---恢复内容开始---
参考博客与我自己的当前版本有一点出入, 所以就将 参考博客写到文章后面去了。
我的电脑: 系统: Ubuntu16.04,
1, 安装脚手架: create-react-app; 参考: https://ant.design/docs/react/use-with-create-react-app-cn
注意点: 如果这个命令 create-react-app 不是在任何目录下面使用, 说明这个安装的时候没有将 create-react-app 命令变成全局的命令,改变
我自己添加了一个软连接:
pwd: /usr/sbin
lrwxrwxrwx 1 root root 58 Nov 14 08:12 create-react-app -> /usr/local/node/lib/node_modules/create-react-app/index.js*
2, 创建项目: create-react-app demo1;
3, 测试项目: yarn start; 浏览器可以正常打开 React 界面;
4, 添加 less, less-loader 模块: yarn add less less-loader;
5, 执行 命令: yarn run eject; // 这个命令会生成一些文件用来支持 Less 的, 具体原因也是不太清楚;[错误1:]
6, 然后就生成了: webpack.config.js 在 demo1/config/webpack.config.js 这个目录下面;
[ 网上很多说有: webpack.config.dev.js、webpack.config.prod.js] 這两个文件, 但是我的就是没有生成,我的
demo1/package.json 文件如下:
{
"name": "demo1",
"version": "0.1.0",
"private": true,
"dependencies": {
"antd": "^3.11.6",
"less-loader": "^4.1.0",
"react": "^16.7.0",
"react-app-rewire-less": "^2.1.3",
"react-dom": "^16.7.0",
"react-router-dom": "^4.3.1",
"react-scripts": "2.1.2"
},
7, 然后修改 webpack.config.js 文件;
(1) 以前: const cssModuleRegex = /.module.css$/;
--> 修改成: const cssModuleRegex = /.module.(css|less)$/;
(2) 以前:
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
修改成: 加上 'less-loader'
{ test: cssRegex, exclude: cssModuleRegex, use: getStyleLoaders( { importLoaders: 1, sourceMap: isEnvProduction && shouldUseSourceMap, }, 'less-loader' ), // Don't consider CSS imports dead code even if the // containing package claims to have no side effects. // Remove this when webpack adds a warning or an error for this. // See https://github.com/webpack/webpack/issues/6571 sideEffects: true, },
(3) 以前:

{ test: cssModuleRegex, use: getStyleLoaders({ importLoaders: 1, sourceMap: isEnvProduction && shouldUseSourceMap, modules: true, getLocalIdent: getCSSModuleLocalIdent, }), },
修改后: 添加 'less-loader'

{ test: cssModuleRegex, use: getStyleLoaders( { importLoaders: 1, sourceMap: isEnvProduction && shouldUseSourceMap, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, 'less-loader' ), },
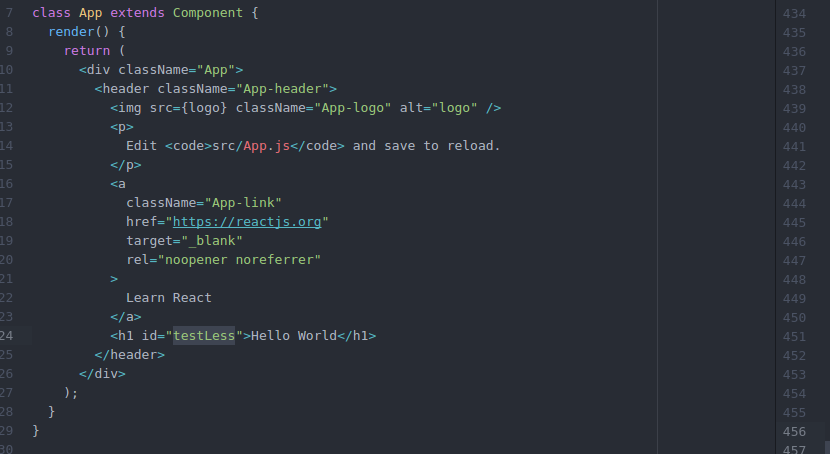
8, 然后在 App.js 同目录下写一个 test.less
#testless {
color: red;
}
然后在 App.js 中引用就好了;

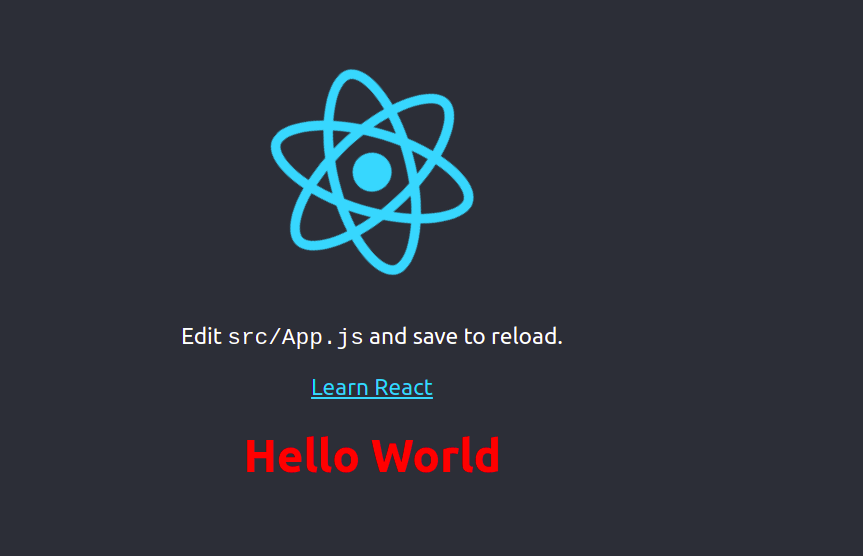
9, 最后在页面上可以看到效果, 就好了

参考博客: https://www.cnblogs.com/esofar/p/9631657.html
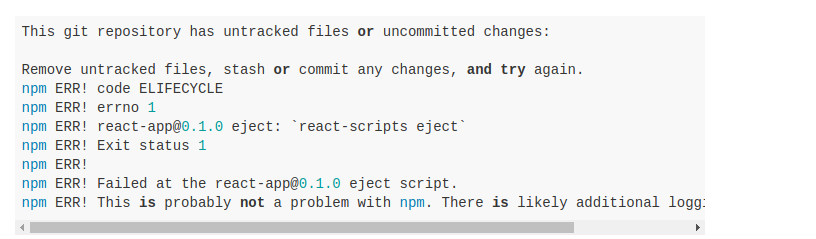
错误1:
错误: This git repository has untracked files or uncommitted changes:
错误解决: 到 项目根目录 /demo1 下面 先 git add .; 再 git commit -m "init"; 然后就可以 yarn run eject; 了
参考博客: http://react-china.org/t/create-react-app-npm-run-eject/22051/5
错误图片:

---恢复内容结束---
