本文重点:两栏自适应布局是指,左侧固定宽,右边宽度自适应;三栏自适应是指左右两侧固定宽,中间宽度自适应。最方便的方法是触发BFC(块级格式化上下文),后续方法请往下看:
1、两栏自适应布局
左侧固宽,右侧自适应,左侧使用浮动,右侧使用overflow:hidden触发BFC,使得右侧元素不受其他元素浮动的影响,示例图如下所示:

具体实现代码入下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
100%;
}
.test{
height: 100%;
}
.left{
200px;
height: 100%;
background-color:darkslateblue;
float: left;
text-align: center;
font-size: 30px;
color: #fff;
}
.right{
background-color:cornflowerblue;
height: 100%;
overflow: hidden;
text-align: center;
font-size: 30px;
color: #fff;
}
</style>
</head>
<body>
<div class="test">
<div class="left">
固宽
</div>
<div class="right">
右侧自适应
</div>
</div>
</body>
</html>
2、实现三栏自适应布局的第一种方法
左右两侧固宽,两侧都使用浮动,中间使用overflow:hidden;触发BFC,轻松实现三栏自适应布局,故意使两侧留出空白,以便确认中间是完全宽度自适应,同时也需要注意三个块的书写顺序,效果图如下:

具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局(1)</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
100%;
}
.box{
height: 100%;
}
.left{
200px;
height: 95%;
background-color: crimson;
float: left;
}
.right{
200px;
height: 95%;
background-color: darkolivegreen;
float: right;
}
.center{
height: 100%;
background-color: darkslateblue;
text-align: center;
font-size: 36px;
color: #fff;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
触发bfc
</div>
</div>
</body>
</html>
3、实现三栏自适应的第二种方法
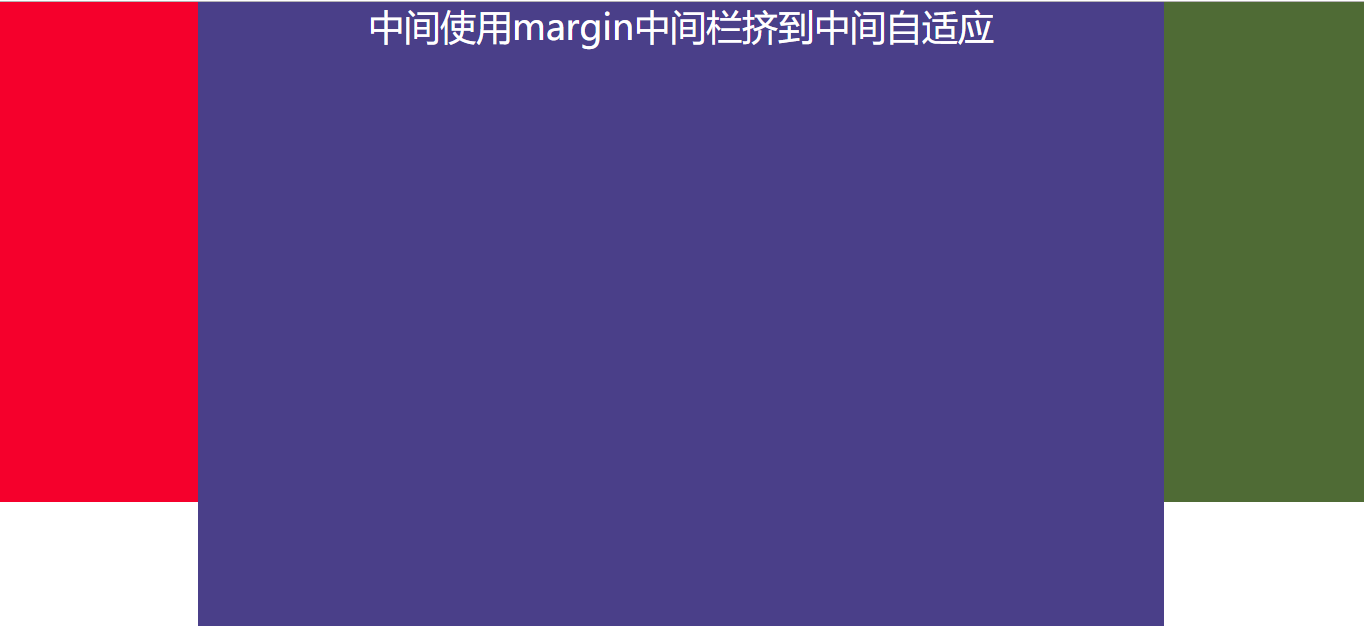
左右两侧固宽,两侧都使用浮动,中间使用margin:左右两侧的宽度 auto,轻松实现三栏自适应布局,故意使两侧留出空白,以便确认中间是完全宽度自适应,效果图如下:

具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局(1)</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
100%;
}
.box{
height: 100%;
}
.left{
200px;
height: 80%;
background-color: crimson;
float: left;
}
.right{
200px;
height: 80%;
background-color: darkolivegreen;
float: right;
}
.center{
height: 100%;
background-color: darkslateblue;
margin: 0 200px;
text-align: center;
font-size: 36px;
color: #fff;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
中间使用margin中间栏挤到中间自适应
</div>
</div>
</body>
</html>
如果感觉对自己有帮助,麻烦点一下关注,会一直和大家分享知识的,谢谢!!!