防抖(去抖),以及节流(分流)在日常开发中可能用的不多,但在特定场景,却十分有用。

最近有同学遇到了要做防抖的需求,那今天李老师就来讲解一下,什么是防抖。为了方便查阅和让不了解防抖和节流的同学能针对性的学习,今天只讲解防抖的理解和实践,节流的内容放到下一次讲解。

防抖有两种模式,延时执行和直接执行,这两种方式比较容易让人迷惑,后面我们慢慢讲。
什么是防抖
首先我们先看一个案例需求
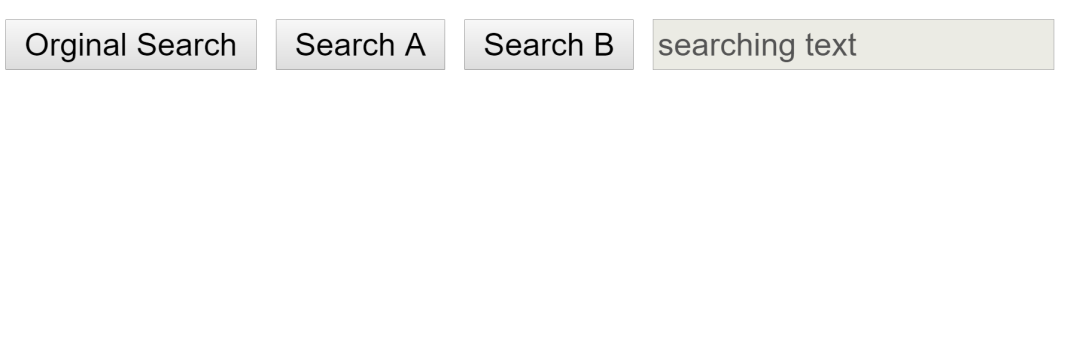
以日常开发中常用的搜索按钮为例,若用户点击一次搜索按钮后,不小心“手抖”很快又点了一次按钮,防抖可以规避第二次甚至更多次搜索。

第一个搜索按钮未做任何防抖处理。
搜索按钮A为第一种防抖模式:延时执行。若用户连续快速点击多次,只有最后一次点击结束,延时一段时间后才执行搜索。
搜索按钮B为第二种防抖模式:直接执行。若用户连续快速点击多次,只有第一次点击会执行搜索。
通过上面的案例需求来看,我们可以把防抖理解为:如果遇到多次触发事件,事件处理函数只执行一次。
如何手写防抖
我们理解了什么是防抖,那么我们接下来通过案例来讲一下实现防抖的思路。
假设我们需要实现按钮A的延迟执行的防抖,我们首先需要整理思路:
1.点击搜索按钮,函数是不会马上就执行的,而是等一段时间再执行。
2.若在这段时间里,按钮再次被点击,则出现开始计时,等待同样的一段时间后再执行。
如果我们要实现这个需求,实现发方案有2种,推荐使用第一种,我们可以使用计时器setTimeout来简化代码,这样我们就可以将重点放在是实现防抖的逻辑上了。
方法一
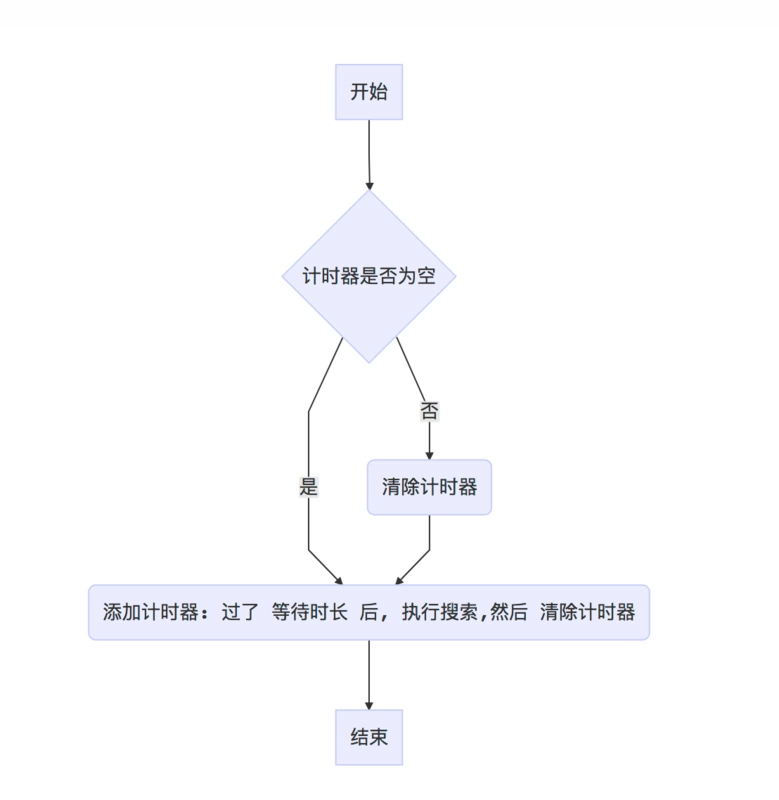
我们可以先画一个实现的流程图

在方法一中,我们的主要核心参数有两个:
-
等待时长
-
计时器
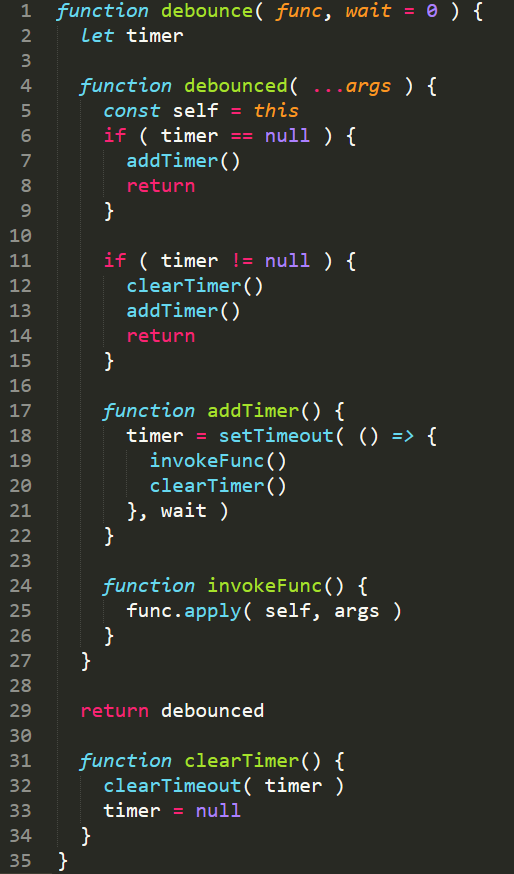
根据流程图思路实现方法一的防抖代码:

方法二
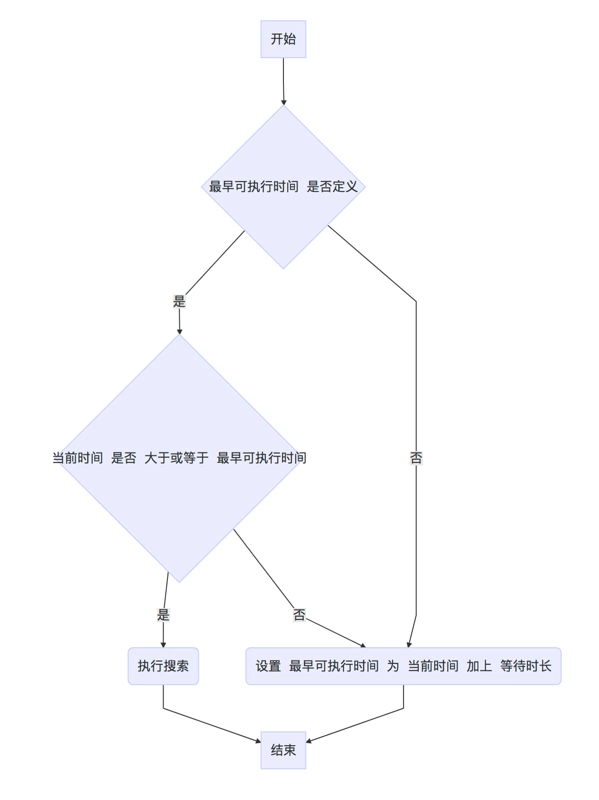
我们先画个流程图

在方法2中,我们的主要核心参数有两个:
-
等待时长
-
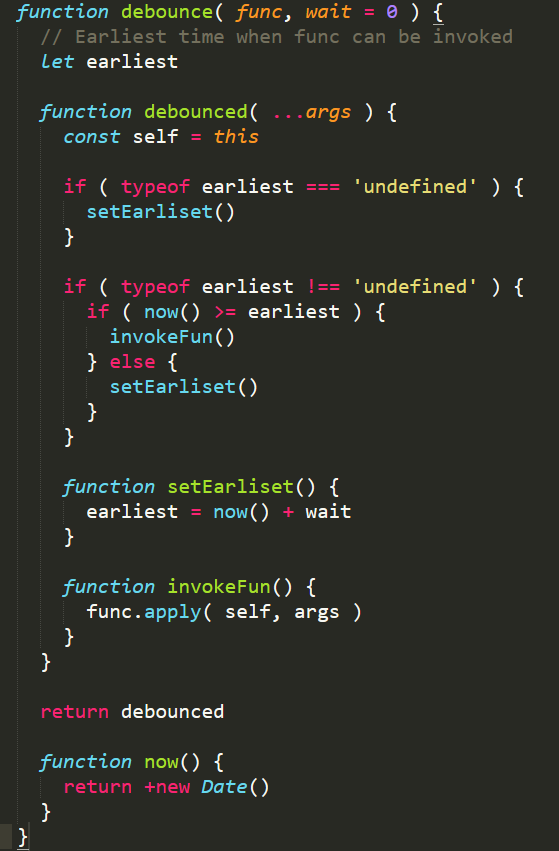
最早可执行时间
根据流程图实现方法二的防抖代码:

同样,我们可以使用类似方法实现搜索按钮B的功能。按钮B是实现直接执行防抖。
需求描述:
-
点击搜索按钮后,函数马上执行。只有等待一段时间后被点击才能执行函数。
-
若在这段时间内按钮被点击,则重新计时。
我们先画一个基本的流程图:

核心参数:
-
等待时长
-
计时器
根据我们的流程图,实现代码:

接下来就具体测试就可以了,大家可以自己写一遍,自行做一次测试
总结
防抖是一个高阶函数,能够将多个事件函数合并为一个,在“调整window尺寸”,“在搜索框中实时搜索键入文本”, “滚动滚动条”和“防止搜索按钮频繁点击触发多余请求”等案例中,十分有用。

本文分享自微信公众号 - 前端研究所(WEBqdyjs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

