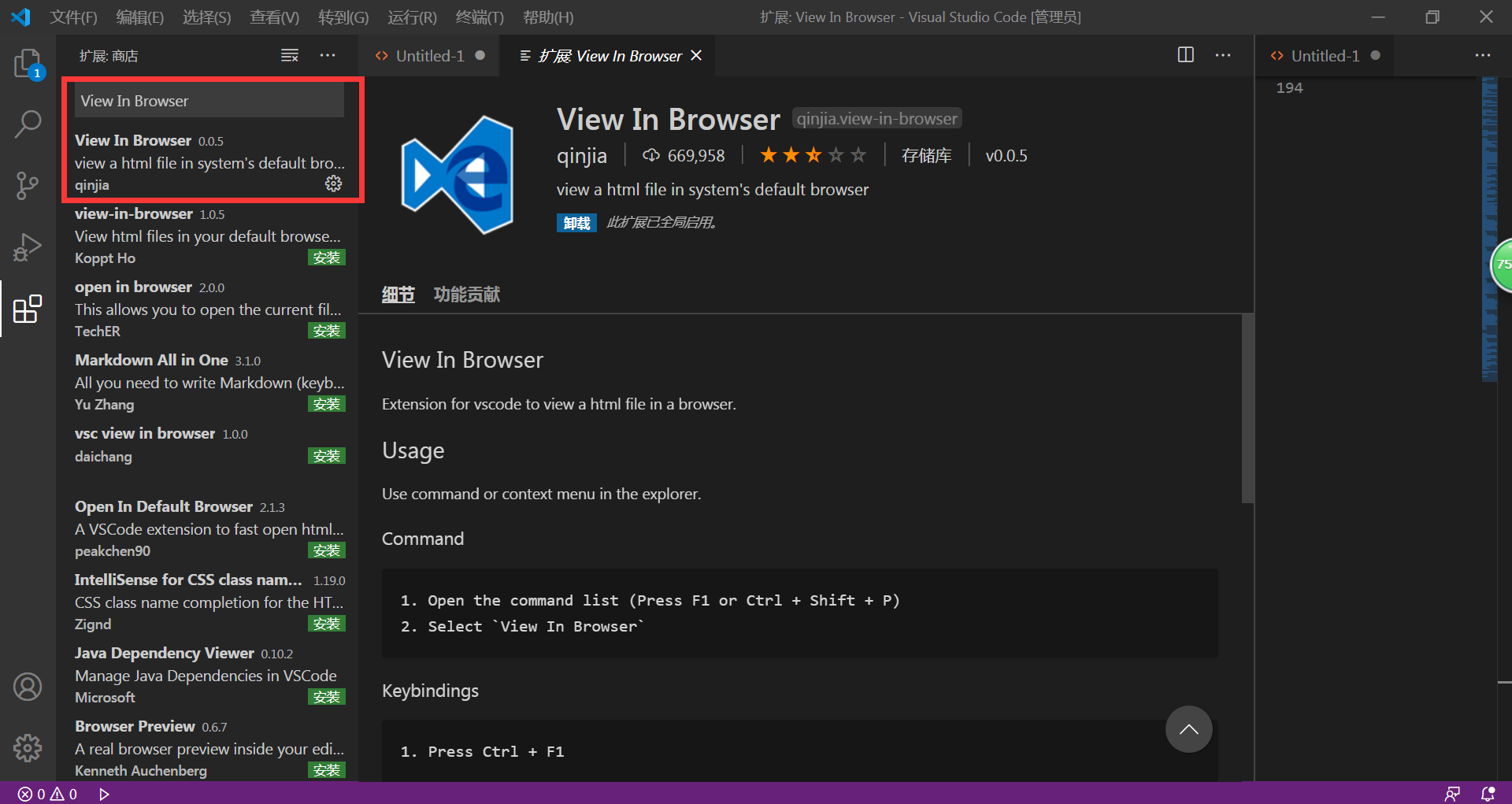
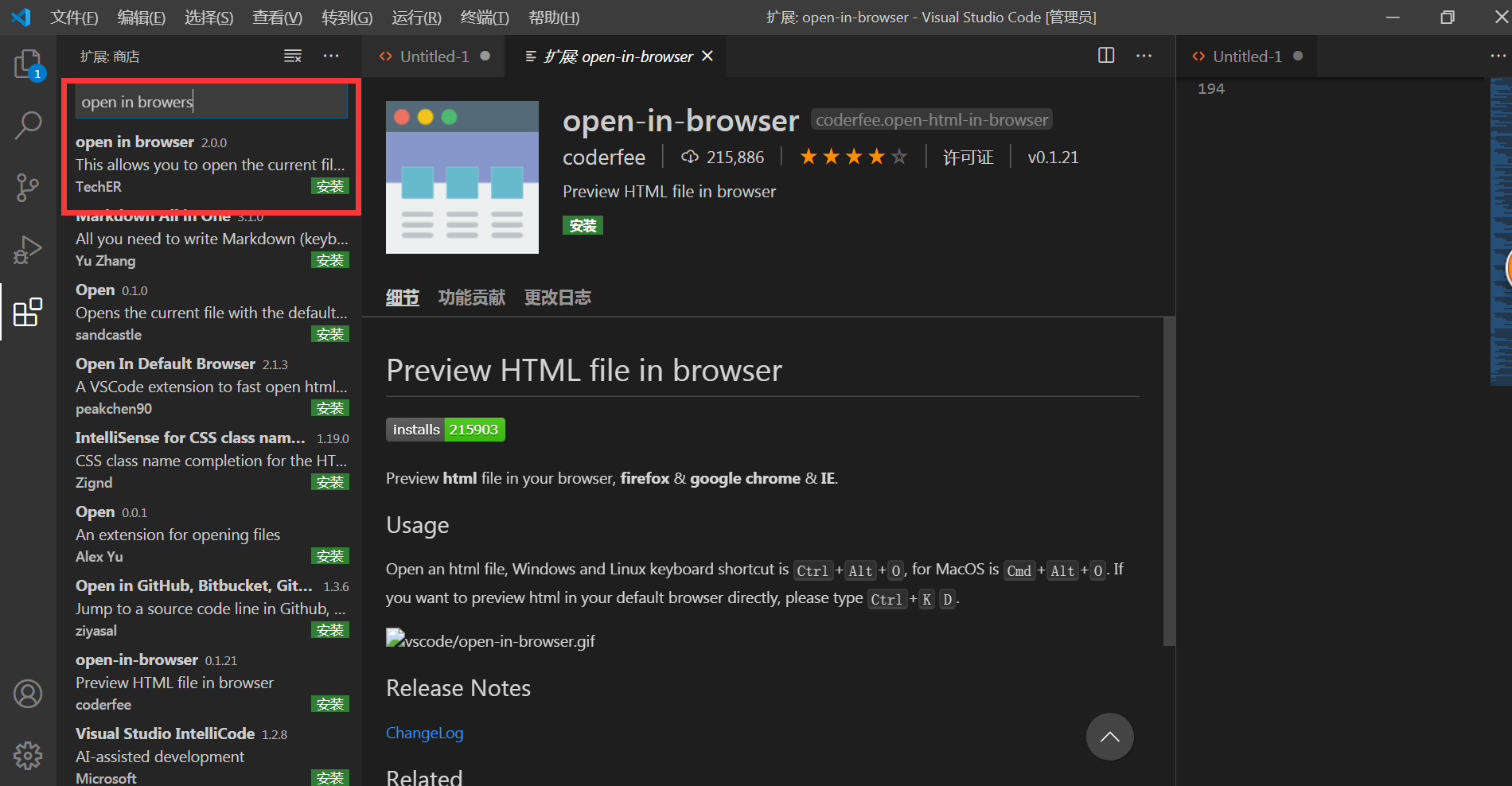
下载浏览网页的插件
1.view in browers

在自己想打开的htm目录中右键,出现view in browser即可运行打开;
但是它只能打开一个界面,每次想运行下一个界面的时候,必须把前面一个界面关掉
2.open in browers

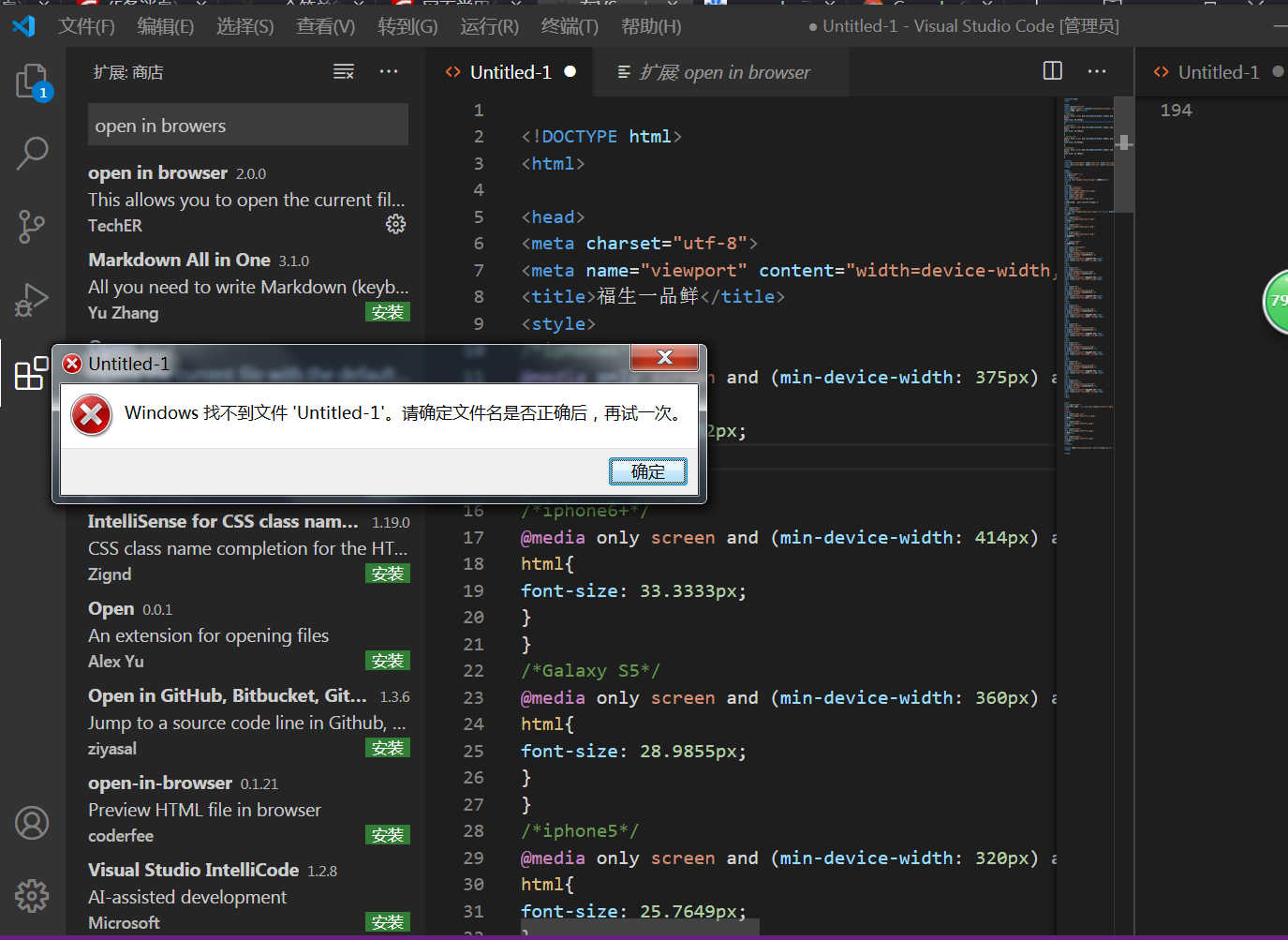
使用它的方式有alt+b运行;这种方法提示错误

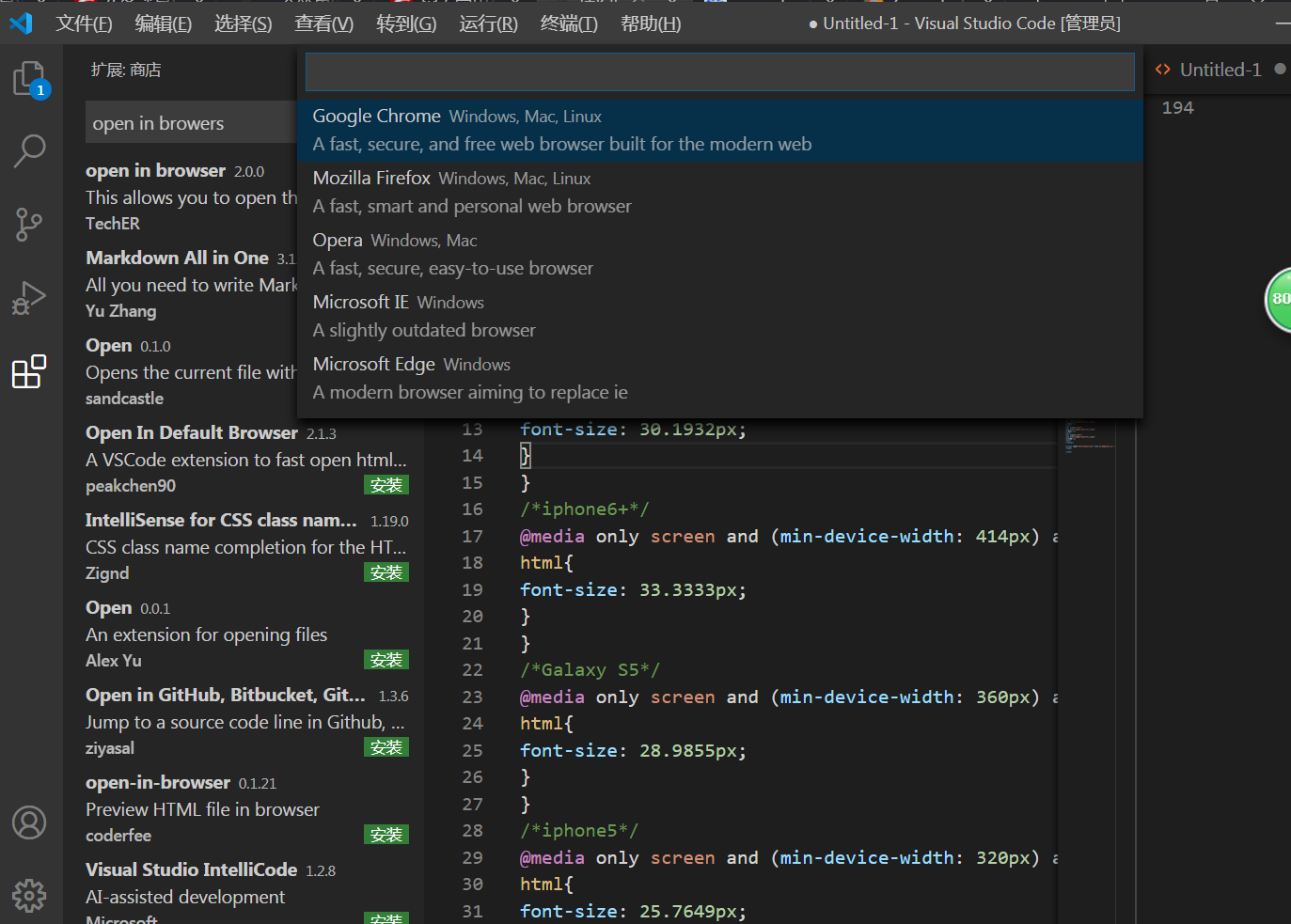
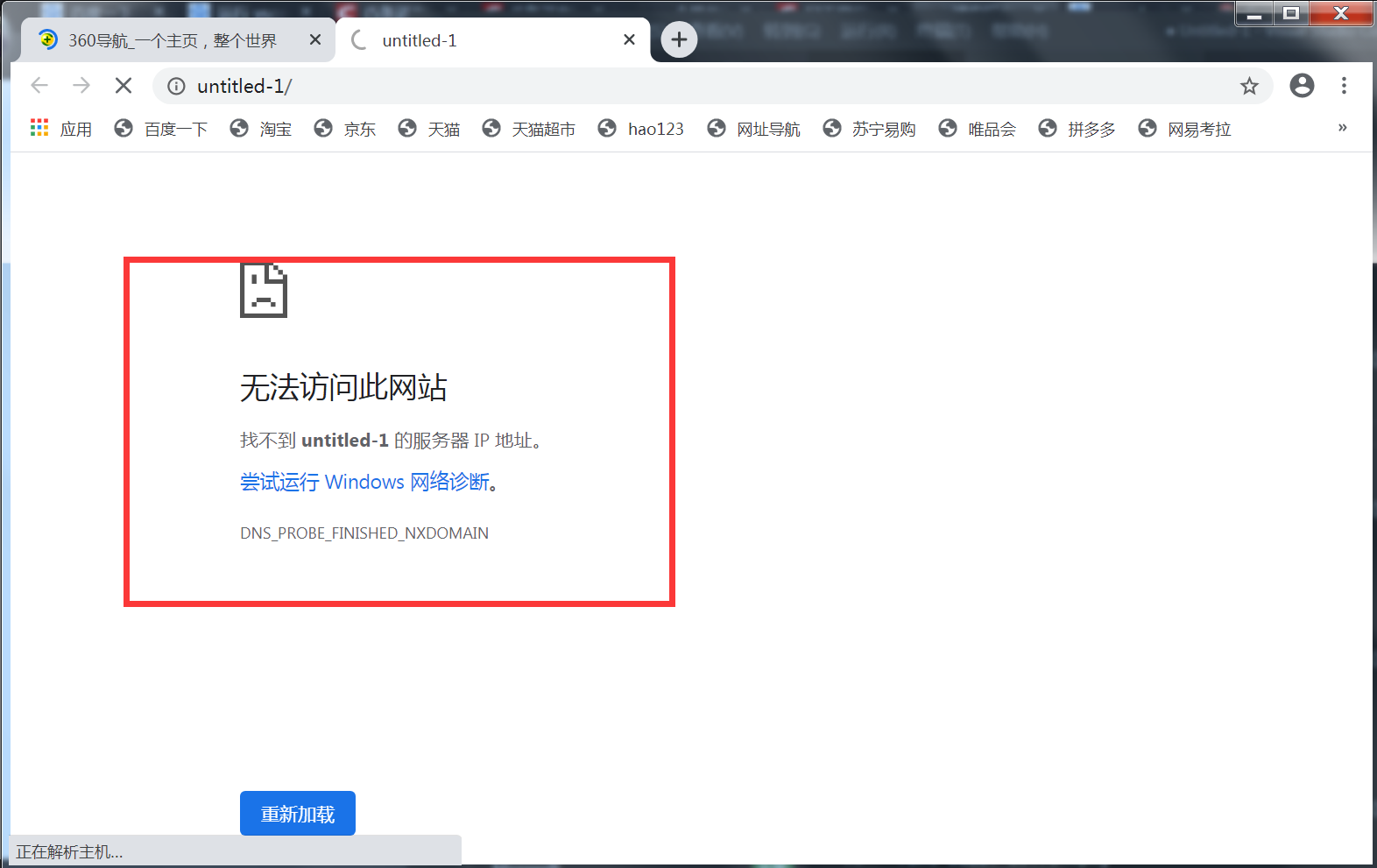
或者切换alt+shift+b切换不同浏览器运行;按完alt+shift+b后出现下面页面,选择Google,提示无法访问。


并且可以运行多个界面
上面失败后,查找原因,原来是我新建html代码操作错误。忘记先新建一个文件夹,把新建的文件保存到里面,上面已经给出正确步骤。
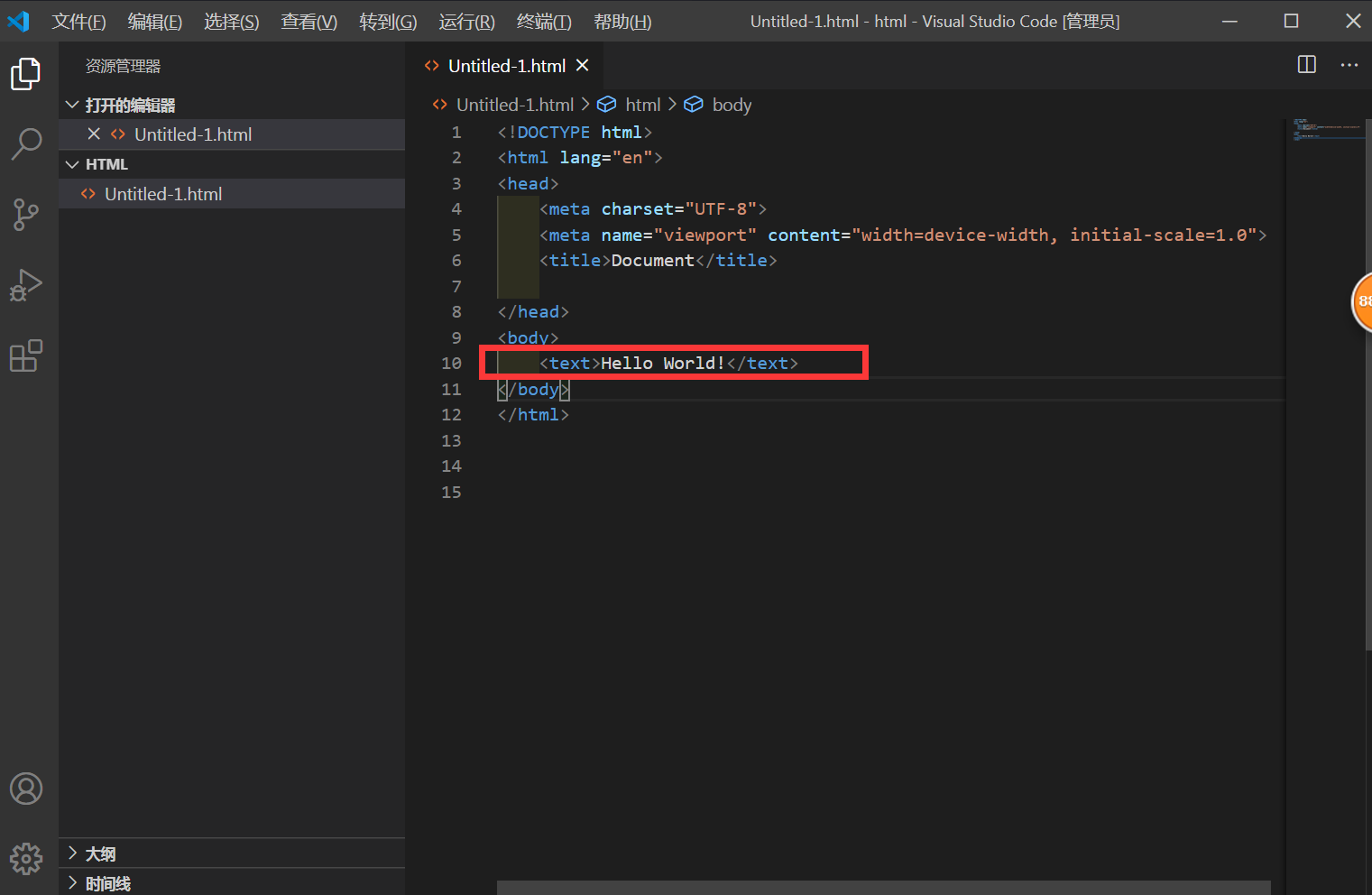
上面代码按Shift+b是可以运行的,但是看不到任何效果,这里在body中添加一个Hello World!.

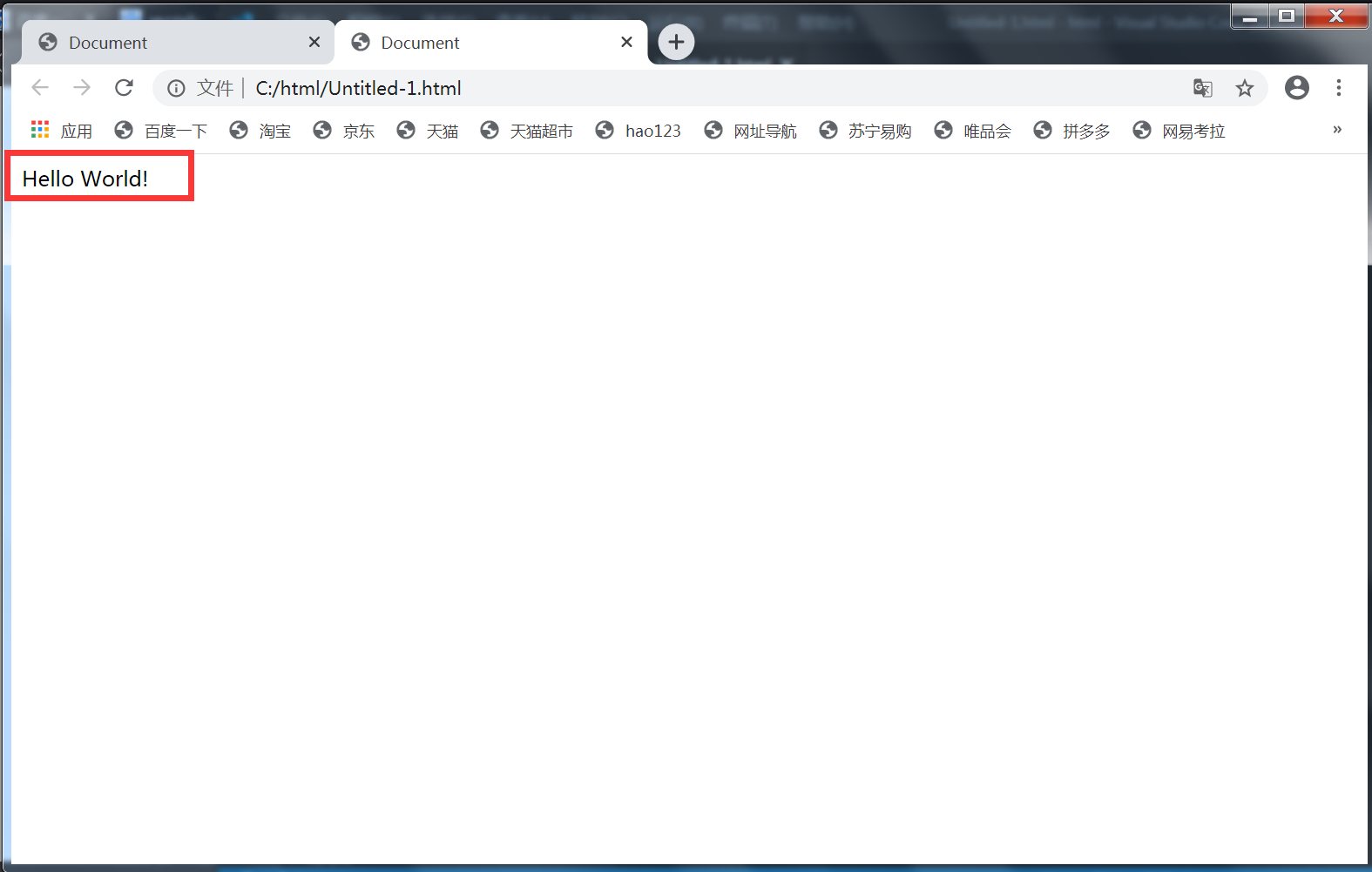
再次运行网页,可以看到网页上显示Hello World!

到此第一个html语言运行成功了,前端小白,刚刚学,不好的地方还望指出。一起加油。