css篇——flex布局详解
--关于fle布局---常用的还是那几个属性flex-direction,justify-content,align-items,这两天重现翻阅动手都操作了一遍感觉收获不少,测试google浏览器现在系统整理一,如下:
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
display: flex; 任何一个容器都可以指定为 Flex 布局。
display: inline-flex;行内元素也可以使用 Flex 布局。
display: -webkit-flex; /* Safari */
Webkit 内核的浏览器,必须加上-webkit前缀。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"(比如ul父元素和li子元素,个人理解ul是容器,li项目的属性)。
三、容器的属性
以下6个属性设置在容器上。
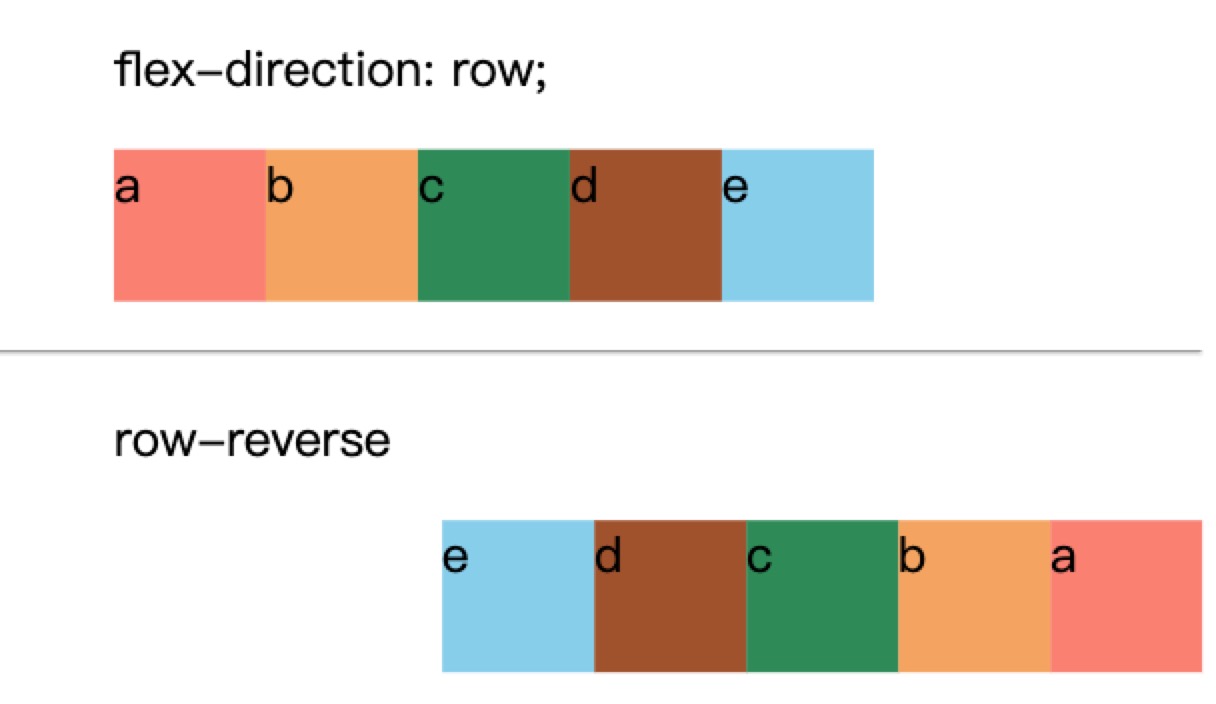
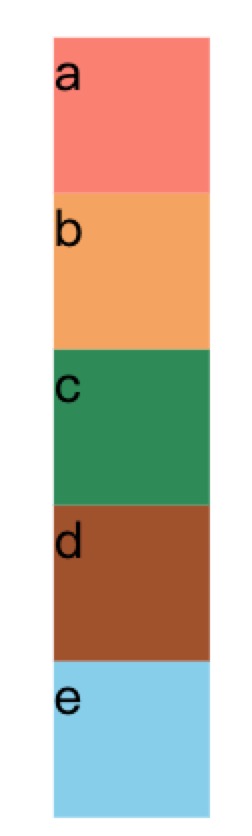
flex-direction 属性决定主轴的方向(即项目的排列方向)。【row | row-reverse | column | column-reverse;】

column | column-reverse;


flex-wrap nowrap nowrap(默认):不换行。| wrap 换行,第一行在上方。| wrap-reverse;换行,第一行在下方。


flex-flow flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
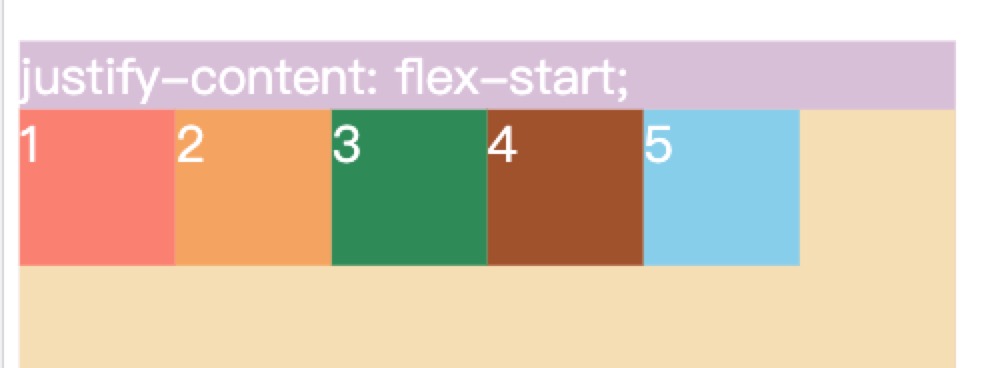
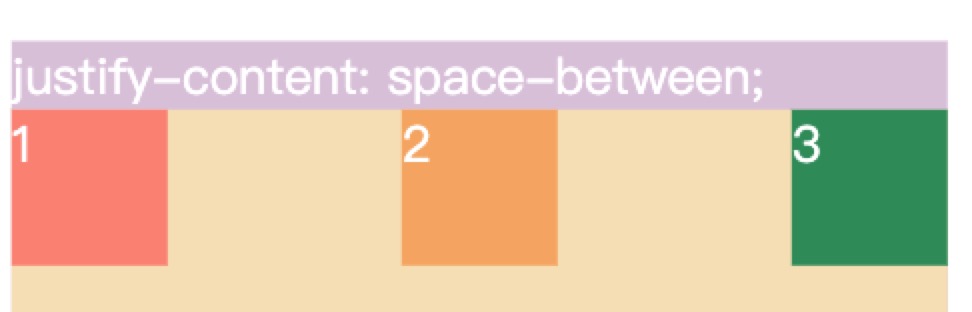
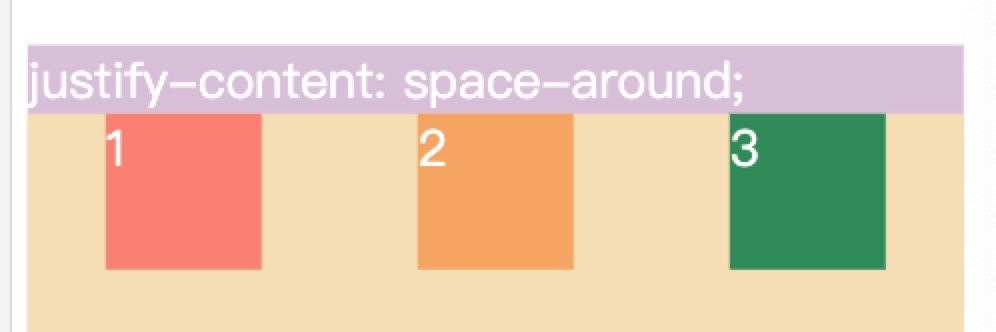
justify-content justify-content属性定义了项目在主轴上的对齐方式。
flex-start (默认值):左对齐| flex-end右对齐 | center居中 | space-between 两端对齐,项目之间的间隔都相等。| space-around;每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间align-items align-items属性定义项目在交叉轴上如何对齐。





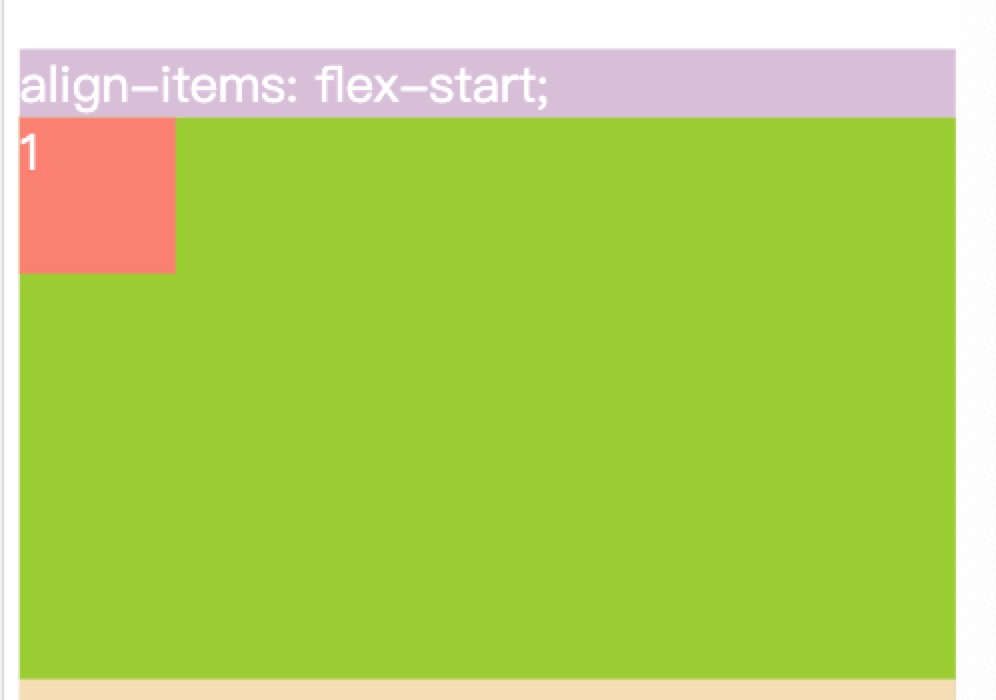
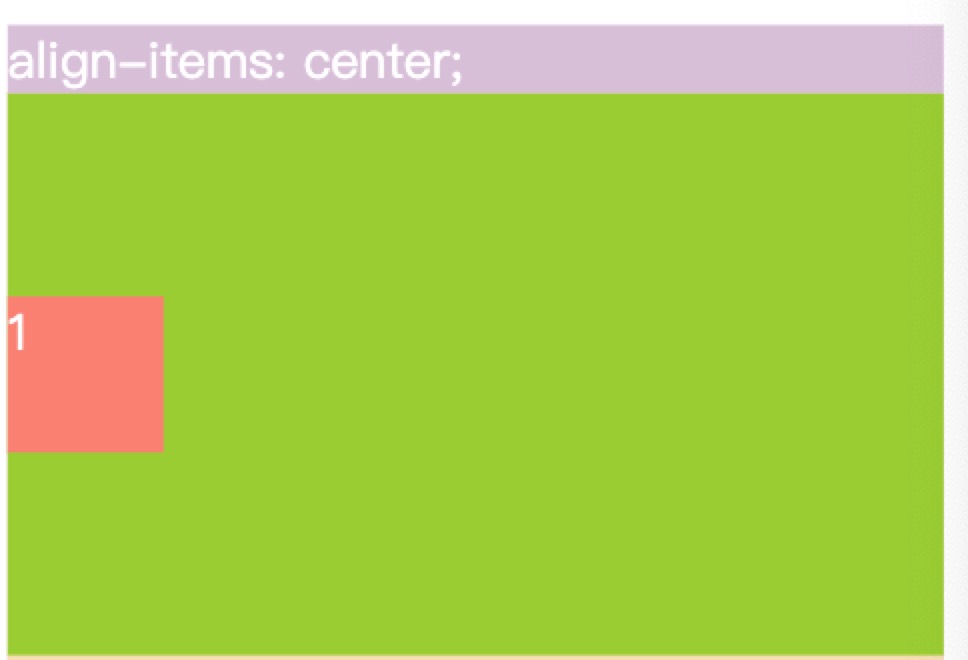
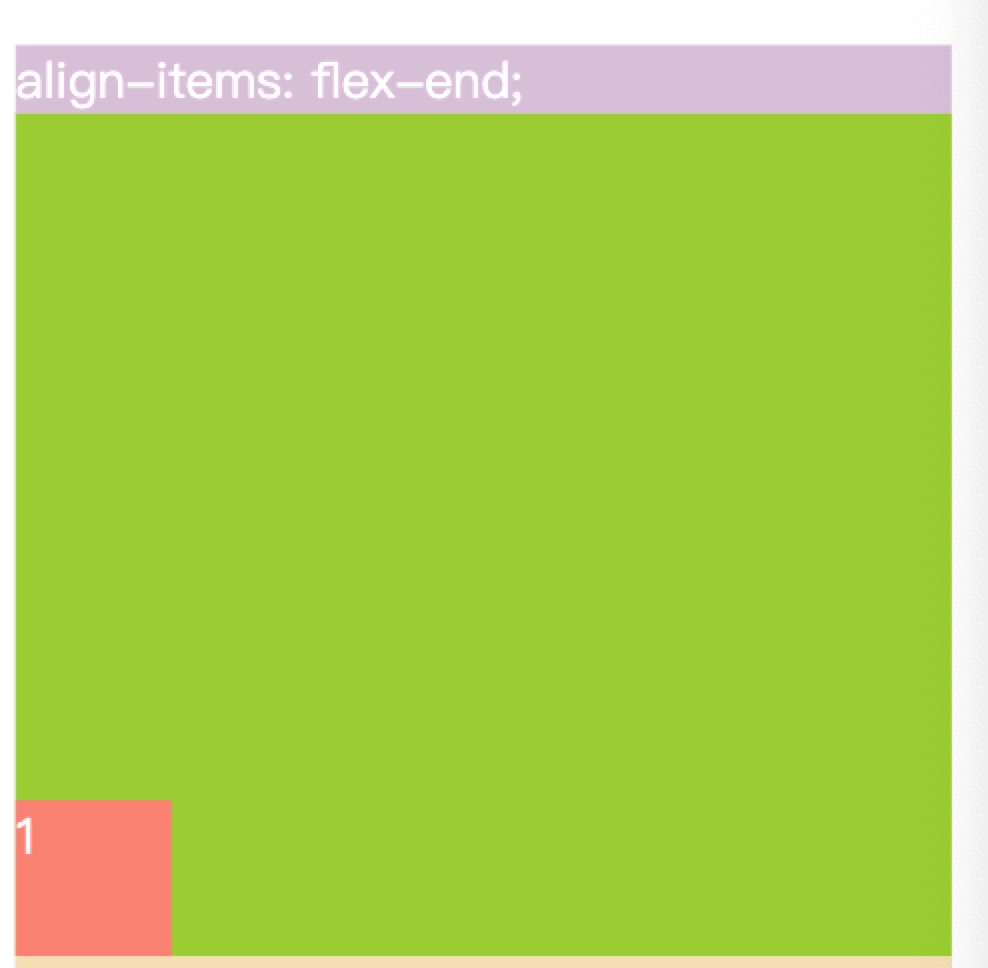
align-items: flex-start交叉轴的起点对齐。 | flex-end 交叉轴的终点对齐。| center交叉轴的中点对齐。 | baseline 项目的第一行文字的基线对齐| stretch;(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。





align-content align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start 与交叉轴的起点对齐。| flex-end与交叉轴的终点对齐。 | center与交叉轴的中点对齐。 | space-between 与交叉轴两端对齐,轴线之间的间隔平均分布。| space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。| stretch;(默认值):轴线占满整个交叉轴。

四、项目的属性
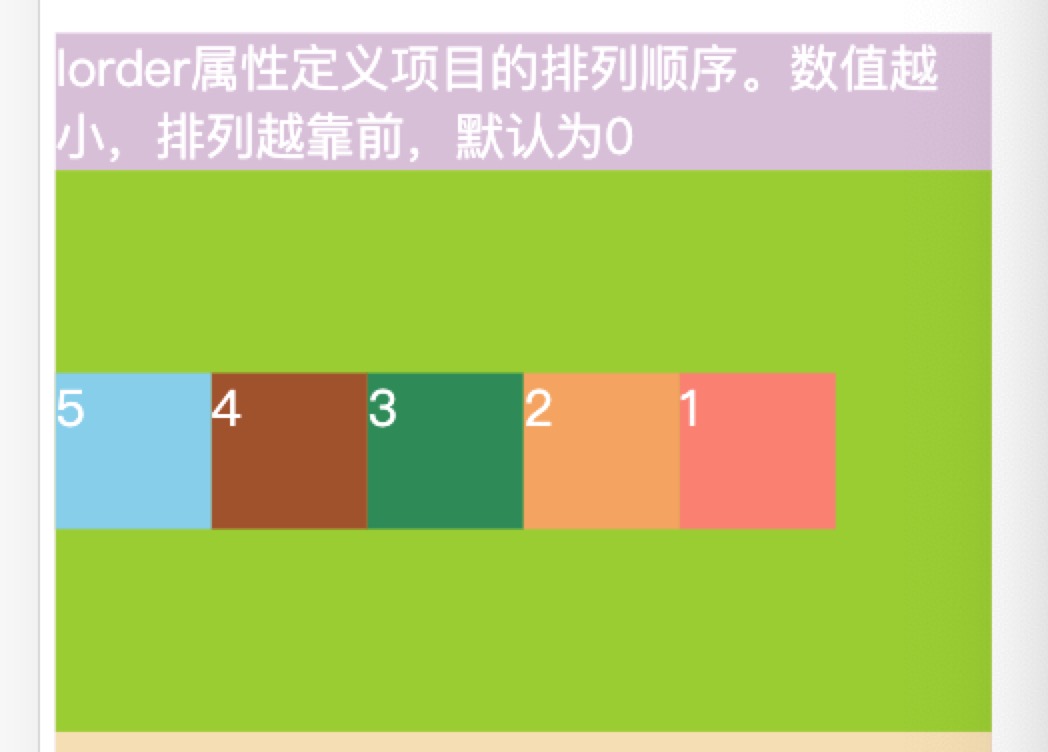
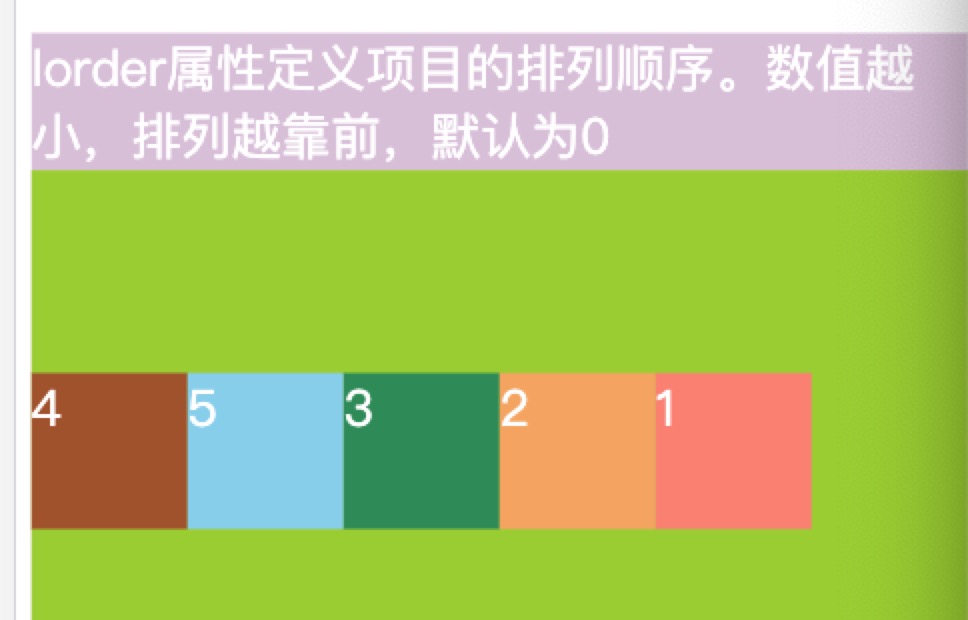
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。




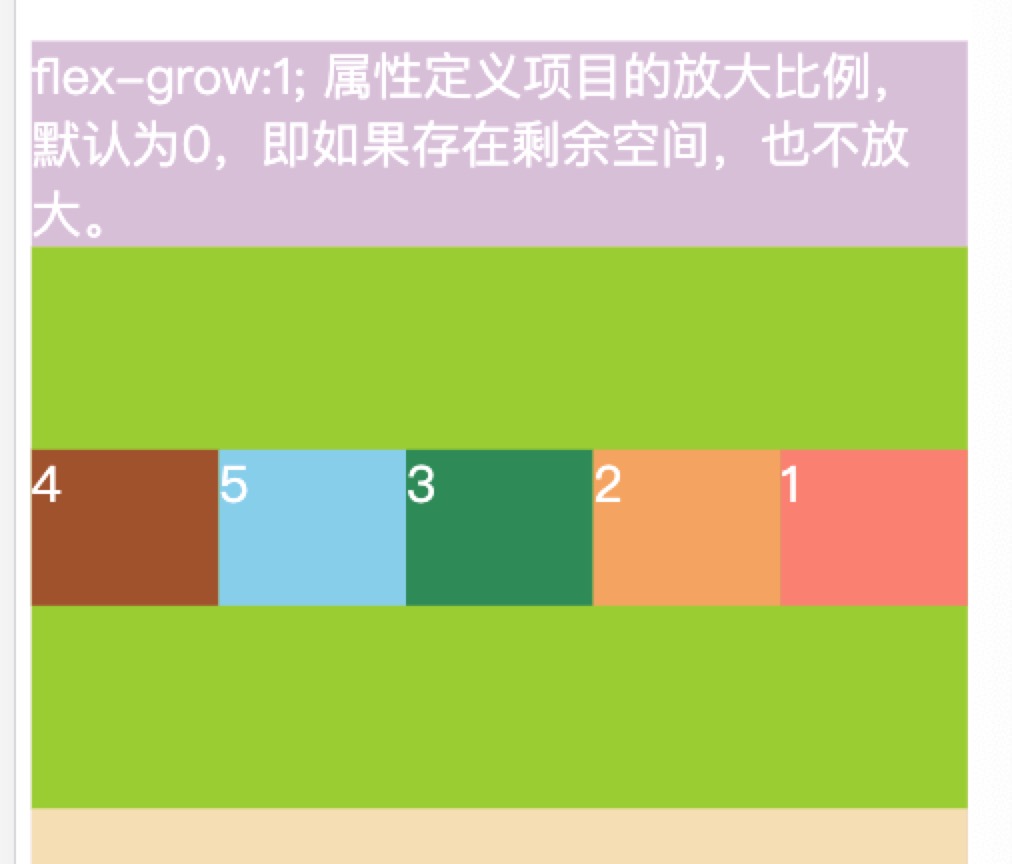
flex-grow flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

flex-shrink flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
flex-basis flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。Note: 当一个元素同时被设置了 flex-basis (除值为 auto 外) 和 width (或者在 flex-direction: column 情况下设置了height) , flex-basis 具有更高的优先级.
.li {
flex-basis: <length> | auto; /* default auto */
}
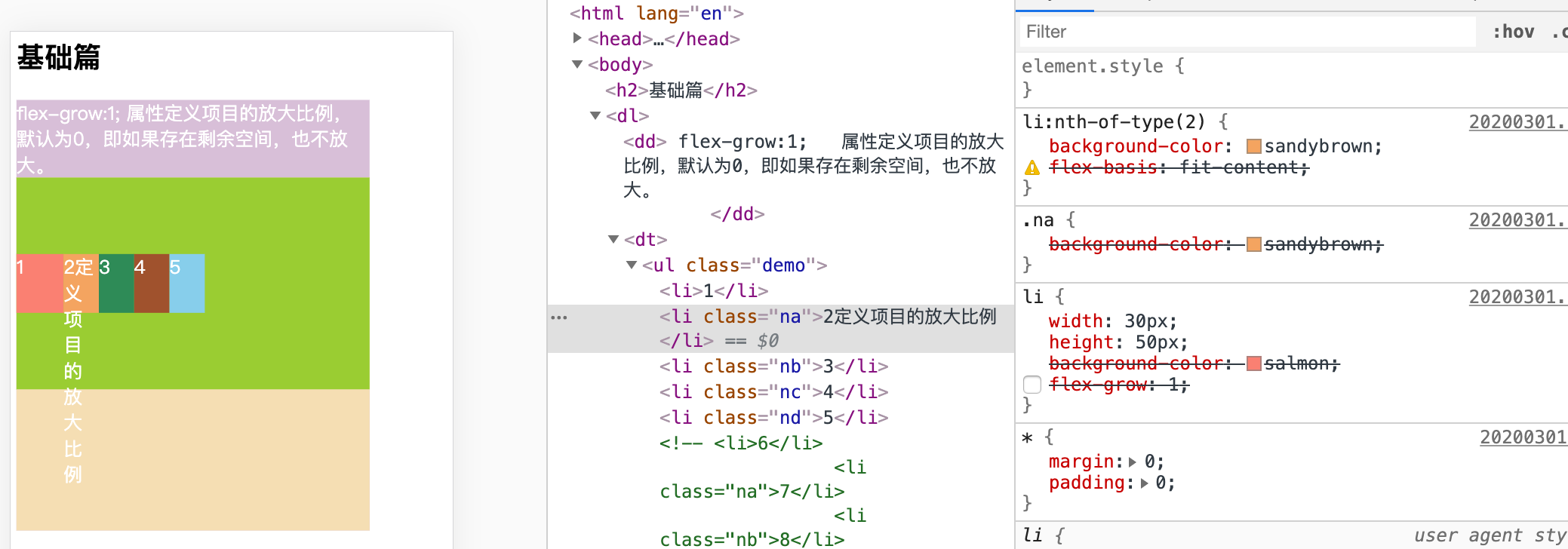
语法以下测试除了设置固定宽度有效,设置固有的尺寸关键词和/* 在flex item内容上的自动尺寸 */貌似无效看下面图
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。

flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'>
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self align-self: auto | flex-start | flex-end | center | baseline | align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。