Flexbox 布局
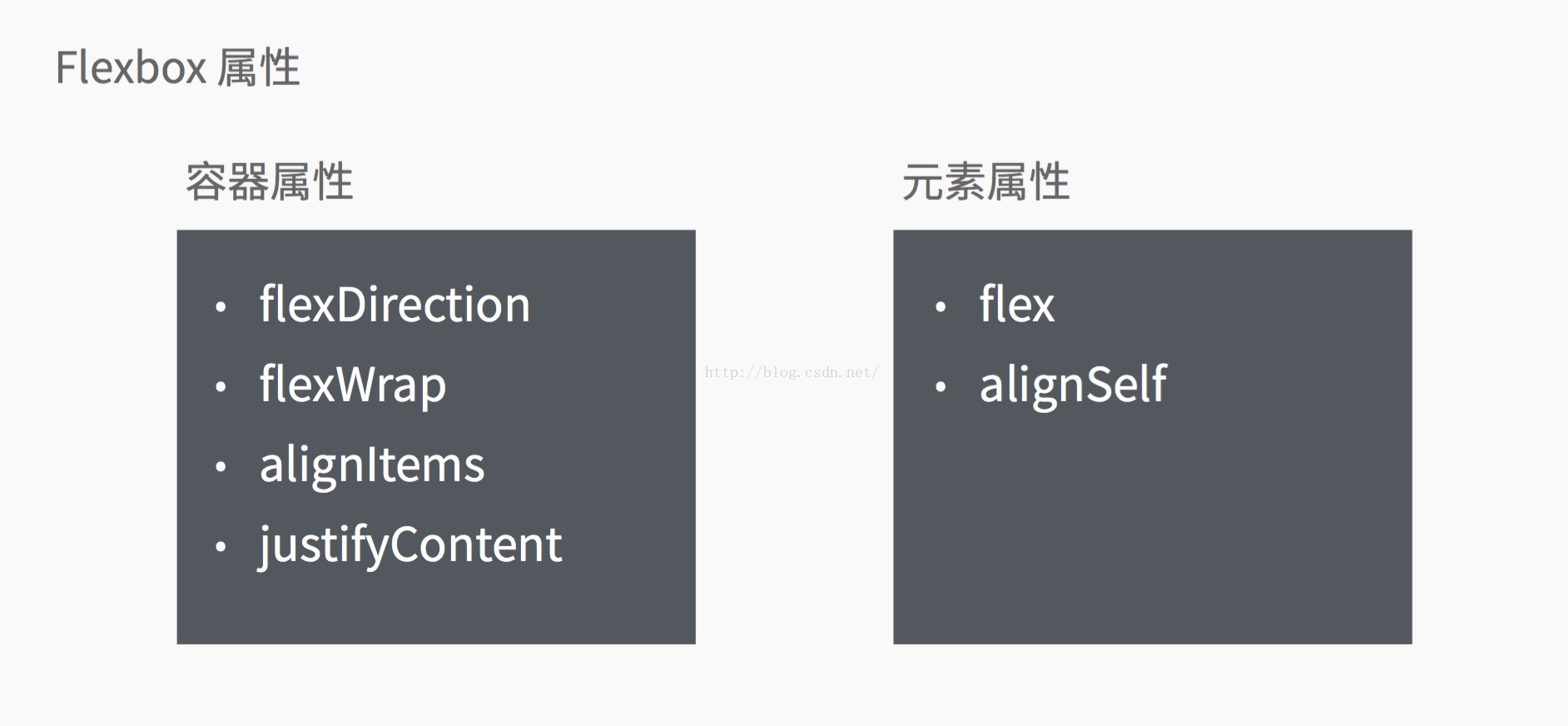
Flex有两个属性:Container 和 Item
flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
容器属性
简述:
- flexDirection(决定容器内所有子元素item的排列方向(即主轴方向),如row子元素横排,column子元素竖排)
- justifyContent(定义了子元素Item在主轴方向上的排列方式,如center就居中,flex-start就是左端为开头)
- alignItems(子元素沿竖直轴的排列方式,flex-start就靠上,center就放中间线)
- flexWrap(定义是否换行,nowrap就不换行,wrap就换行)
常用:
1、flexDirection : 用来决定容器内所有子元素Item的排列方向,默认是竖直轴方向,即两个View竖直排列
(想让子元素横向并列就用flexDirection:'row')
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

2、justifyContent:定义了子元素Item在主轴方向上的排列方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

3、alignItems子元素沿竖直轴的排列方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

不常用:
1、flexWrap默认容器中的子元素Item都排列在一条轴线上,flexWrap属性定义了如果在一条轴线上排列不下所有的Item元素,可以进行换行排列
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认值):不换行

wrap:换行,且第一行在上方

wrap-reverse:换行,第一行在下方

元素属性:
1、flex 布局权重
1:0:flex=0的项目占用空间仅为内容所需空间,flex=1的项目会占据其余所有空间
在部分组件指定了height的情况下,flex是“除了height以外剩余空间”的分布比例。例如:
<View style={{height:100}}>
<View style={{flex: 3}} />
<View style={{flex: 2}} />
</View>
两个子View的高度分别是 60和40。宽度同理
Flex计算规则详见:https://blog.csdn.net/u010377383/article/details/79661859
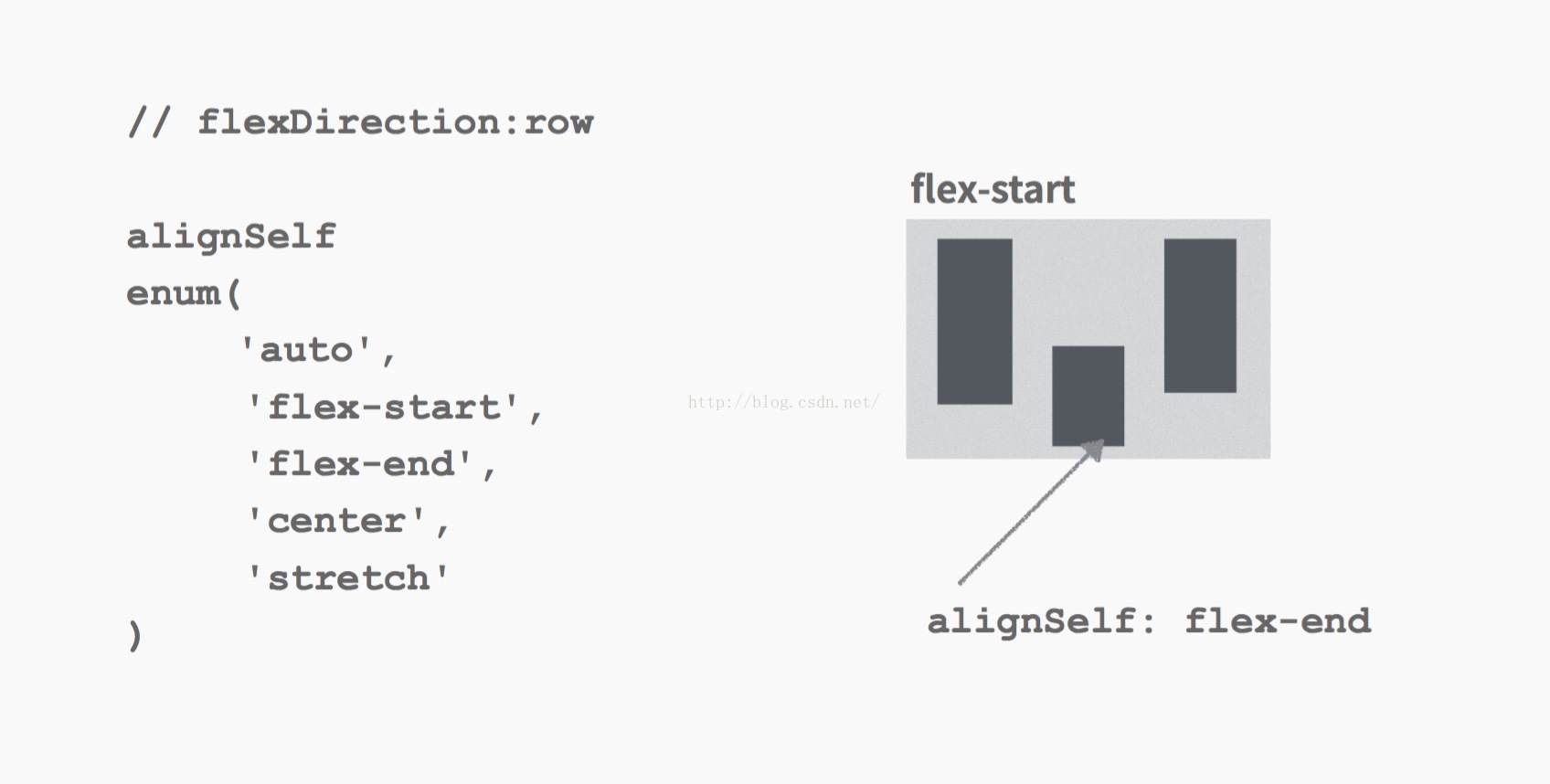
2、alignSelf
项目交叉轴方向自身对齐方式
从项目经验总结的常用方法:
1、设置border边线的方法
borderRightWidth: 0,
borderLeftWidth: 0,
borderTopWidth: 0,
borderBottomWidth: 1,
borderBottomColor:'#f5f5f5',
2、通过flex布局将一个图标移到最右端的常用方法
图标外层嵌套一个View,View的style如下:
imgRightStyle:{
flex:1,
flexDirection:'row',
justifyContent: 'flex-end',
alignItems: 'center',
},
解释下:flex将剩余空间占满,flexDirection使得View主轴为横向轴,justifyContent使得row的起始端为右端,alignItem将图标上下居中。
参考:
https://www.jianshu.com/p/4a61a517c792
https://blog.csdn.net/codetomylaw/article/details/52190636