一、React如何更新DOM内容:
1. 获取state 数据
2. 获取JSX模版
3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1)
4.生成代码1对应的虚拟DOM (简称代码2):(解释:虚拟DOM就是一个JS对象,用它来描述真实DOM)
5. 当state 发生变化
6.生成新的虚拟DOM(简称代码3)
7.比较原始虚拟DOM和新的虚拟DOM的区别(即比较代码2和代码3),找到两者区别是Span中内容. 直接操作DOM,改变span中的内容
二、React如何提高性能
而传统处理方式是:先改变数据后生成DOM对象,然后让两个DOM对象做对比。
都知道,只要是对DOM直接操作,不管是生成DOM还是对比DOM都是非常耗性能的。
而React的底层上述已经介绍了,生成的是虚拟DOM,本质就是生成JS对象,这个耗能是非常低的。
所以,React能极大的提升性能
三、Diff算法核心(Diff算法即新旧虚拟DOM比较算法)
1.在哪用到了Diff算法
首先Diff算法在React的虚拟DOM中的第7步涉及:
即比较原始虚拟DOM和新的虚拟DOM的区别(即比较代码1和代码3)
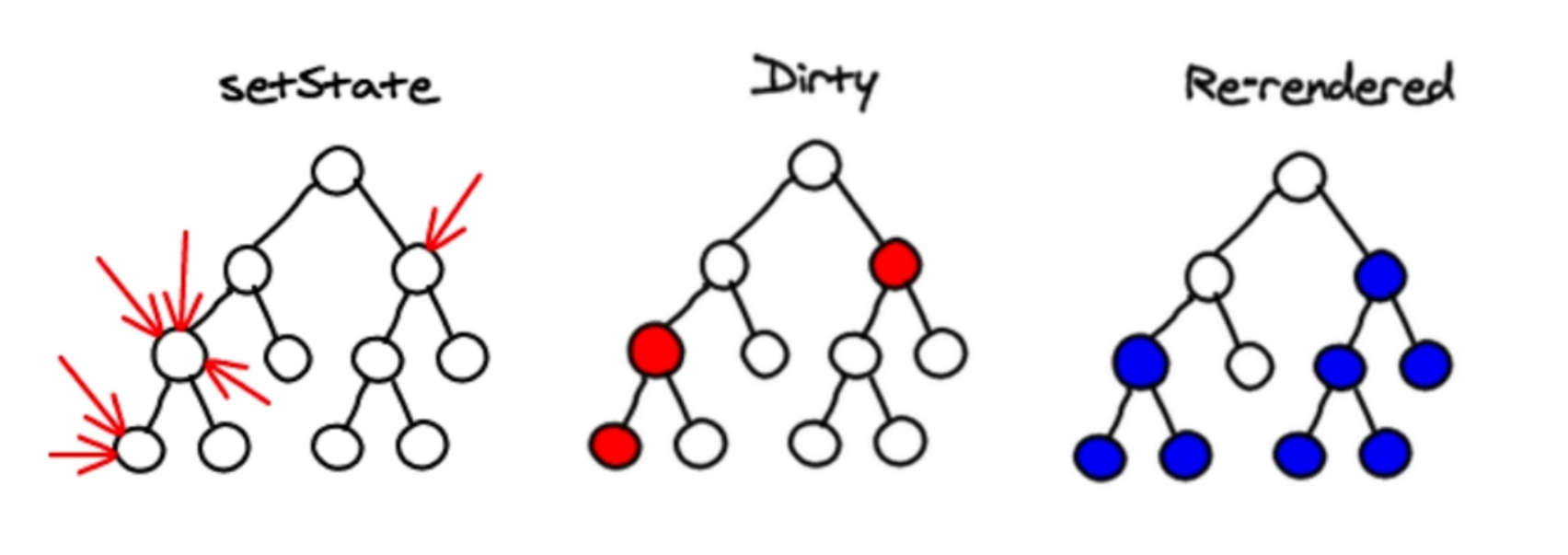
2.Diff算法核心之合并setState
如图:当在很短的时间内有多个setState发生时,则Diff算法会自动将其合并为一个时间,从而只比对一次,提高性能
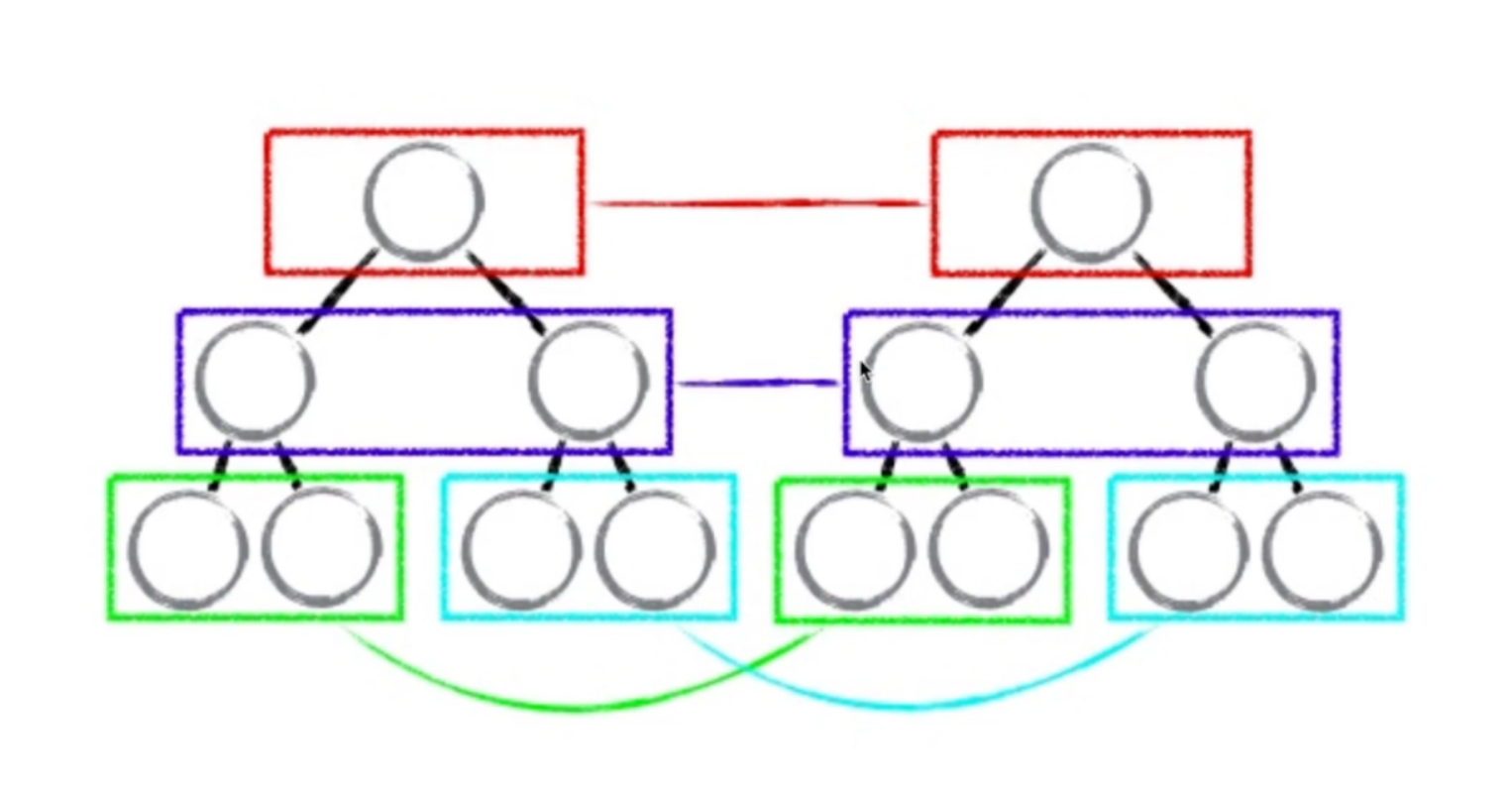
3.Diff算法核心之同层比较
数据改变重新比对虚拟DOM时,新虚拟DOM与旧虚拟DOM进行同层比较,从根节点开始比较,当节点数据发生改变时,该节点和从该节点延展出的所有子节点都将被替换。
可能有人认为这样比较的话,如果新旧虚拟DOM子节点中有相同的但还是全部被替换,那岂不是造成资源浪费了?确实造成资源浪费啦,但是因为这个算法非常简洁所以执行速度很快,因而算法的综合效率更高。
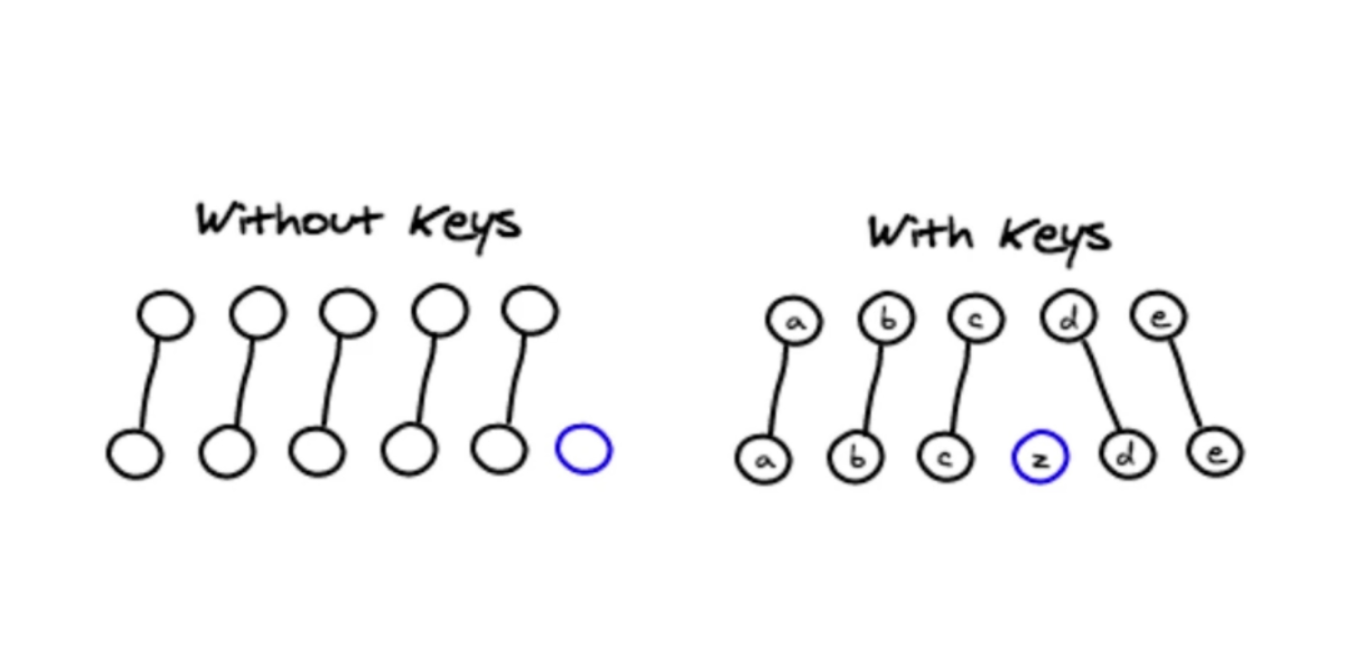
4.Diff算法核心之Key值
Diff算法当遇到循环的数组时,比对是根据每一项数据的key值来进行比较的,这样有助于提升效率。
但是建议不要将index值作为key值。因为每项的index值并不是定值。
比如数组[a,b,c],其中a、b、c对于下标0、1、2,当删去a时,数组为[b,c],对于下标为0、1。
显然b和c的前后index值改变啦,这样会让React重新渲染该数组每一项。导致性能损耗。
建议:最简单的方法是使用item做key值。