背景
在我们开发过程中为了支持 Docker 容器化,一般使用 Maven 编译打包然后生成镜像,能够大大提供上线效率,同时能够快速动态扩容,快速回滚,着实很方便。docker-maven-plugin 插件就是为了帮助我们在 Maven 工程中,通过简单的配置,自动生成镜像并推送到仓库中。
spotify 、fabric8
-
这里主要使用的主要是如下两种插件
spotify、fabric8, ... -配置通过 xml 定义出 Dockerfile 或者挂载外部 Dockerfile 通过调用 Docker remote api 构建出镜像 -
pig 微服务平台所有的容器化都是基于此构建
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
... -配置通过 xml 定义出 Dockerfile 或者挂载外部 Dockerfile
</plugin>
<plugin>
<groupId>io.fabric8</groupId>
<artifactId>docker-maven-plugin</artifactId>
... -配置通过 xml 定义出 Dockerfile 或者挂载外部 Dockerfile
</plugin>
- 执行相应的插件周期即可
mvn docker:build && mvn docker:push
jib
-
项目每次发布实际上变更的代码量不大,尤其依赖的 jar 变动的可能性较小,如果使用前两种插件构建镜像,会导致每次都全量构建,会导致存储和带宽资源浪费。
-
jib 是 Google 于 18 年 7 月发布的一个针对 Java 应用的构建镜像的工具(支持 Maven 和 Gradle) ,好处是能够复用构建缓存,能够加快构建,减小传输体积
<!--配置通过 xml 定义出 Dockerfile ,本质上和外挂 Dockerfile 并无区别-->
<plugin>
<groupId>com.google.cloud.tools</groupId>
<artifactId>jib-maven-plugin</artifactId>
</plugin>
mvn jib:dockerBuild
以上三种方案的问题
-
在实际开发过程中,大部分的 spring boot 项目构建 Dockerfile 都是相同,不需要通过的 XML 或者通过外挂 Dockerfile 来重新定义
-
以上插件需要对 Dockerfile 的定义知识有相对的了 对开发并不友好
-
没充分理由 Spring Boot 2.3 以后的 Jar 分层技术。
解决方案
- Spring Boot 2.4 推出了自己的 docker 构建工具 整合在原有的
spring-boot-maven-plugin中,只需要配置对应目标仓库和主机信息即可完成镜像构建。

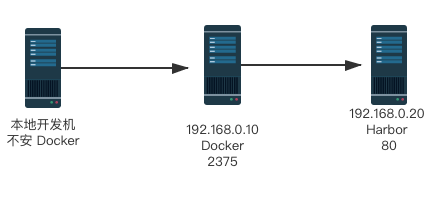
- 如下配置即可完成上图中 通过开发机器在不安装 Docker 的同时,通过
192.168.0.10的 Docker Remote API 完成镜像构建并发布到192.168.0.20的镜像仓库
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<image>
<name>192.168.0.20/pig4cloud/${project.artifactId}</name>
<!-- 执行完build 自动push -->
<publish>true</publish>
</image>
<!--配置构建宿主机信息,本机不用配置-->
<docker>
<host>http://192.168.0.10:2375</host>
<tlsVerify>false</tlsVerify>
<publishRegistry>
<username>username</username>
<password>password</password>
<url>192.168.0.20</url>
</publishRegistry>
</docker>
</configuration>
</plugin>
- 执行以下命令即可完成 镜像的构建和自动发布
mvn spring-boot:build-image
其他说明
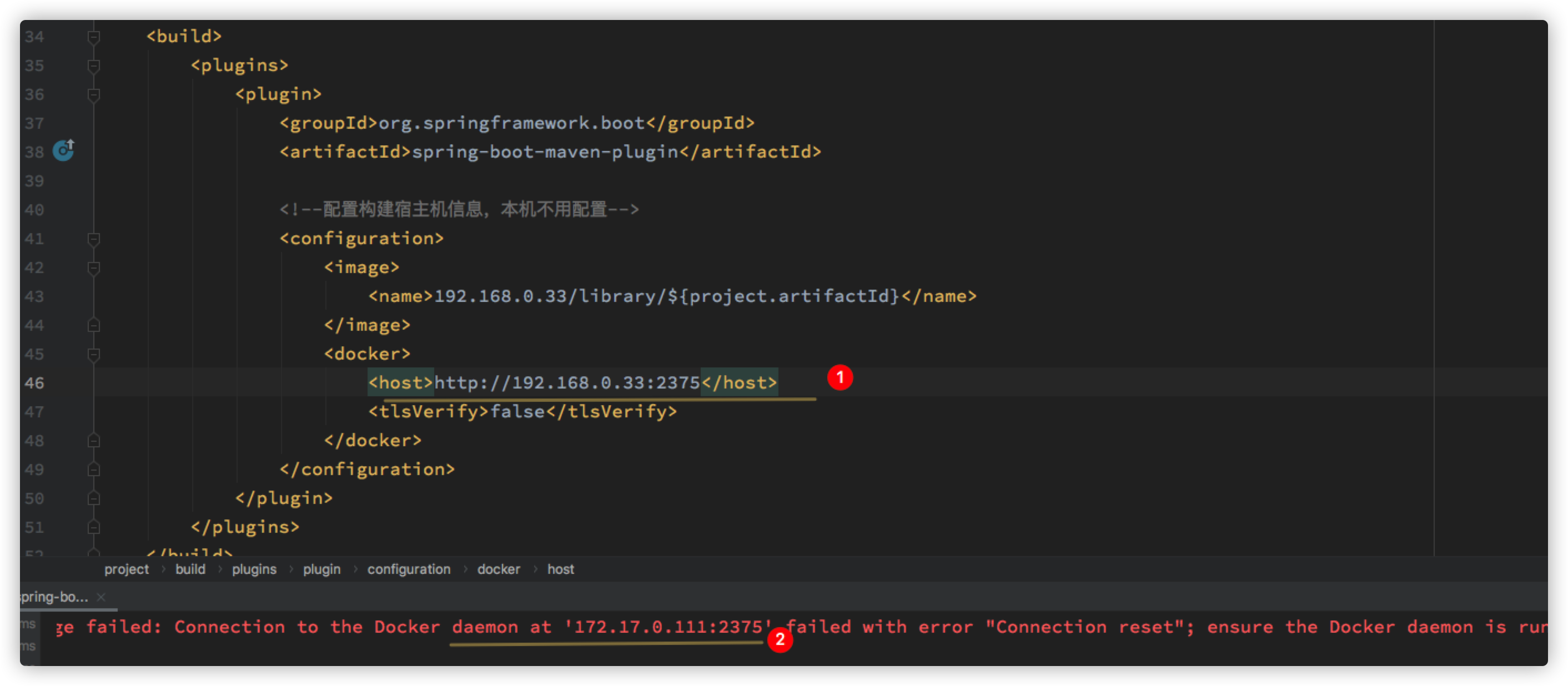
docker host 配置不生效
- 如下图 ① 处配置 <host></host> 节点,但是 ② 报错提示 host 不一致

- 检查本地是否配置 $DOCKER_HOST 环境变量,经过阅读源码后发现优先读取此变量。
⋊> ~ echo $DOCKER_HOST 11:07:51
tcp://172.17.0.111:2375
网络支持
- 截取部分构建过程中的日志,如下需要从 github 下载相关的依赖 约 100M ,这个过程大概率会失败。建议通过配置代理或者使用国外 ECS 来解决。
:: Spring Boot :: (v2.4.0)
[INFO] > Running creator
[INFO] [creator] Downloading from https://github.com/bell-sw/Liberica/releases/download/8u275+1/bellsoft-jre8u275+1-linux-amd64.tar.gz
[INFO] [creator] JVMKill Agent 1.16.0: Contributing to layer
[INFO] [creator] Downloading from https://github.com/cloudfoundry/jvmkill/releases/download/v1.16.0.RELEASE/jvmkill-1.16.0-RELEASE.so
[INFO] [creator] Downloading from https://repo.spring.io/release/org/springframework/cloud/spring-cloud-bindings/1.6.0/spring-cloud-bindings-1.6.0.jar
[INFO] [creator] Verifying checksum
[INFO] [creator] 192.168.0.20/pig4cloud/demo:latest
[INFO]
[INFO] Successfully built image '192.168.0.20/pig4cloud/demo:latest'
[INFO] > Pushing image '192.168.0.20/pig4cloud/demo:latest' 100%
[INFO] > Pushed image '192.168.0.20/pig4cloud/demo:latest'
[INFO] BUILD SUCCESS

