Vue常见指令
指令前缀带有
v-,来表示他们是Vue提供的特性,会在渲染DOM上应用特殊的响应式行为。
元素属性绑定:v-bind
除了文本插值,我们还可以用
v-bind来绑定元素属性
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bind</title>
</head>
<body>
<!--view视图层-->
<div id="v-bind">
<span v-bind:title="message">
鼠标悬停几秒查看此处动态绑定的值
</span>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-bind",
//Model模型层:数据
data: {
message: "nice!"
}
}
)
</script>
</body>
</html>
效果演示:

v-bind称之为指令。该指令的意思是将这个元素节点的title属性和Vue示例的message属性保持一致
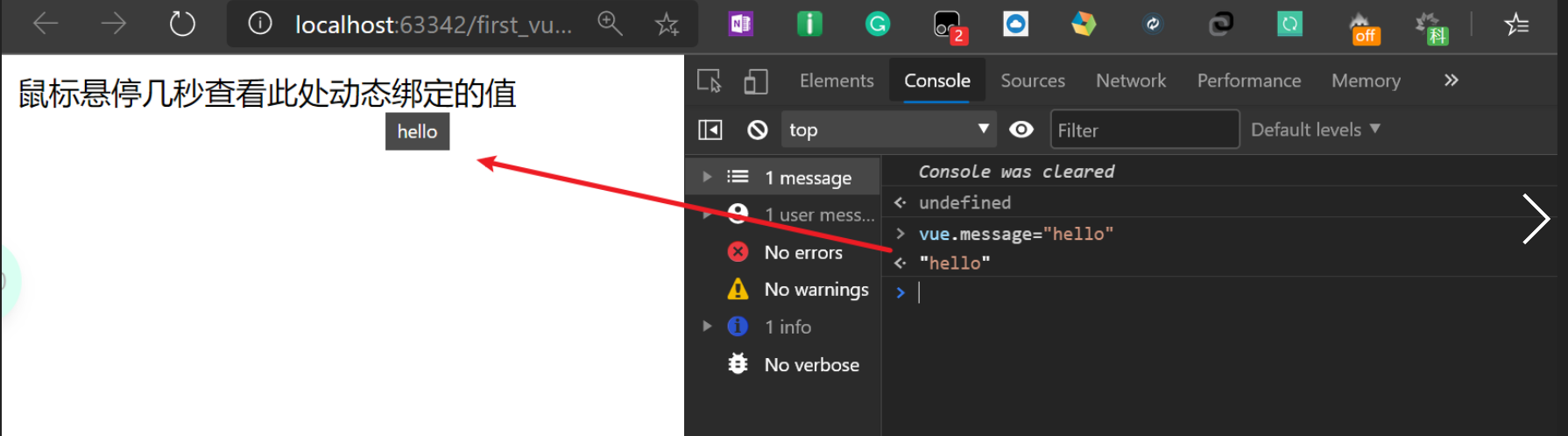
此时如果再次打开浏览器控制台,改变message的值,同样会看到绑定了title属性的HTML进行了更新

条件判断:v-if、v-else、v-else-if
条件判断使用
v-if指令
v-else指令给 v-if 添加一个 “else” 块
v-else-if在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if</title>
</head>
<body>
<div id="v-if">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>none</h1>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-if",
//Model模型层:数据
data: {
type: "A"
}
}
)
</script>
</body>
</html>
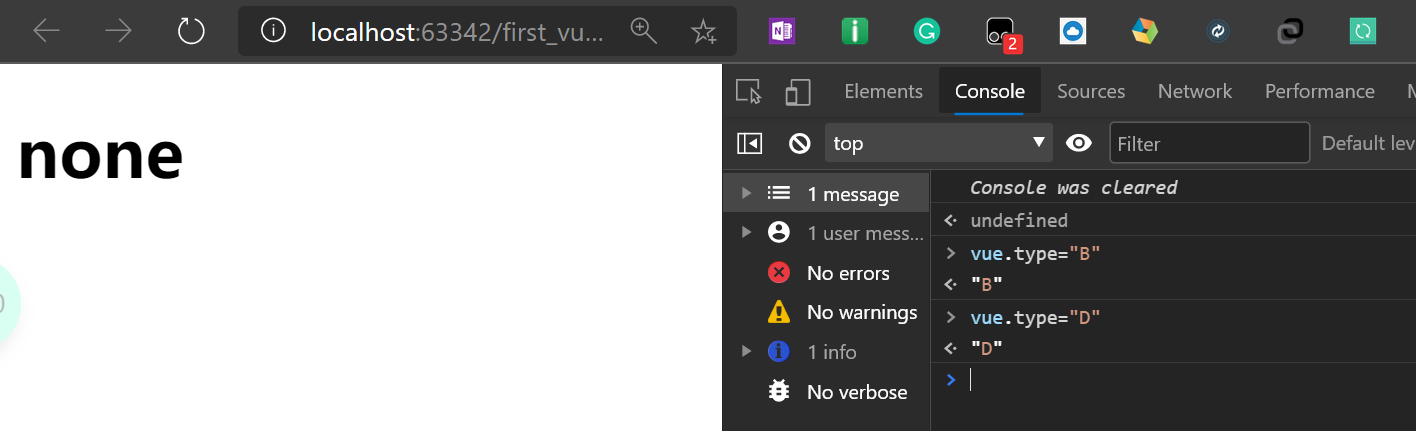
效果演示:
刚开始为A

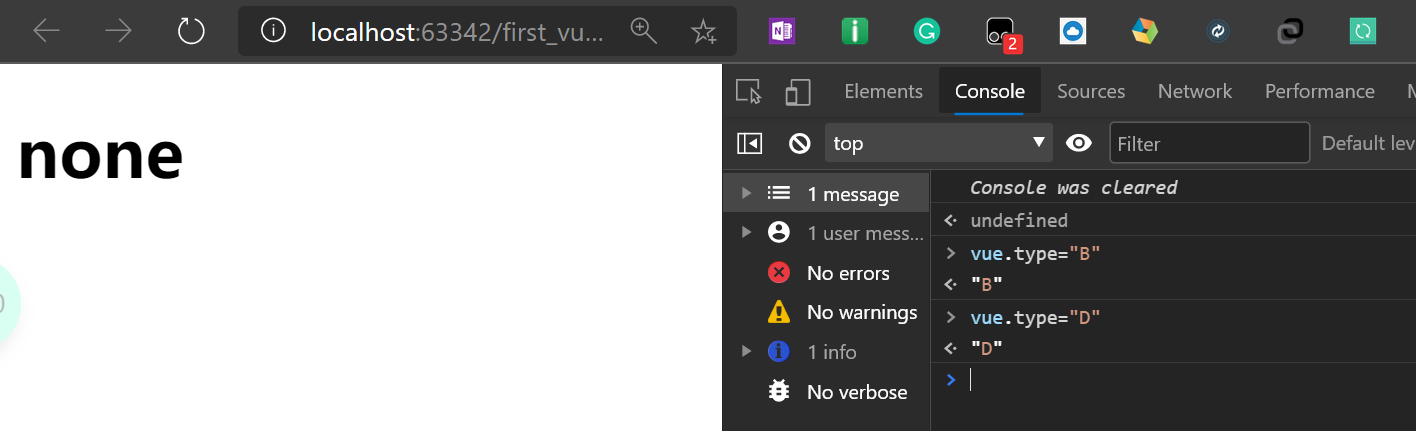
修改type的值为B,视图立即更新为B

修改type的值为D,视图立即更新为none

循环:v-for
v-for指令可以绑定数组的数据来渲染一个项目列表
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
</head>
<body>
<!--view视图层-->
<div id="v-for">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-for",
//Model模型层:数据
data: {
items: [
{message: "JAVA"},
{message: "Python"},
{message: "C++"}
]
}
}
)
</script>
</body>
</html>
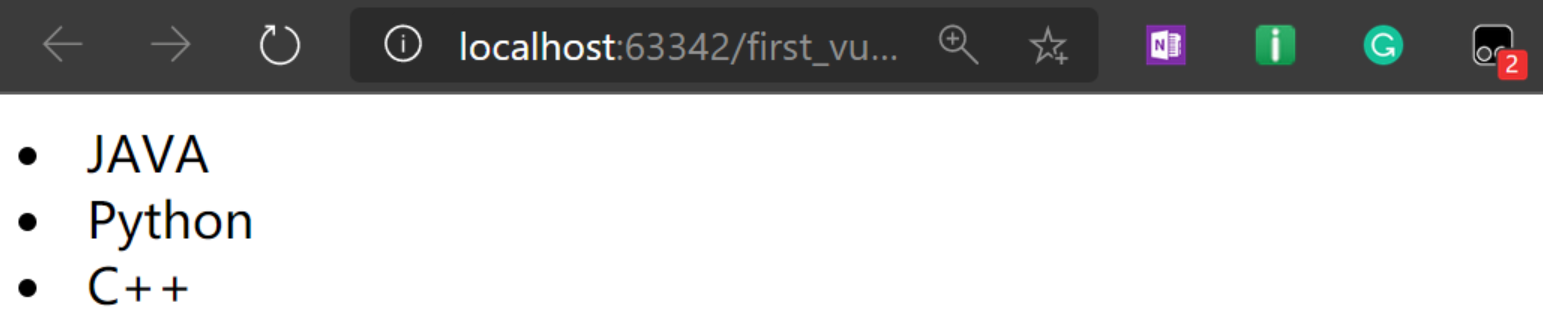
效果演示:

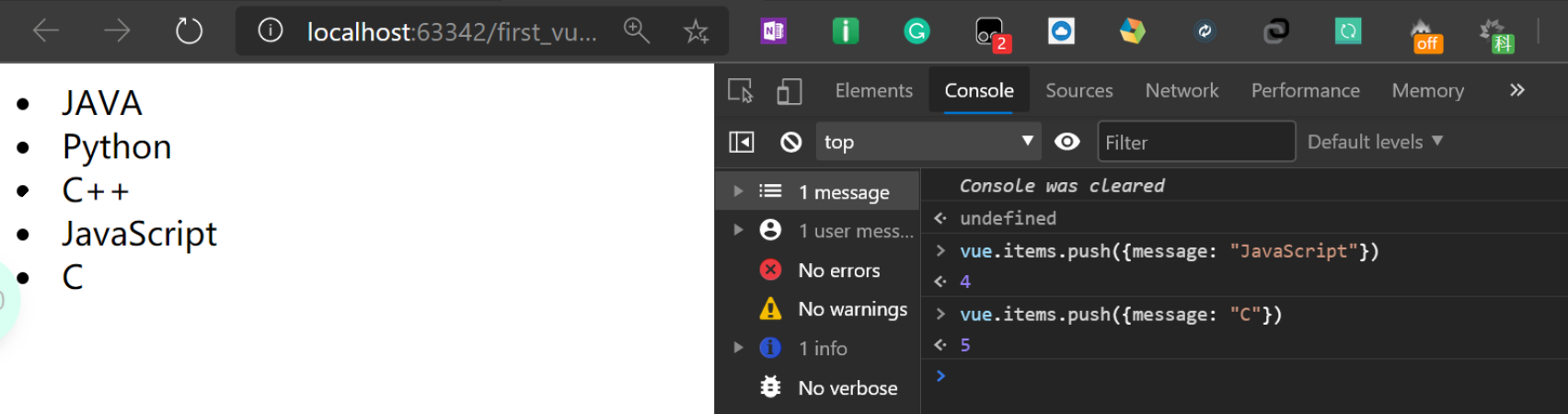
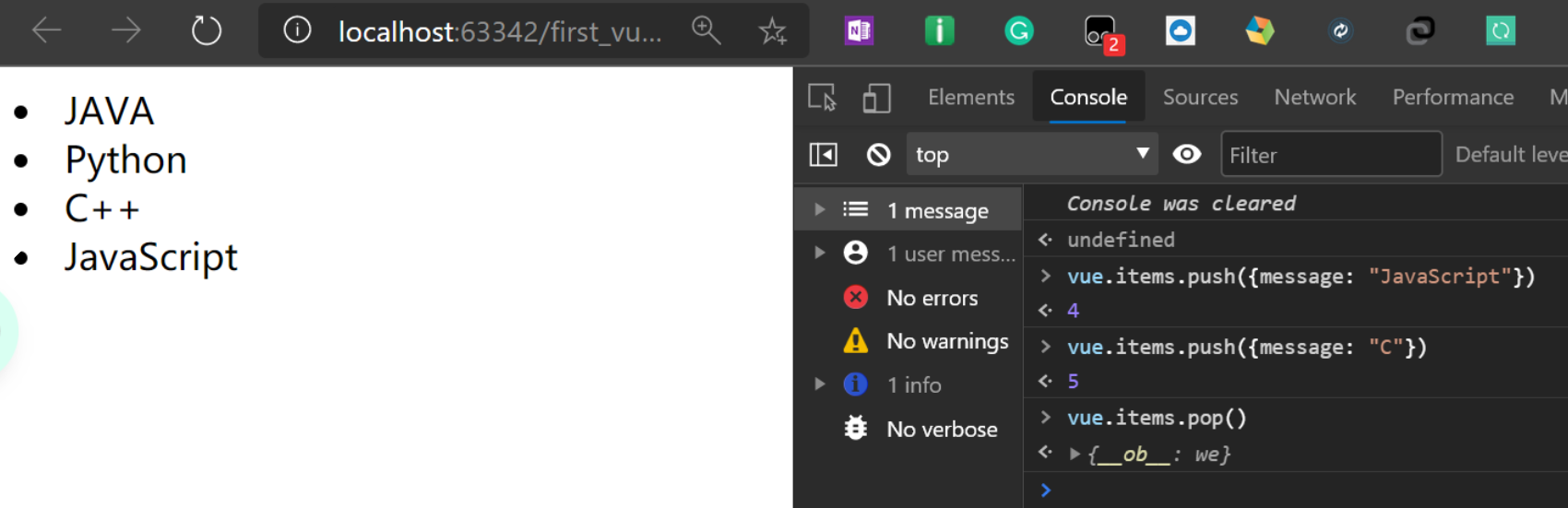
我们同样可以在控制台修改数组的值进行实时显示
添加一个元素:

删除一个元素:

事件监听:v-on
为了让用户和你的应用进行交互,我们可以用
v-on指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-on</title>
</head>
<body>
<div id="v-on">
<button v-on:click="sayHi">Click Here</button>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-on",
data: {
message: "hello"
},
methods: { //方法必须定义在Vue的Methods对象里面
sayHi: function (event) {
alert(this.message);
}
}
}
)
</script>
</body>
</html>
效果演示:点击按钮弹出hello

双向数据绑定:v-model
Vue 还提供了
v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定
1. 什么是双向绑定
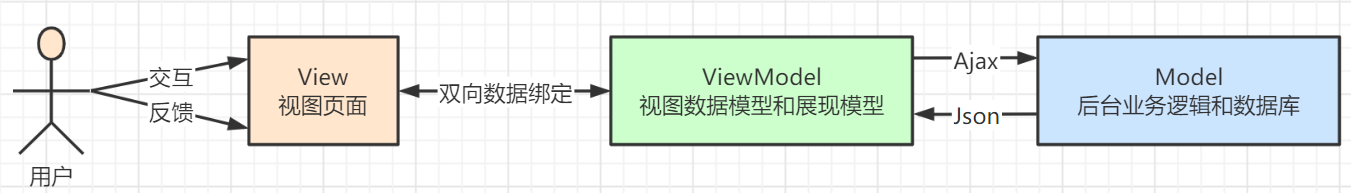
Vue.js 是一个MVVM框架,即实现了与视图层的双向数据绑定

- 即当数据变化时,视图发生变化;当视图发生变化时,数据也同步发生变化。
注意:数据的双向绑定一定是对于UI控件来说的,非UI控件不会涉及到数据的双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单向的,这是就会和双向绑定产生冲突
2. 为什么要实现数据的双向绑定
在Vue.js中,如果使用vuex,实际上数据还是单向的,之所以说数据双向绑定,这是对于UI控件来说的,对于我们处理表单,Vue.js的双向数据绑定使用起来十分方便。即两者并不互相排斥,在全局性数据流使用单向,方便跟踪;局部性数据流使用双向,简单易操作
3. 在表单中使用双向数据绑定
可以用v-model指令在表单<input>、<textarea>、及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
尽管有些神奇,但v-model本质上只不过是语法糖,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
注意:v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。应该通过 JavaScript 在组件的 data 选项中声明初始值
4. 代码示例
input单行文本,单选/复选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model双向数据绑定</title>
</head>
<body>
<div id="v-model">
单行文本:
<input type="text" v-model="text">
<br>
内容为:{{text}}
<br>------------------------------------------------<br>
单选按钮:
<input type="radio" name="sex" value="男" v-model="radio">男
<input type="radio" name="sex" value="女" v-model="radio">女
<br>
选中了:{{radio}}
<br>------------------------------------------------<br>
复选按钮:
<input type="checkbox" id="Java" value="Java" v-model="checkbox"/>
<label for="Java">Java</label>
<input type="checkbox" id="JavaScript" value="JavaScript" v-model="checkbox"/>
<label for="JavaScript">JavaScript</label>
<input type="checkbox" id="C++" value="C++" v-model="checkbox"/>
<label for="C++">C++</label>
<br>
选中的值:{{checkbox}}
<br>------------------------------------------------<br>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-model",
data: {
text: "hello",
radio: "",
checkbox: []
}
})
</script>
</body>
</html>
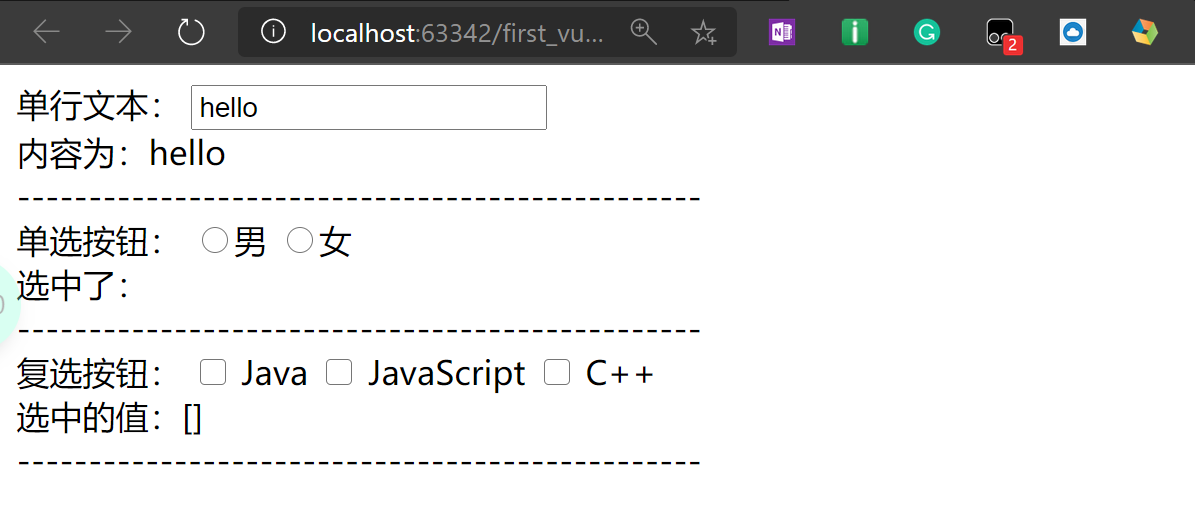
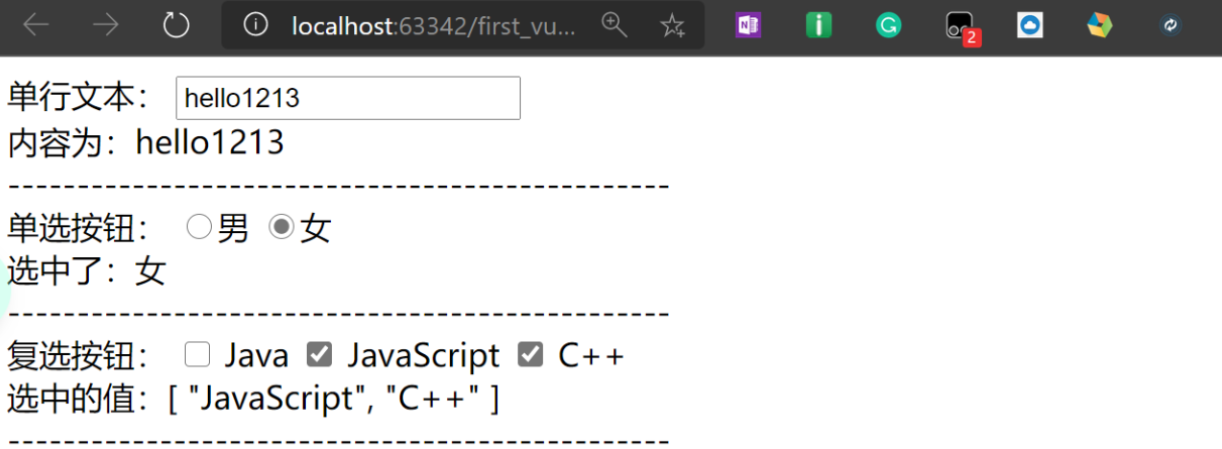
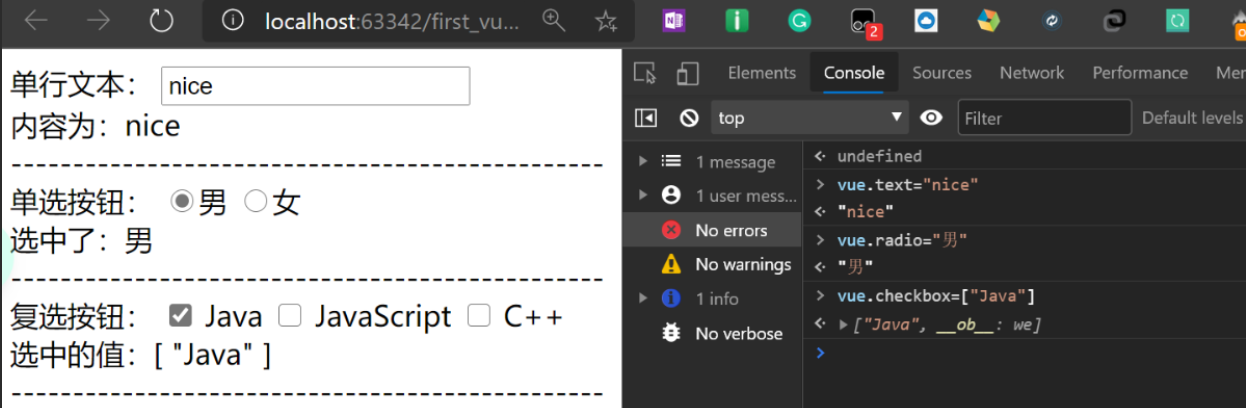
效果演示:

我们在输入框/单选按钮/复选按钮输入/选中什么时,相应数据显示会同步更新;

同样,我们也可以在控制台中修改text/radio/checkbox的值视图和数据都会同步更新

即实现了数据的双向绑定
textarea多行文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model双向数据绑定</title>
</head>
<body>
<p id="v-model">
<textarea v-model="message"></textarea>
{{message}}
</p>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-model",
data: {
message: "hello"
}
})
</script>
</body>
</html>
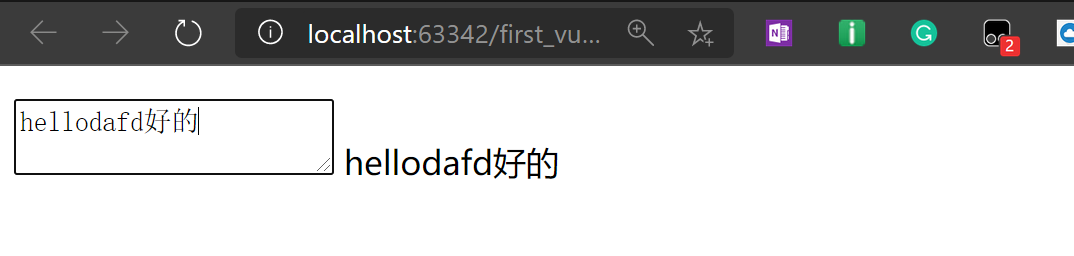
效果演示:

select下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model双向数据绑定</title>
</head>
<body>
<p id="v-model">
下拉框:
<select v-model="selected">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
value:{{selected}}
</p>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-model",
data: {
selected: ""
}
})
</script>
</body>
</html>
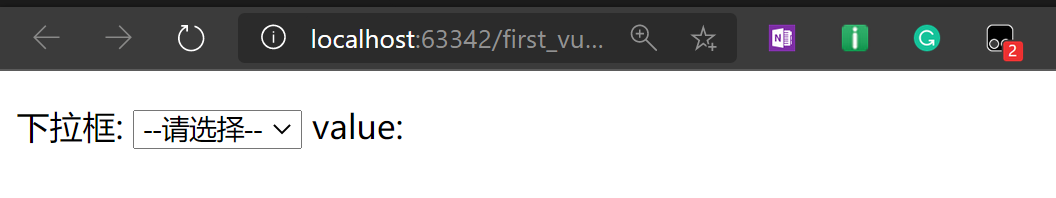
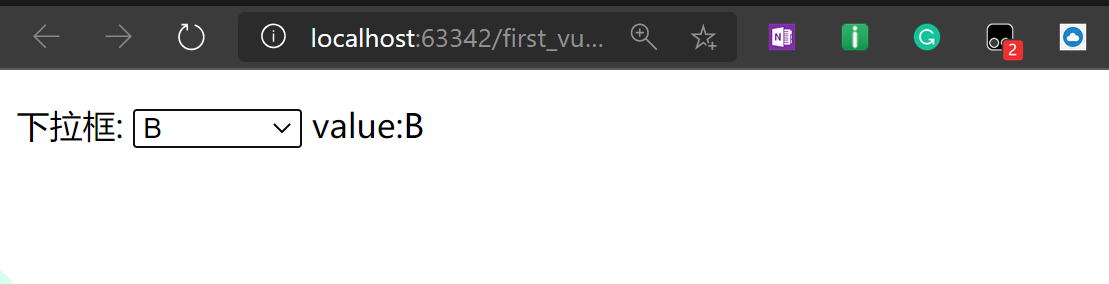
效果演示:

选择后

综合代码
综合了以上所有常用UI控件的双向绑定代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model双向数据绑定</title>
</head>
<body>
<div id="v-model">
单行文本:
<input type="text" v-model="text">
<br>
内容为:{{text}}
<br>------------------------------------------------<br>
单选按钮:
<input type="radio" name="sex" value="男" v-model="radio">男
<input type="radio" name="sex" value="女" v-model="radio">女
<br>
选中了:{{radio}}
<br>------------------------------------------------<br>
复选按钮:
<input type="checkbox" id="Java" value="Java" v-model="checkbox"/>
<label for="Java">Java</label>
<input type="checkbox" id="JavaScript" value="JavaScript" v-model="checkbox"/>
<label for="JavaScript">JavaScript</label>
<input type="checkbox" id="C++" value="C++" v-model="checkbox"/>
<label for="C++">C++</label>
<br>
选中的值:{{checkbox}}
<br>------------------------------------------------<br>
多行文本:
<textarea v-model="message"></textarea>
<br>
文本内容:{{message}}
<br>------------------------------------------------<br>
下拉框:
<select v-model="selected">
<!--提供一个值为空的禁用选项-->
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
下拉框选中内容:{{selected}}
<br>------------------------------------------------<br>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!--创建Vue对象-->
<script>
var vue = new Vue({
el: "#v-model",
data: {
selected: "",
message: "hello",
text: "hello",
radio: "",
checkbox: []
}
})
</script>
</body>
</html>
